一、html代码
姓名:<input type="text" class="name">
学号:<input type="text" class="num">
年龄:<input type="text" class="age">
性别:<input type="text" class="sex">
学历:<input type="text" class="gender">
<button class="add">添加</button>
<br><br><br>
<table>
<tr>
<td>姓名</td>
<td>学号</td>
<td>年龄</td>
<td>性别</td>
<td>学历</td>
<td>删/改</td>
</tr>
</table>二、css代码
<style>
table,
th,
td {
border: 1px solid;
margin: auto;
border-collapse: collapse;
}
td {
width: 100px;
text-align: center;
}
</style>三、JS代码
<script>
let add = document.querySelector(".add")
let input = document.querySelectorAll("body>input")
let table = document.querySelector("table");
// 添加信息的操作
add.onclick = function (e) {
let tr = document.createElement("tr");
table.appendChild(tr);
// 判断输入内容是否规范
if (!(/[0-9]/.test(input[1].value))) {
alert("请正确输入学号!")
}
if (input[2] < 0 && input[2] > 100) {
alert("请正确输入年龄")
}
// 提醒内容不能为空
for (let i = 0; i < input.length; i++) {
if (input[i].value == '') {
switch (i) {
case 0:
alert("姓名不能为空!")
break;
case 1:
alert("学号不能为空!")
break;
case 2:
alert("年龄不能为空!")
break;
case 3:
alert("性别不能为空!")
break;
case 4:
alert("学历不能为空!")
break;
}
}
}
// 创建单元格
for (let i = 0; i < input.length; i++) {
let td = document.createElement("td");
td.innerHTML = '<span>' + input[i].value + '</span><input type="text" value="' + input[i].value + '" ></input>';
tr.appendChild(td);
}
// 创建按钮的单元格
let td_btn = document.createElement("td");
// 修改按钮
let upData_btn = document.createElement("button");
upData_btn.innerHTML = "修改";
td_btn.appendChild(upData_btn);
// 删除按钮
let del_btn = document.createElement("button");
del_btn.innerHTML = "删除";
td_btn.appendChild(del_btn);
// 将按钮单元格插入至行
tr.appendChild(td_btn);
// 隐藏输入框
let arrSon = document.querySelectorAll("table>tr>td>input");
for (let i = 0; i < arrSon.length; i++) {
arrSon[i].style.display = 'none';
}
// 实现点击删除按钮删除对应的行
del_btn.onclick = function () {
table.removeChild(this.parentNode.parentNode);
}
// 实现点击修改按钮修改内容的功能
upData_btn.onclick = function (e) {
if (e.target.innerText == '修改') {
e.target.innerText = '保存';
// 显示输入框 隐藏文本
let temp = e.target.parentElement.parentElement.children;
for (let i = 0; i < temp.length - 1; i++) {
temp[i].querySelector('span').style.display = 'none'
temp[i].querySelector('input').style.display = 'block'
}
} else {
e.target.innerText = '修改';
let temp = e.target.parentElement.parentElement.children;
//更改数据
// 隐藏输入框 显示文本
for (let i = 0; i < temp.length - 1; i++) {
// 替换数据
temp[i].querySelector('span').innerText = temp[i].querySelector('input').value;
temp[i].querySelector('span').style.display = 'block'
temp[i].querySelector('input').style.display = 'none'
}
}
}
// 清空文本框
for (let i = 0; i < input.length; i++) {
input[i].value = '';
}
}
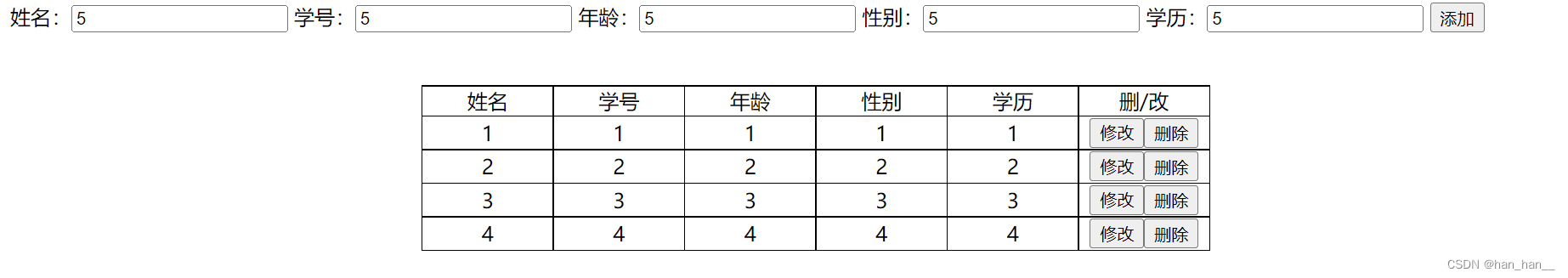
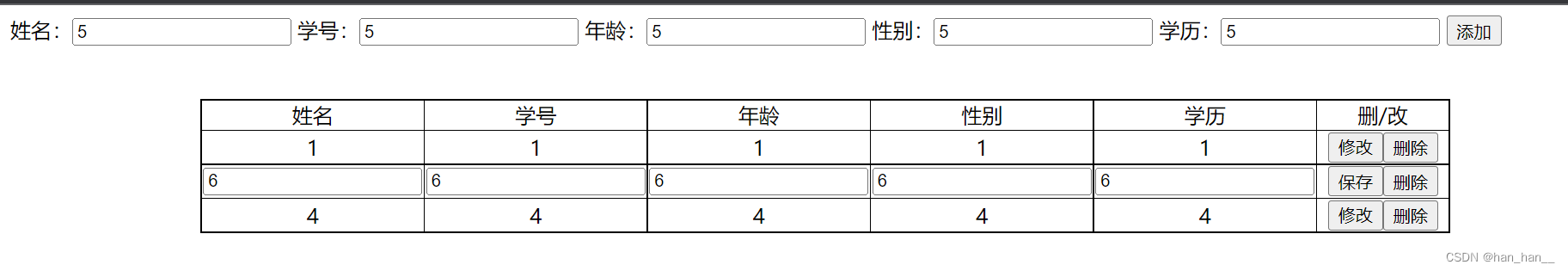
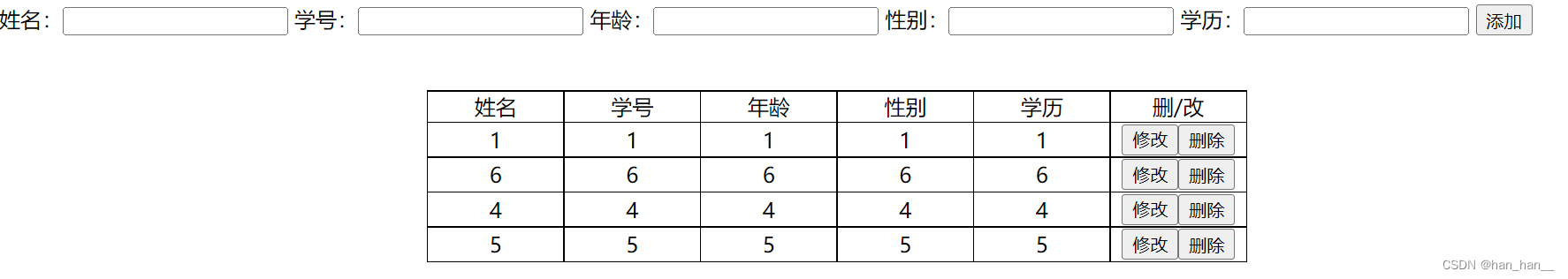
</script>实现效果:增删改


























 471
471











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










