本文用于用js来实现:点击table的某个单元格实现对应列的单元格变色
一、表格CSS样式
<style>
* {
margin: 0;
padding: 0;
}
table {
width: 800px;
height: 300px;
}
table,
tr,
td {
border: 1px solid;
border-collapse: collapse;
}
</style>二、表格结构(六行七列)
//六行七列的表格
<table>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>三、js部分
<script>
// 实现列变色
// 先获取每个行
let tr = document.querySelectorAll("tr");
// 先找到每一行
for (let i = 0; i < tr.length; i++) {
// 找到各自行里的列
let td = tr[i].querySelectorAll("td");
// 找每行的单数列
for (let j = 0; j < td.length; j += 2) {
// 换背景颜色
td[j].style.backgroundColor = 'lightblue';
}
}
// 定义一个全局的td,获取每个单元格进行排他
let td = document.querySelectorAll("td");
// 实现点击对应列变色
for (let i = 0; i < td.length; i++) {
td[i].onclick = function () {
// 点击时先实现所有单元格为无色
for (let j = 0; j < td.length; j++) {
td[j].style.backgroundColor = '';
}
// 单元格对应列变色
// 每行找到对应下标的单元格变色
for (let index = 0; index < tr.length; index++) {
// 找到点击的单元格是父元素的第几个子元素,拿到对应的下标。
let tdIndex = this.index();
// 找到每行对应的下标的单元格,变色。
let td = tr[index].querySelectorAll("td");
td[tdIndex].style.backgroundColor = 'lightblue';
}
}
}
//封装方法,获取自己是父元素的第几个子元素节点,返回下标
Object.prototype.index = function () {
let arrSon = this.parentElement.children;
for (let i = 0; i < arrSon.length; i++) {
if (this == arrSon[i]) {
return i;
}
}
}
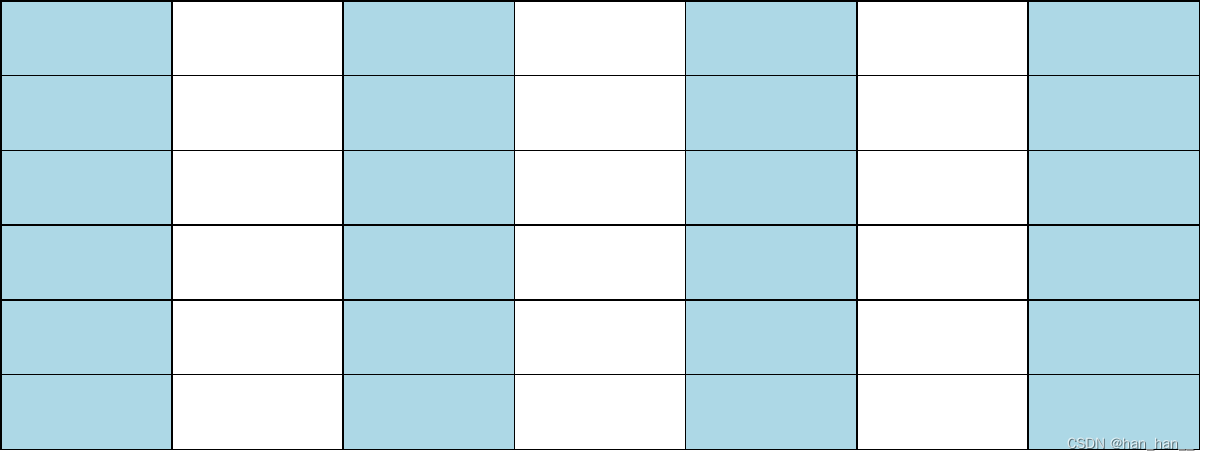
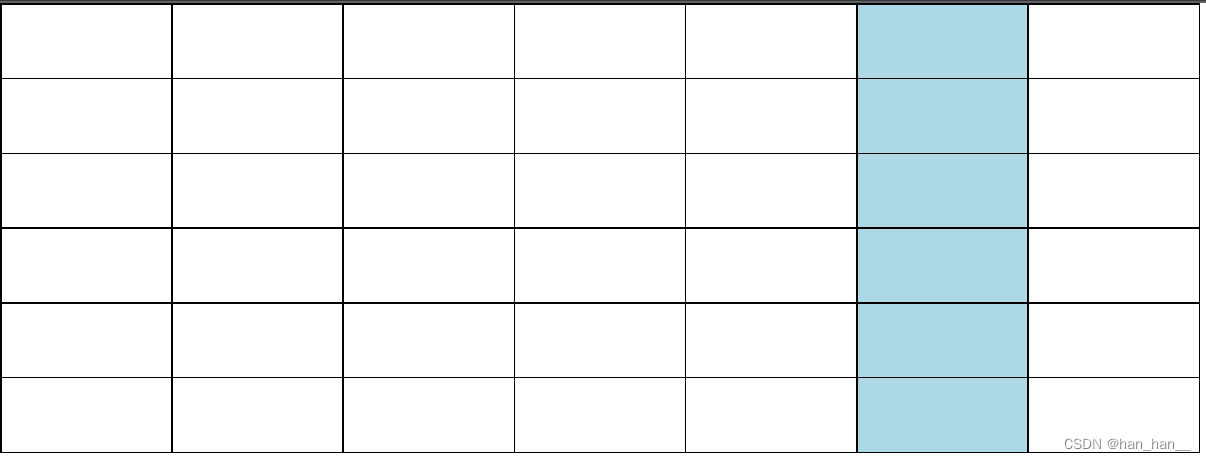
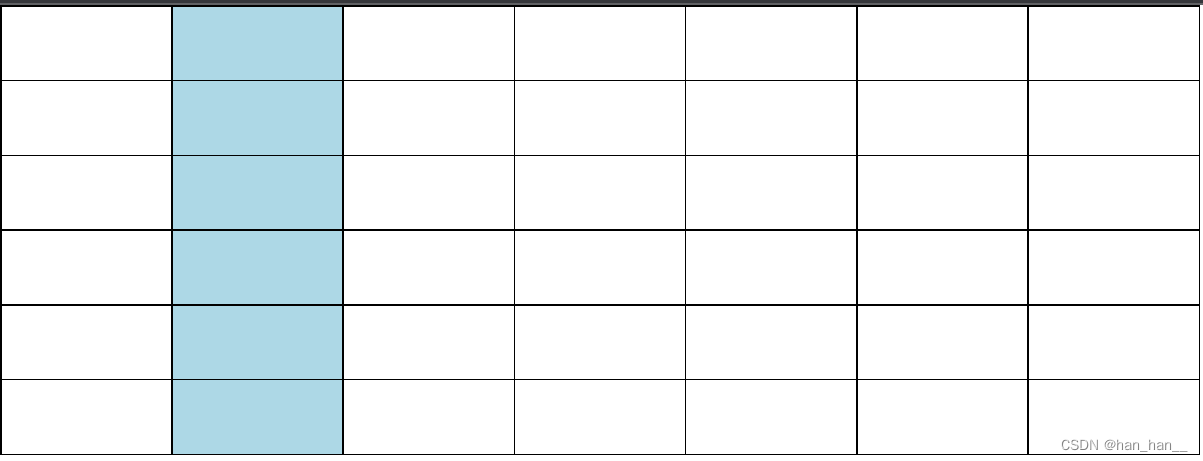
</script>实现效果:




























 2298
2298











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










