转载:https://p-blog.csdn.net/images/p_blog_csdn_net/pjw100/EntryImages/20091123/lwuit_0002.jpg
当我们加载某一个Form页面时,如果这个页面内容较多,加载需要一定的时间,那我们就希望做一个等待的画面,比如"某某正在加载,请等待...",在这个画面中以动态效果来说为最好,用户也知道需要等待很短的时间。我做等待界面有两种方法:首先是方法一,这种方法属于文字等待,就是在界面上画一串文字,"..."是以动态的形式显示,代码如下:
/*
* To change this template, choose Tools | Templates
* and open the template in the editor.
*/
import com.sun.lwuit.Font;
import com.sun.lwuit.Form;
import com.sun.lwuit.Graphics;
import com.sun.lwuit.Image;
import com.sun.lwuit.Label;
import com.sun.lwuit.layouts.BorderLayout;
import java.io.IOException;
import java.util.Random;
import java.util.Timer;
import java.util.TimerTask;
/**
*
* @author Administrator
*/
public class TextLoading extends Form implements Runnable {
private Timer timer = new Timer();
private long displayTime = 1000;
private StringBuffer loading = new StringBuffer("Saleslion is loading");
public TextLoading() {
Thread t = new Thread(this);
t.start();
this.setLayout(new BorderLayout());
this.show();
}
public void paint(Graphics g) {
try {
Image wait = Image.createImage("/logo.png");
//绘制logo
g.drawImage(wait, (getWidth() - wait.getWidth()) / 2, (getHeight() - wait.getHeight()- 70) / 2);
g.setColor(0xffffff);
Font fnt = Font.createSystemFont(Font.FACE_PROPORTIONAL, Font.STYLE_PLAIN, Font.SIZE_LARGE);
g.setFont(fnt);
int wordWidth = fnt.stringWidth("Saleslion is loading...");
//绘制等待字符串
g.drawString(loading.toString(), (getWidth() - wordWidth) / 2, (getHeight() + wait.getHeight() -60) / 2);
} catch (IOException ex) {
ex.printStackTrace();
}
}
private void disappear() {
timer.cancel();
try {
new LoginForm();
} catch (IOException ex) {
ex.printStackTrace();
}
}
//调用TimerTask,时间到了后,调用disappear(),当前画面消失,跳至另一个Form
protected void showNotify() {
timer.schedule(new TimerTask() {
public void run() {
disappear();
}
}, displayTime);
}
//设置字符串
public void setLoading() {
if (loading.toString().indexOf("...") > 0) {
loading.delete(loading.length() - 3, loading.length());
}
}
public void run() {
while (true) {
try {
//调用线程来绘制字符串
Thread.sleep(500);
setLoading();
loading.append(".");
} catch (Exception e) {
}
repaint();
}
}
}
以上代码比较简单,也不做多的解释,它是基于Form的。
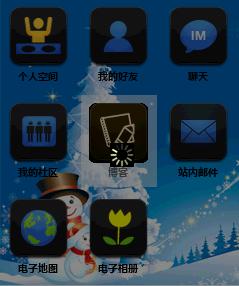
但是这并不是我想要的效果,假如在一个九宫格中,我点击某一格时,我希望出现一个loading画面显示正在加载这一项,但是以遮罩的形式显示(就像web开发里面弹出的遮罩层对话框一样),也就是说,弹出loading时,我仍然能够见到原来的九宫格画面。我要的效果如下图:
如果要实现这种形式的loading画面,只有通过Dialog类来实现。
制作这种Dialog有几个小问题需要解决:
1.lwuit中如何显示gif动画
2.Dialog全透明
3.Dialog自动释放
一直没有实现这个效果,关键是问题1,但是在上一节 我已经解决了,下面就看关键代码,代码仍然很简单:
/*
* To change this template, choose Tools | Templates
* and open the template in the editor.
*/
package com.thinkrace.UCHome.ui;
import com.sun.lwuit.Dialog;
import com.sun.lwuit.Display;
import com.sun.lwuit.Image;
import com.sun.lwuit.Label;
import com.sun.lwuit.util.Resources;
import java.io.IOException;
/**
*
* @author Administrator
*/
public class LoadingDialog extends Dialog {
public LoadingDialog() {
try {
//设置对话框全透明
for (int i = 0; i < getComponentCount(); i++) {
getComponentAt(i).getStyle().setBgTransparency(0);
}
Image icon = Resources.open("/resources.res").getImage("loading.gif");
Label l = new Label(icon);
l.getStyle().setBgTransparency(0);
addComponent(l);
int w = Display.getInstance().getDisplayWidth();
int h = Display.getInstance().getDisplayHeight();
int top = (h - icon.getHeight()) / 2 - 10;
int left = (w - icon.getWidth()) / 2 - 10;
setTimeout(3000);
show(top,top,left,left,false);
} catch (IOException ex) {
ex.printStackTrace();
}
}
}





















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








