第三方登录在我们的项目中也运用到了很多。今天笔者就做一个新浪微博的第三方登录demo
第三方登录实现效果:(先展示效果)
1、点击登录

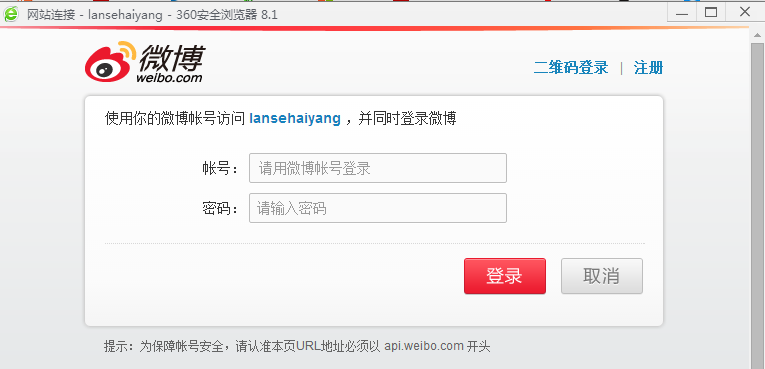
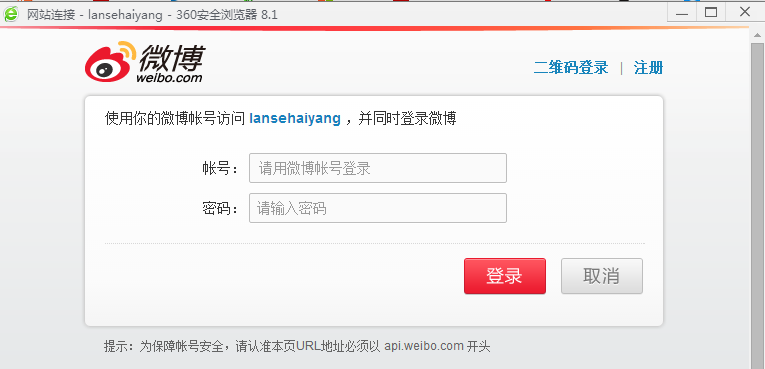
2、输入账号密码(如果新浪应用审核通过就可以使用新浪微博的任意账号,如果没有通过只能使用开发者所使用的的微博账号来登录)

3、登录成功!!

《》《》《》《》《》《》《》《》《》《》《》《》《》《》《》《》《》《》《》《》《》《》《》《》《》《》《》
实现流程:
所需条件:
1、一个线上的域名
2、新浪微博开发者(自己去注册)
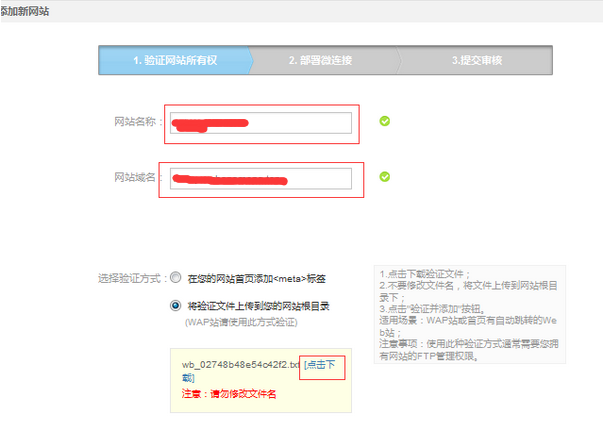
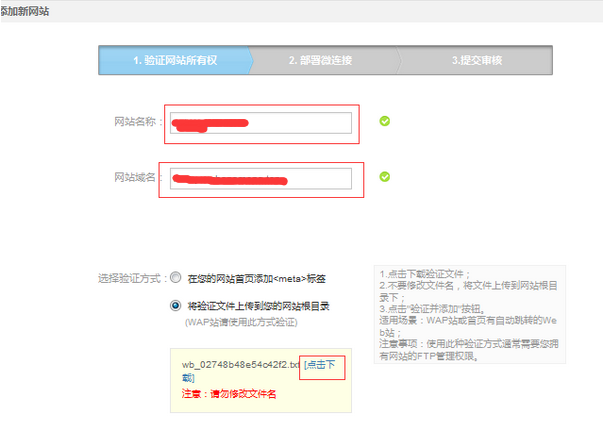
创建应用:



将下载的txt文件扔进线下服务器的根目录下,点击验证。
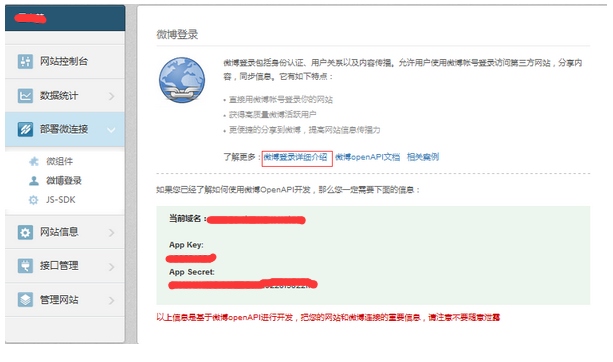
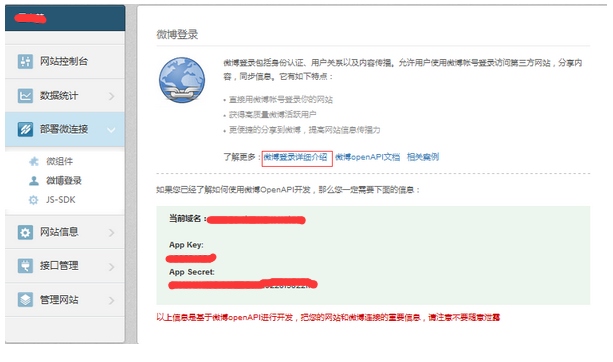
“我的应用”点击“接口信息”

找到如下图信息"App Key"。


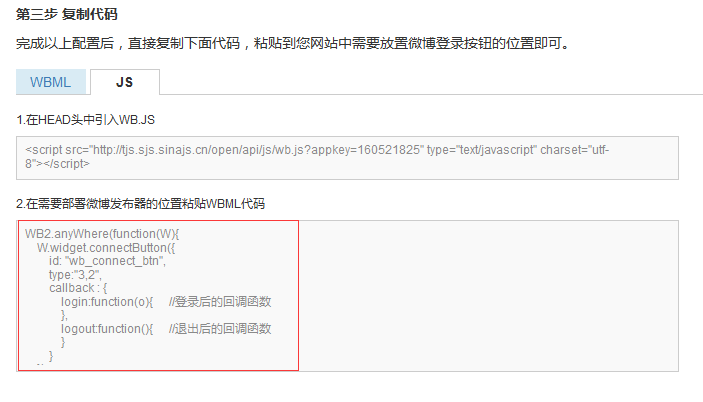
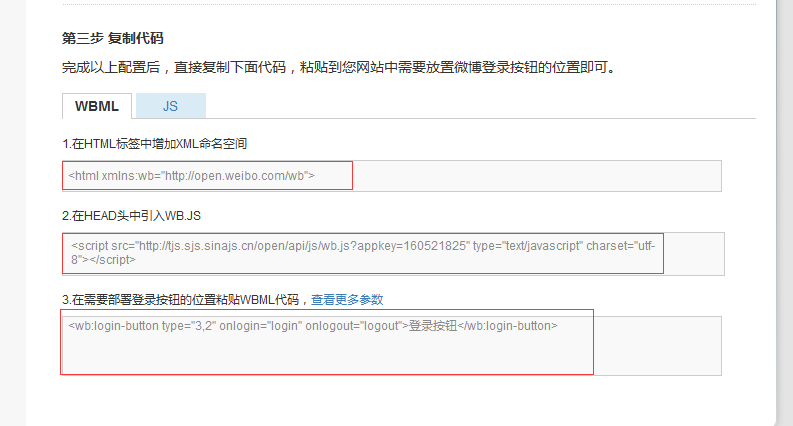
点击“微博登录”

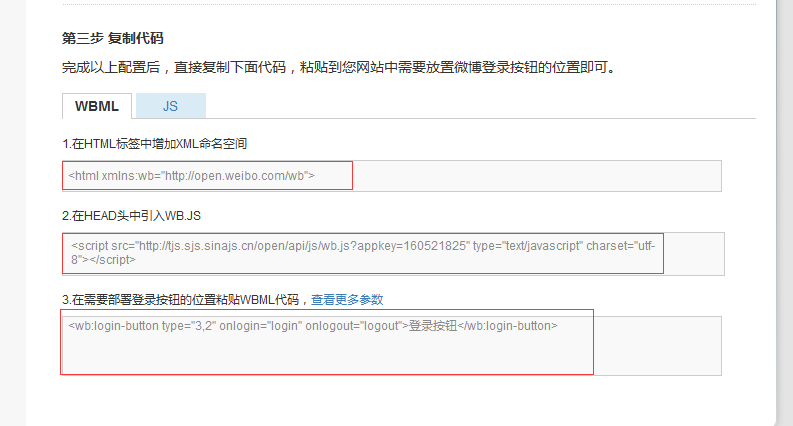
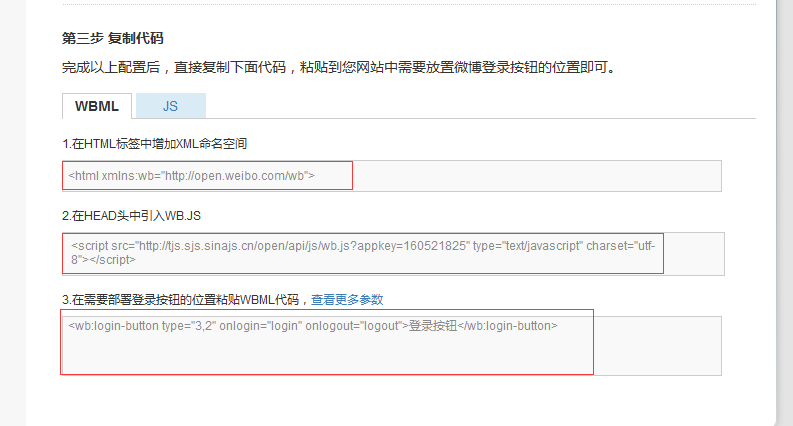
将下图中的的代码复制到一个html页面中


测试代码:
- <!DOCTYPE html>
- <html xmlns:wb="http://open.weibo.com/wb">
- <head>
- <meta charset="UTF-8">
- <title>蓝色海洋</title>
- <script src="http://tjs.sjs.sinajs.cn/open/api/js/wb.js?appkey=160521825" type="text/javascript" charset="utf-8"></script>
- </head>
- <body>
- <wb:login-button type="3,2" onlogin="login" onlogout="logout">登录按钮</wb:login-button>
- </body>
- <script>
- WB2.anyWhere(function(W){
- W.widget.connectButton({
- id: "wb_connect_btn",
- type:"3,2",
- callback : {
- login:function(o){
- },
- logout:function(){
- }
- }
- });
- });
- </script>
- </html>
直接访问该页面就可以实现效果了!!!!!!!
注意:appkey。

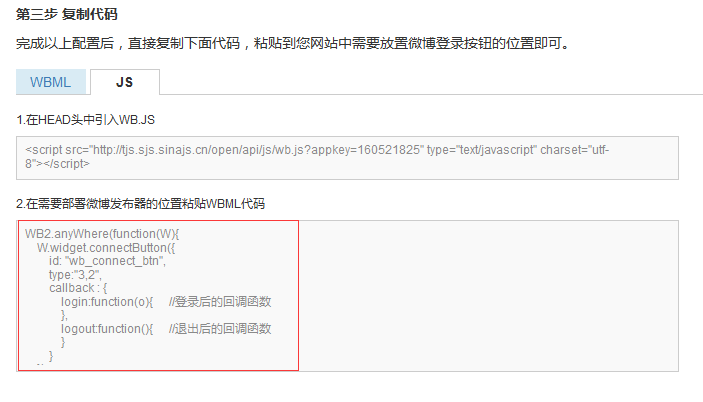
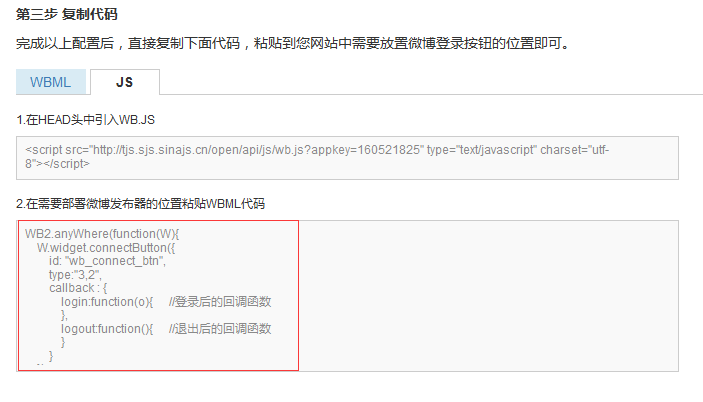
将下图中的的代码复制到一个html页面中


测试代码:
- <!DOCTYPE html>
- <html xmlns:wb="http://open.weibo.com/wb">
- <head>
- <meta charset="UTF-8">
- <title>云中梦</title>
- <script src="http://tjs.sjs.sinajs.cn/open/api/js/wb.js?appkey=160521825" type="text/javascript" charset="utf-8"></script>
- </head>
- <body>
- <wb:login-button type="3,2" onlogin="login" onlogout="logout">登录按钮</wb:login-button>
- </body>
- <script>
- WB2.anyWhere(function(W){
- W.widget.connectButton({
- id: "wb_connect_btn",
- type:"3,2",
- callback : {
- login:function(o){
- },
- logout:function(){
- }
- }
- });
- });
- </script>
- </html>
直接访问该页面就可以实现效果了!!!!!!!

































 20万+
20万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








