一、HTML5 新增 input 表单
HTML5 新增 input 表单 :
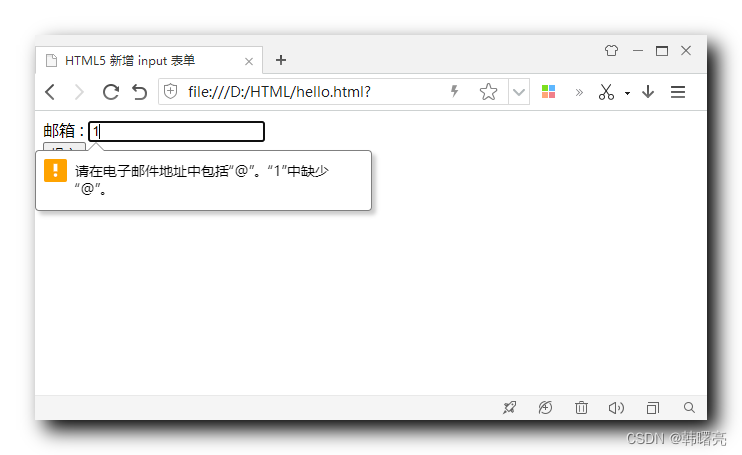
- 邮箱输入表单 : 必须输入邮箱 , 如果输入格式错误 , 提交时会在对话框中报错 ;
<input type="email" />

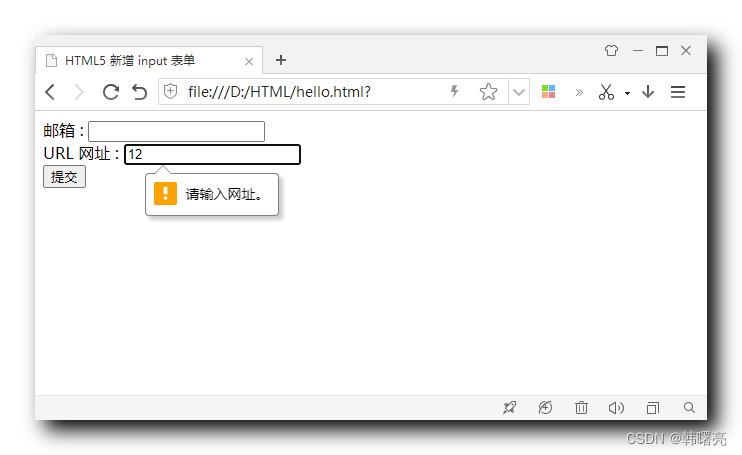
- URL 输入表单 : 只能输入网址 , 格式错误会在对话框中报错 ;
<input type="url" />

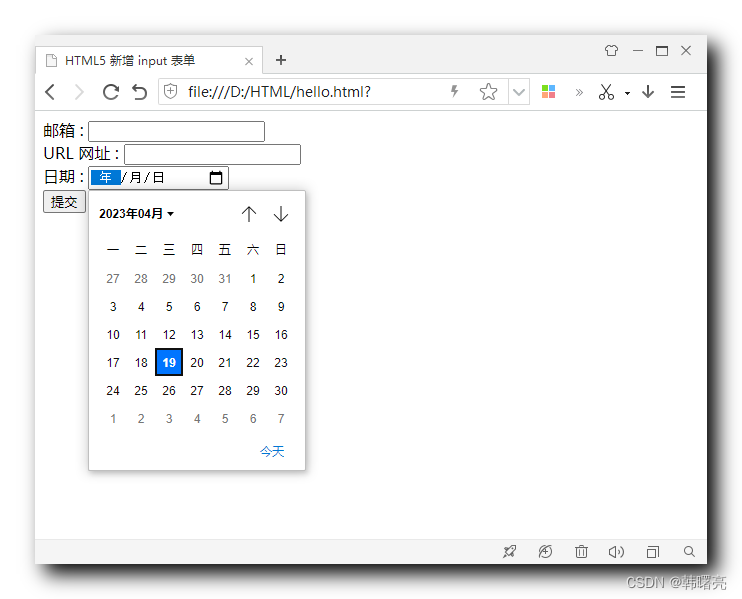
- 日期输入表单 : 右侧的下拉菜单选择日期 ; 如果在手机中打开 , 会弹出手机中自带的日期选择对话框 ;
<input type="date" />

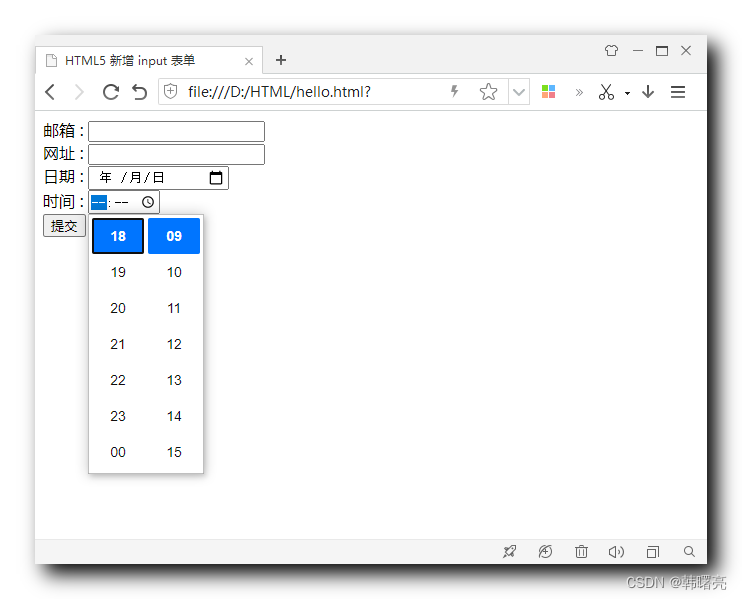
- 时间输入表单 : 右侧的下拉菜单选择时间 ;
<input type="time" />

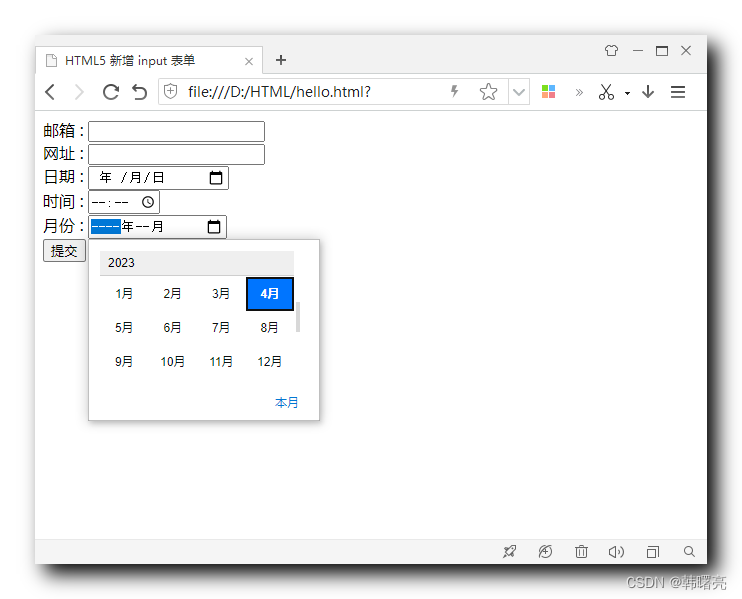
- 月份输入表单 : 右侧的下拉菜单选择月份 ;
<input type="month" />

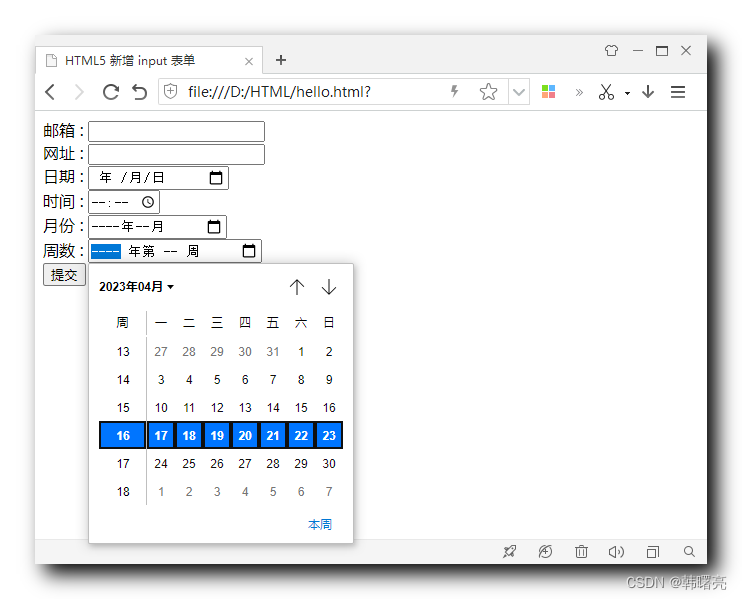
- 周日期输入表单 : 右侧的下拉菜单选择周数 ;
<input type="week" />

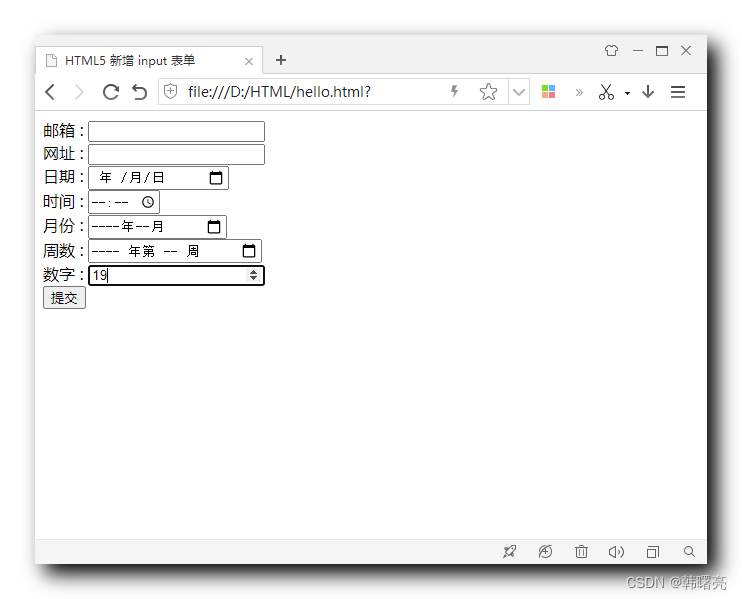
- 数字输入表单 : 无法输入非数字的内容 ;
<input type="number" />

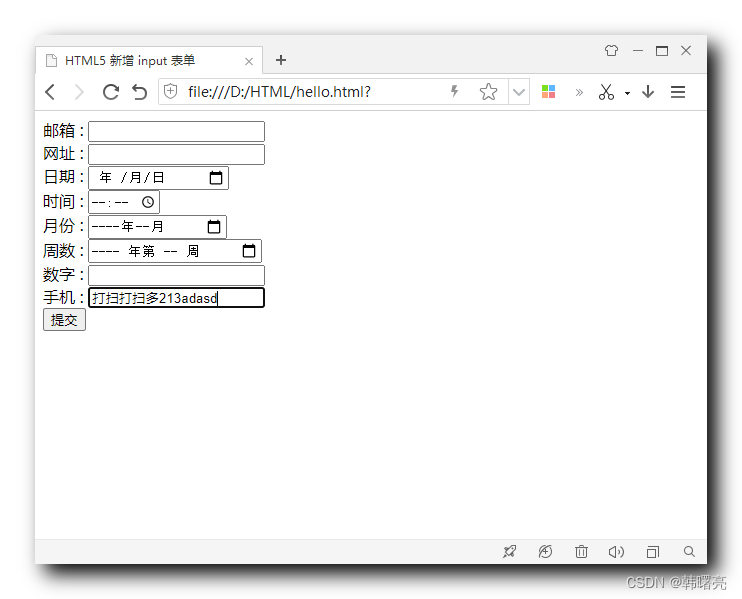
- 手机号码输入表单 : 可以输入任意字符 , 没有校验 ;
<input type="tel" />

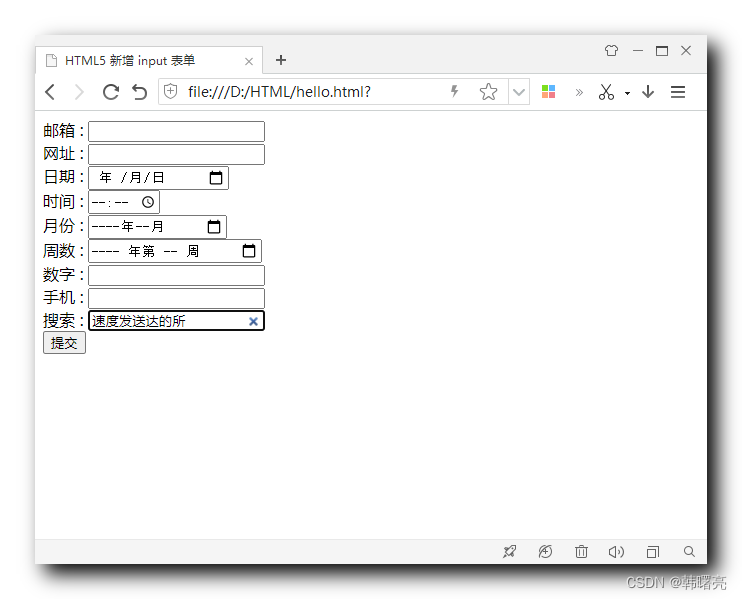
- 搜索框 : 点击右侧的 x 号 , 可以快速清除输入内容 ;
<input type="search" />

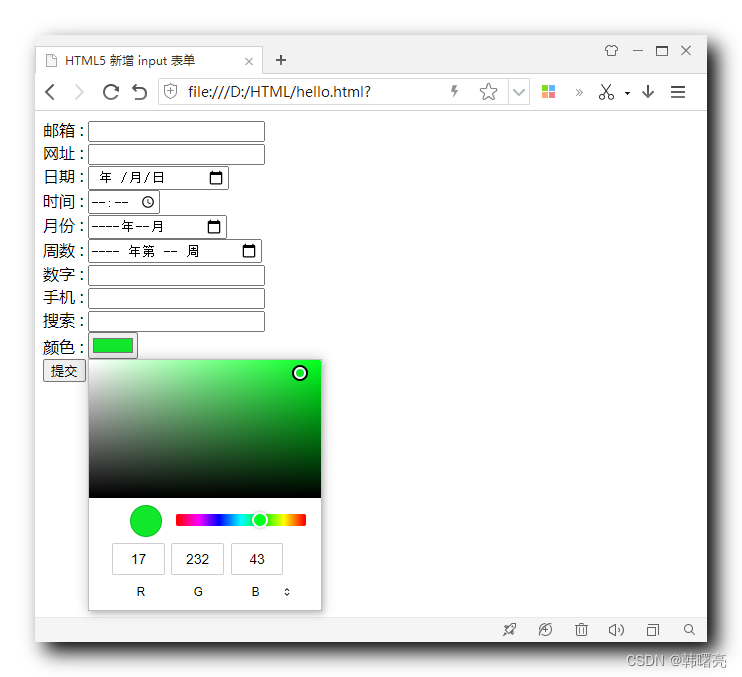
- 颜色选择表单 : 点击该表单 , 弹出调色盘 ;
<input type="color" />

在手机中打开该网页时 , 弹出的选择对话框会是手机中的原生对话框 ;
在手机中打开该网页时 , 会根据输入类型 , 弹出指定类型的键盘 ;
二、HTML5 新增 input 表单完整代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5 新增 input 表单</title>
<style>
li {
list-style: none;
}
</style>
</head>
<body>
<form action="">
<li>邮箱 : <input type="email" /></li>
<li>网址 : <input type="url" /></li>
<li>日期 : <input type="date" /></li>
<li>时间 : <input type="time" /></li>
<li>月份 : <input type="month" /></li>
<li>周数 : <input type="week" /></li>
<li>数字 : <input type="number" /></li>
<li>手机 : <input type="tel" /></li>
<li>搜索 : <input type="search" /></li>
<li>颜色 : <input type="color" /></li>
<!-- 表单域的提交按钮 用于提交整个表单域 -->
<input type="submit" value="提交">
</form>
</body>
</html>
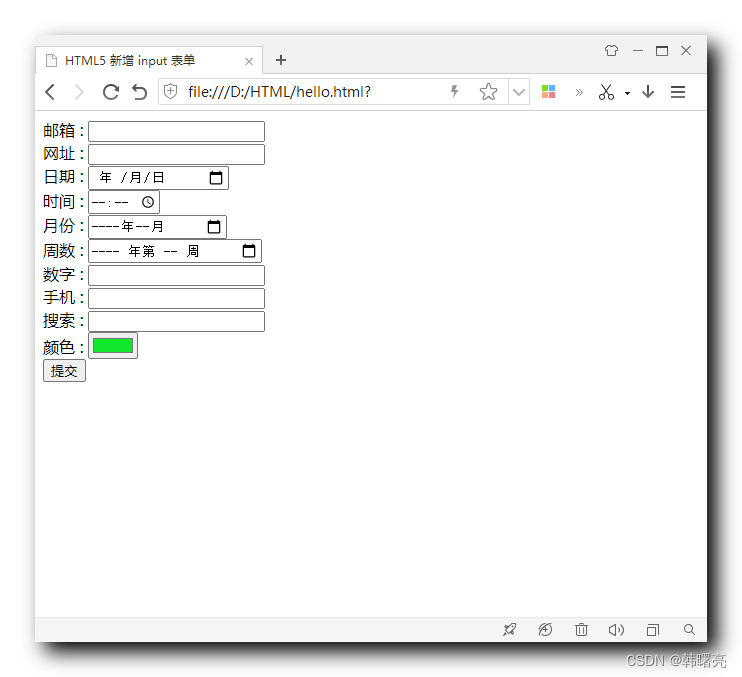
显示效果 :






















 539
539











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








