一、函数简介
1、warpAffine—图像放射变换(平移、旋转、缩放)
函数原型:warpAffine(src, M, dsize, dst=None, flags=None, borderMode=None, borderValue=None)
src:原图像矩阵;
M:变换矩阵;
dszie:图像尺寸(大小)
其它参数默认即可。
2、flip—图像翻转
函数原型:flip(src, flipCode, dst=None)
sre:原图像矩阵;
flipCode:翻转方向:1:水平翻转;0:垂直翻转;-1:水平垂直翻转
dst:默认即可
二、实例演练
1、读取一幅图像:
1)向x轴正方向平移25个像素;
2)向y轴正方向平移50个像素;
2、读取一幅图像:
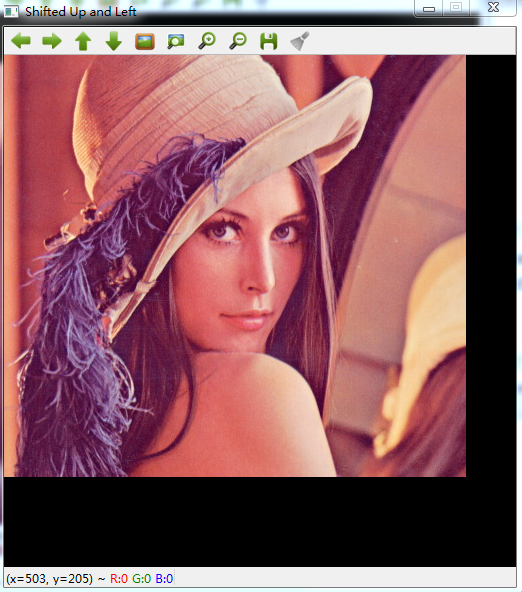
1)向x轴负方向平移50个像素;
2)向y轴负方向平移90个像素;
代码如下:
<code class="hljs lua has-numbering" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;">#encoding:utf-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">8</span> import numpy as np import cv2 image = cv2.imread(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"H:\\img\\lena.jpg"</span>) cv2.imshow(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Original"</span>,image) M = np.float32(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">[[1,0,25],[0,1,50]]</span>)#平移矩阵<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>:向x正方向平移<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">25</span>,向y正方向平移<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50</span> shifted = cv2.warpAffine(image,M,(image.shape[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>],image.shape[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>])) cv2.imshow(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Shifted Down and Right"</span>,shifted) cv2.waitKey(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>) M = np.float32(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">[[1,0,-50],[0,1,-90]]</span>)#平移矩阵<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>:向x负方向平移-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50</span>,向y负方向平移-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">90</span> shifted = cv2.warpAffine(image,M,(image.shape[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>],image.shape[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>])) cv2.imshow(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Shifted Up and Left"</span>,shifted) cv2.waitKey(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>)</code><ul class="pre-numbering eye-protector-processed" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(193, 230, 198); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgba(0, 0, 0, 0.34902); list-style: none; text-align: right; transition: background 0.3s ease;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li></ul><ul class="pre-numbering eye-protector-processed" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(193, 230, 198); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgba(0, 0, 0, 0.34902); list-style: none; text-align: right; transition: background 0.3s ease;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li></ul>
结果如下:
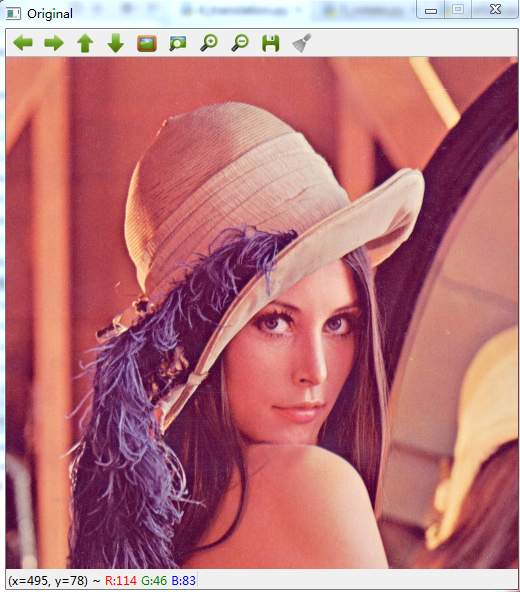
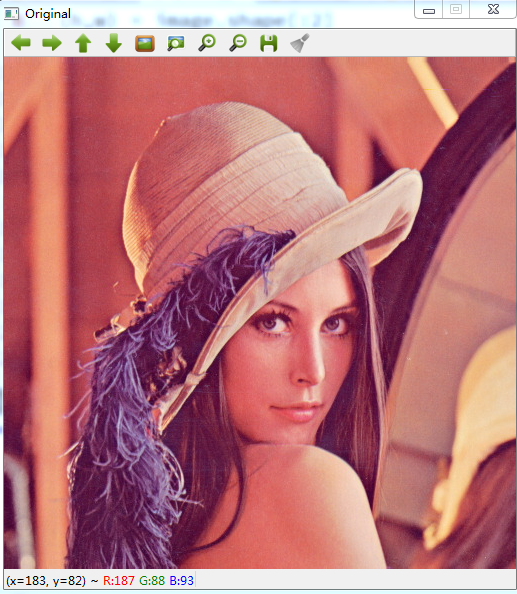
1、原图像

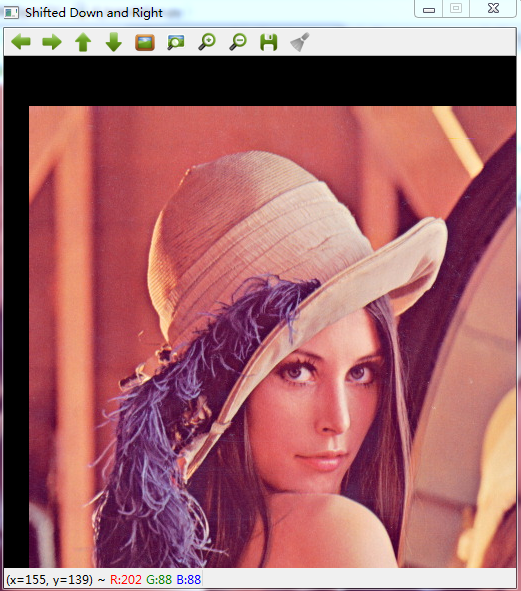
2、x-25,y-50

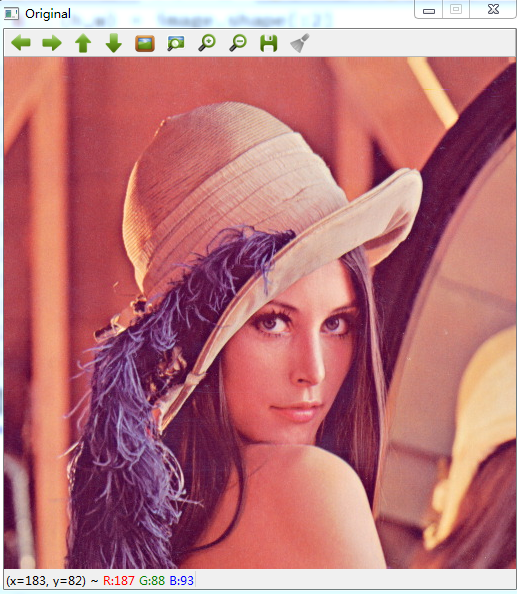
3、x-50,y-90
3、读取一幅图像:
1)旋转45度,缩放0.75;
4、读取一幅图像:
1)旋转-45度,缩放1.25;
代码如下:
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;"><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#encoding:utf-8</span> import numpy as np import cv2 image = cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imread</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"H:\\img\\lena.jpg"</span>) cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imshow</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Original"</span>,image) cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.waitKey</span>(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>) (h,w) = image<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.shape</span>[:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>] center = (w / <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>,h / <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>) <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#旋转45度,缩放0.75</span> M = cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.getRotationMatrix</span>2D(center,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">45</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0.75</span>)<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#旋转缩放矩阵:(旋转中心,旋转角度,缩放因子)</span> rotated = cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.warpAffine</span>(image,M,(w,h)) cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imshow</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Rotated by 45 Degrees"</span>,rotated) cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.waitKey</span>(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>) <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#旋转-45度,缩放1.25</span> M = cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.getRotationMatrix</span>2D(center,-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">45</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1.25</span>)<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#旋转缩放矩阵:(旋转中心,旋转角度,缩放因子)</span> rotated = cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.warpAffine</span>(image,M,(w,h)) cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imshow</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Rotated by -90 Degrees"</span>,rotated) cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.waitKey</span>(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>)</code><ul class="pre-numbering eye-protector-processed" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(193, 230, 198); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgba(0, 0, 0, 0.34902); list-style: none; text-align: right; transition: background 0.3s ease;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li></ul><ul class="pre-numbering eye-protector-processed" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(193, 230, 198); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgba(0, 0, 0, 0.34902); list-style: none; text-align: right; transition: background 0.3s ease;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li></ul>
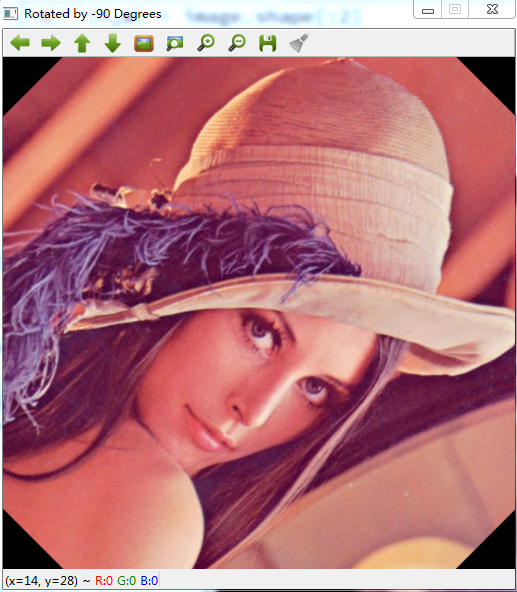
结果如下:
1、原图像

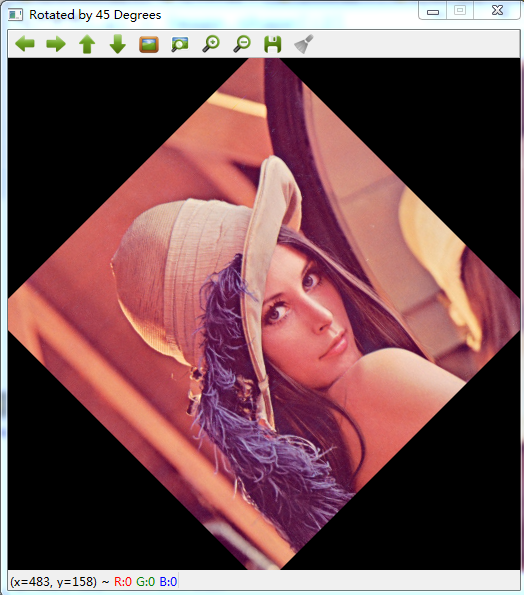
2、theta-45,0.75

3、theta- -45,1.25
5、读取一幅图像:
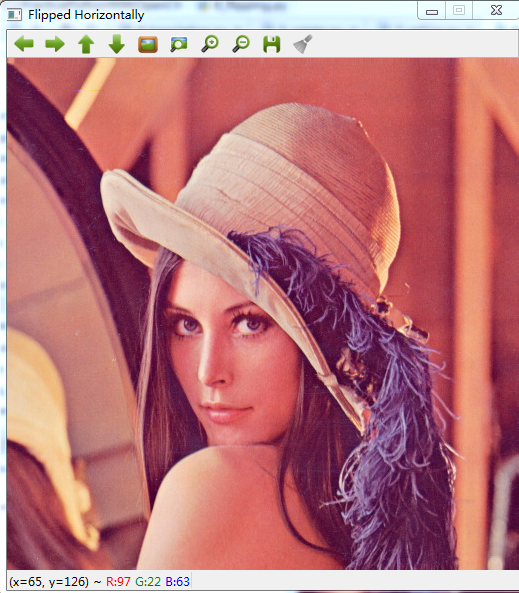
1)水平翻转;
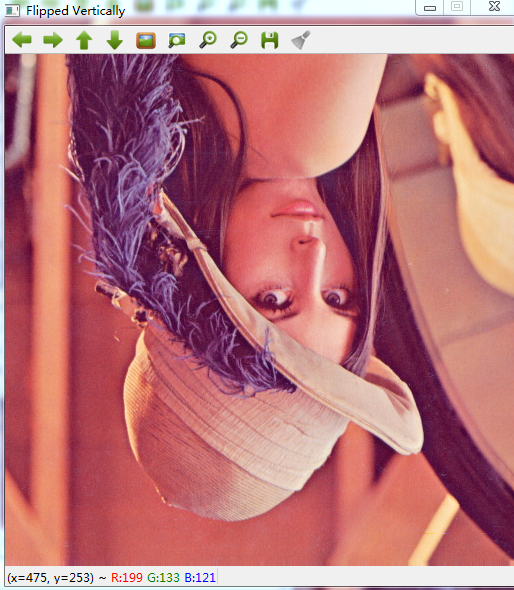
2)垂直翻转;
3)水平垂直翻转;
代码如下:
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;"><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#encoding:utf-8</span> import cv2 <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#</span> <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#图像翻转</span> <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#</span> image = cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imread</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"H:\\img\\lena.jpg"</span>) cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imshow</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Original"</span>,image) cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.waitKey</span>(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>) <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#图像水平翻转</span> flipped = cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.flip</span>(image,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>) cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imshow</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Flipped Horizontally"</span>, flipped) cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.waitKey</span>(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>) <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#图像垂直翻转</span> flipped = cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.flip</span>(image,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>) cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imshow</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Flipped Vertically"</span>, flipped) cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.waitKey</span>(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>) <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#图像水平垂直翻转</span> flipped = cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.flip</span>(image,-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>) cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imshow</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Flipped Horizontally & Vertically"</span>, flipped) cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.waitKey</span>(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>)</code><ul class="pre-numbering eye-protector-processed" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(193, 230, 198); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgba(0, 0, 0, 0.34902); list-style: none; text-align: right; transition: background 0.3s ease;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li></ul><ul class="pre-numbering eye-protector-processed" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(193, 230, 198); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgba(0, 0, 0, 0.34902); list-style: none; text-align: right; transition: background 0.3s ease;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li></ul>
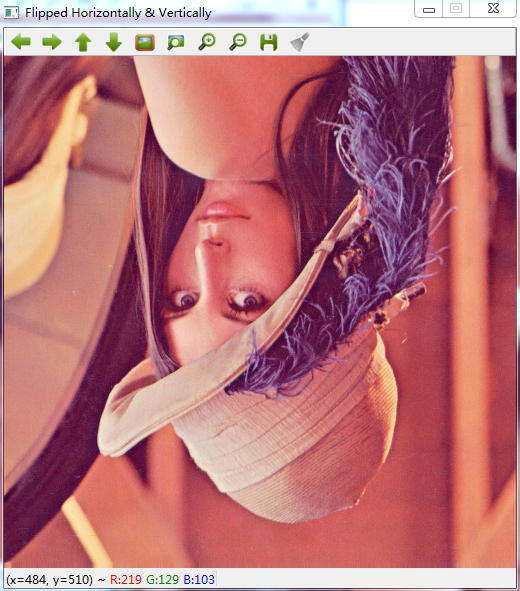
结果如下:
1、原图像

2、水平翻转

3、垂直翻转

4、水平垂直翻转








 本文介绍了使用OpenCV进行图像处理的方法,包括图像的平移、旋转、缩放及翻转等操作,并提供了详细的代码示例。
本文介绍了使用OpenCV进行图像处理的方法,包括图像的平移、旋转、缩放及翻转等操作,并提供了详细的代码示例。



















 1189
1189

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








