作为产品经理或设计师,原型设计工具是必不可少的合作伙伴。但我们不可避免地会遇到预算有限的情况。在这个时候,我们在哪里可以找到一个易于使用的免费原型设计工具?下面,小编精心挑选了 7 款免费原型工具,并做了简要介绍供参考!
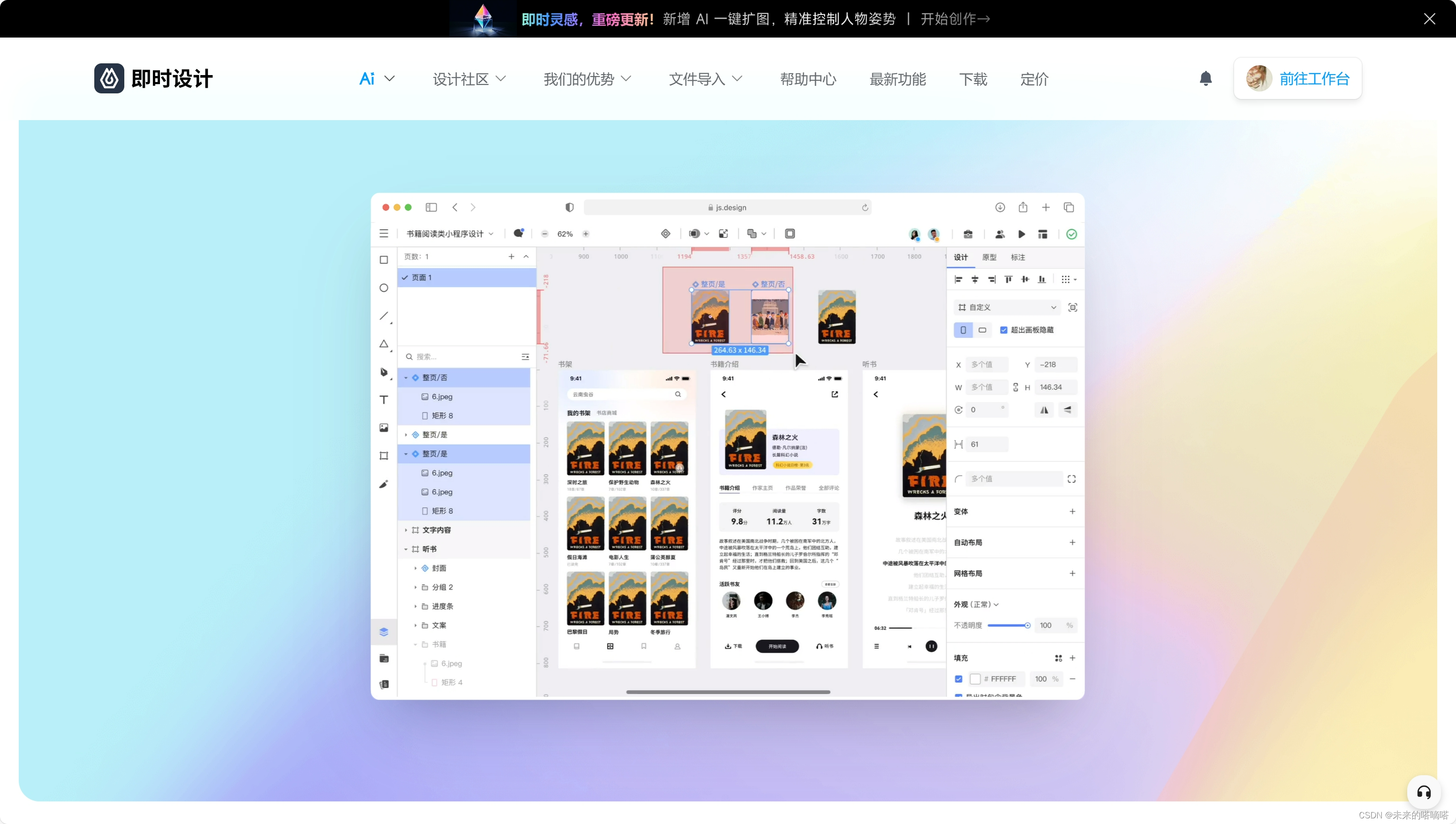
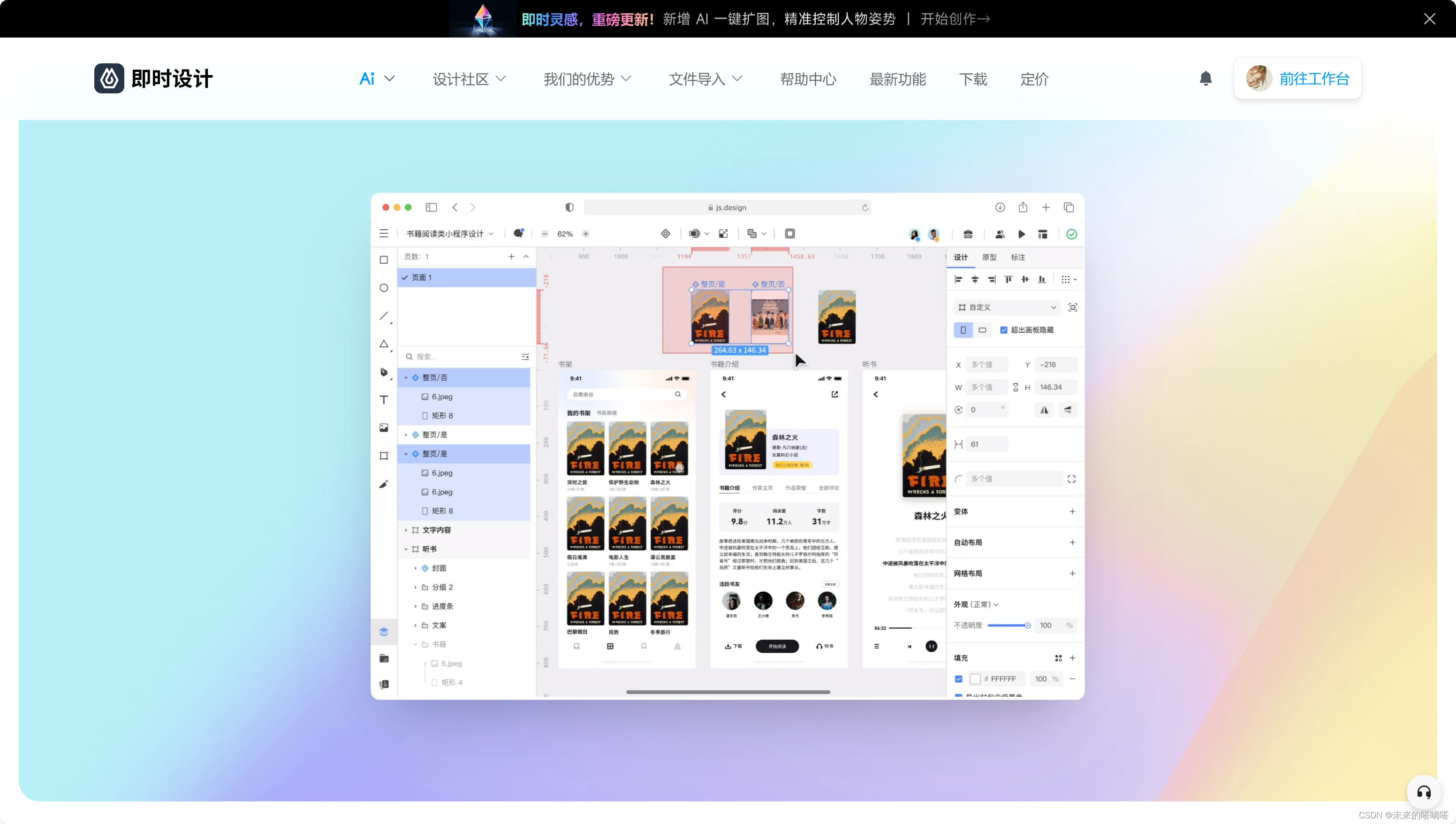
1、即时设计
免费情况:永久免费
功能特色:
-
全新的主辅画板模式,可灵活创造不同的互动效果。
-
同时支持多人在线编辑同一项目,共同完成APP原型设计。
-
具有钢笔工具、铅笔工具、布尔运算、响应式布局等特点,自由设计创作
-
支持页面交互、状态交互、命令交互,并设置各种触发模式和曲线,快速制作交互原型。
-
支持在设计草案中直接绘制流程图,清晰地呈现项目逻辑。
-
适用场景:中高保真原型,快速原型,WEB/移动终端/平板原型,线框图,视觉草稿。
即时设计原型设计软件采用基于 Web 的新架构,无需下载和安装,无需设备系统限制。原型设计可以通过浏览器快速进行。复制原型有自己的矢量工具,如钢笔和铅笔,可以帮助用户自由完成设计。设计完成后,可与团队成员无缝合作,轻量级设计可直接交付开发,真正实现“从创意到落地”。

2、Axure RP
免费情况::30 天免费试用
功能特色:
-
支持交互式设计
-
生成规格说明文件
-
输出HTML原型
-
版本控制管理
-
支持多人合作设计
-
母版功能
-
支持动态面板和复用模板
适用场景:视觉稿/高保真原型,大型复杂项目,网页框图,网页原型
Axure RP 是专业设计师不容错过的免费原型设计工具。设计师可以使用它快速创建应用程序软件或 Web 线框图、流程图、原型和规格描述文档。作为一种专业的设计工具,它可以快速高效地创建原型,但对于新手来说,它需要投入更高的学习成本。

3、Justinmind
免费情况::30 天免费试用
功能特色:
-
支持手势交互
-
定制组件(库)
-
支持动画
-
支持团队合作功能
-
支持版本控制
-
快速预览原型
-
出口方式多种多样(HTML+JS,Word,PNG,导航地图)
适用场景:高保真原型,线框图,移动端原型
Justinmind 这也是一种适用于高保真原型和线框图的原型工具。但是对于初学者来说,这个工具的学习曲线也比较高。

4、Invision
免费情况:一个免费项目
功能特色:
-
项目反馈管理,团队合作
-
支持手势和过渡功能
-
快速创建热点链接页面
-
Sketch/Photoshop导入
-
支持版本控制
-
支持多种共享方式(URL,Email,SMS,Zip,PNF)
适用场景:线框图,移动应用原型
Invision 可以说是一种流行的免费原型设计工具,设计师可以使用它免费设计一个项目。该工具允许设计师编辑、共享和测试具有一定交互性的应用程序原型。它的团队合作功能允许设计师导入原型、讨论和添加交互和动画,这也受到一些设计师和用户的喜爱。因此,Invision更适合团队使用。

5、Flinto
免费情况:30 天免费试用
功能特色:
-
支持过渡动画,画面滚动流畅
-
支持创建手势交互
-
Sketch 导入支持 Sketch 导入
-
实时预览支持 iPhobe/iPad
-
分享原型
适用场景:多页、复杂交互原型、高保真原型
Flinto 是 mac 上一个强大的移动应用程序原型设计工具。你可以用它来创建各种原型。我认为这正是大多数交互设计师所期望的,从最简单的页面跳转到令人印象深刻的交互效果,没有任何代码和复杂的时间线。

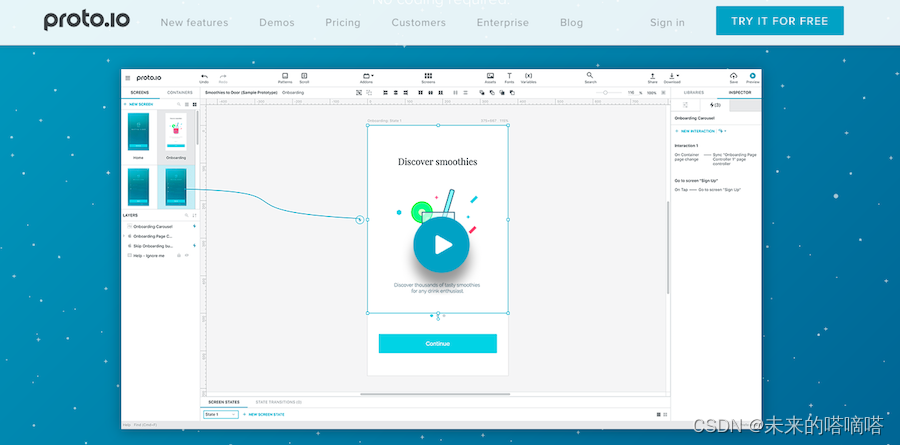
6、Proto.io
免费情况:15 天免费试用
功能特色:
-
移动设计组件丰富(可定制)
-
支持Sketch和Photoshop插件
-
大量现成的项目模板
-
支持原型预览(HTML,向手机预览发送短信),
-
支持多种文件导出形式的多种文件导出形式(HTML,PNG,PDF)
适用场景:移动端原型,弱动画原型
专注于移动终端原型开发的软件可以建立一个完全互动的移动应用程序原型。设计师可以直接在真实的移动设备上测试原型设计。您可以使用 iOS 或 Android 上的浏览器以全屏模式运行原型。然而,这是一个在线设计工具。设计师在设计原型时需要始终保持在线。

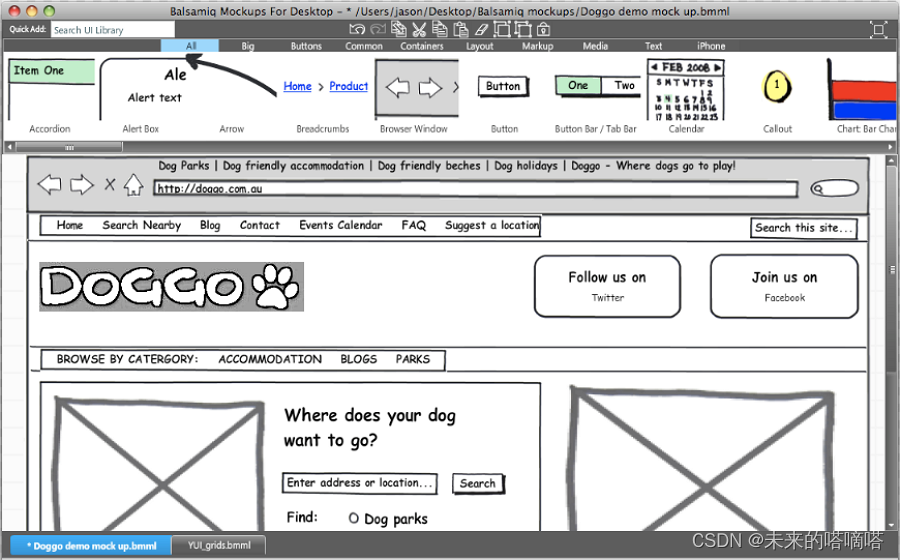
7、Balsamiq Mockups
免费情况:30 天免费试用
功能特色:
-
独特的手绘风格
-
代码规则支持 Linux 和 WIKI 风格
-
内置大量模块(包括桌面应用、移动应用、网站模板等)
-
支持多平台使用(Windows、MacOS、Linux)
-
支持 PDF 导出
-
UI 库种类繁多,风格独特
适用场景:低保真原型,静态网页原型,手绘原型
Balsamiq是一个免费的 Mac 原型工具,具有简单的界面。它致力于尽可能多地提供给用户,即 UX/UI 设计师、产品经理和开发工程师,这类似于直接用钢笔和纸张绘制原型草图。它可以帮助设计师快速直接在 Mac 计算机上绘制网页或Android/iOS移动设备应用的草图。

对于设计师来说,掌握优秀的设计知识当然是必不可少的,但设计工具的选择也非常重要。特别是在预算有限的情况下,设计师如何选择令人满意的原型工具?在阅读了小编介绍的 7 款免费原型设计工具后,我相信你渴望尝试!行动胜于心灵,快试试这些工具!





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








