文章目录
https://zhuanlan.zhihu.com/p/111004160
https://mp.weixin.qq.com/s?__biz=MjM5MDA2MTI1MA==&mid=2649130365&idx=1&sn=e59b964ece9dfc6841fae0782090cfb7&chksm=be58a2d0892f2bc6783e44a85f222188df130e5230179e3340e76aef6c9975681f92b4c396e0&scene=27
1-1 vetur
vue高亮
1-2 在VScode中配置@路径提示的插件:Path Autocomplete
- 然后点击设置,再找右上角中的打开设置按钮,进入settings.json面板
{
"security.workspace.trust.untrustedFiles": "open",
"editor.indentSize": "tabSize",
// 导入文件时是否携带文件的扩展名
"path-autocomplete.extensionOnImport": true,
//配置@的路径提示
"path-autocomplete.pathMappings": {
"@":"${folder}/src"
},
}

1-3 eslint配置的相关插件
1-4 hex Editor
在vscode上查看二进制png,jpg文件
- 使用插件hex Editor
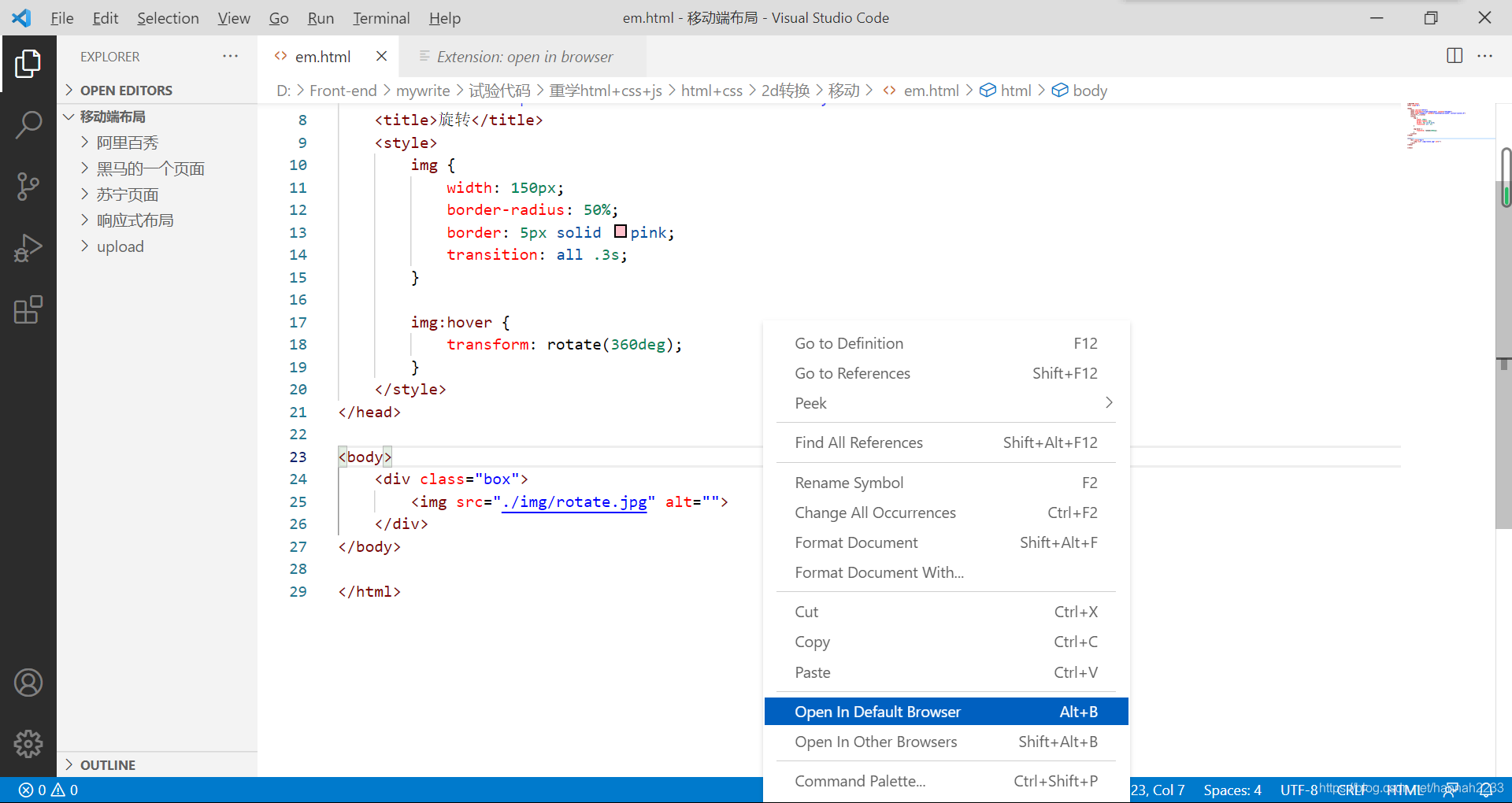
1-5 Open in Browser
右击即可选择在浏览器中打开

1-6 JS-CSS-HTMLFormatter
每次保存,都会自动格式化js css以及html代码
手动点赞,这个插件真心巨棒
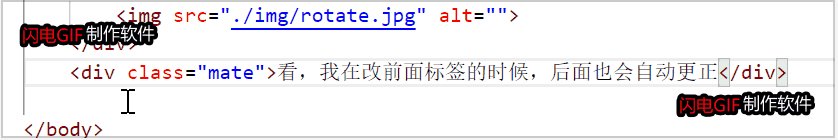
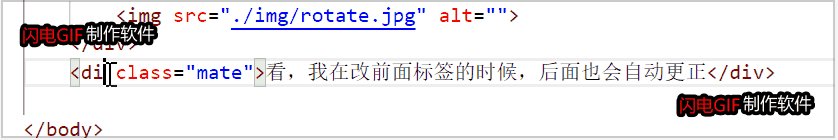
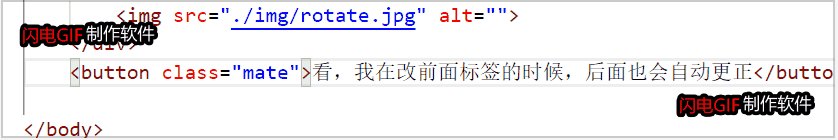
1-7 Auto Rename Tag
自动重命名配对的HTML/XML标签

图片上的水印请忽略它,我太菜鸡,而且没有钱,呜呜呜呜!stop
前段时间使用WebStorm时,自带该功能,VS Code强大的插件库就很棒!!!
1-8 Easy LESS
在保存.less文件时,会自动生成相应的.css文件,在html文件中引入相应的css文件即可
1-9 设定代码片段
1-9-1 效果:
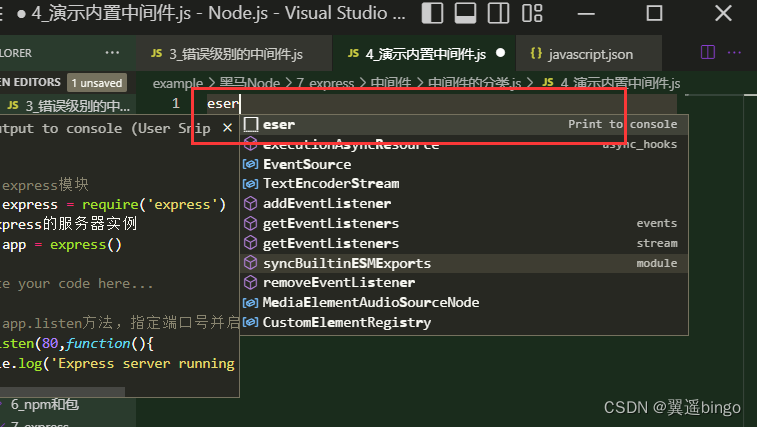
- 在代码输入区中输入自定义的eser回车便可自动打出设定好的代码片段


1-9-2 操作步骤:
-
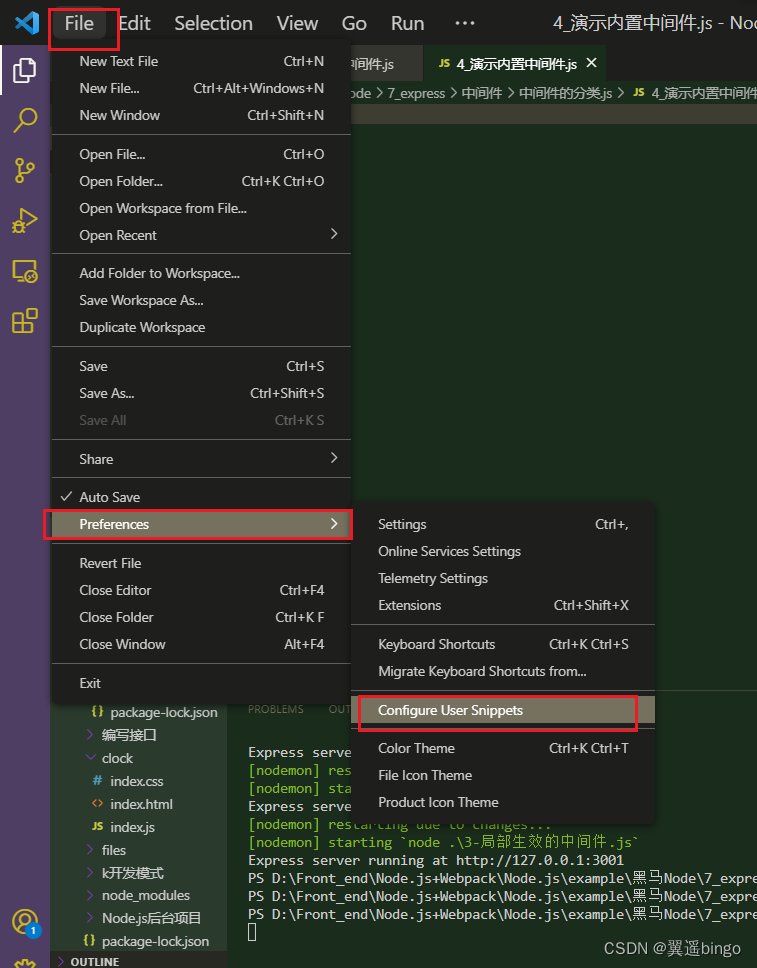
在VScode中点击“文件-首选项-用户片段”,打开图示界面
2.
-
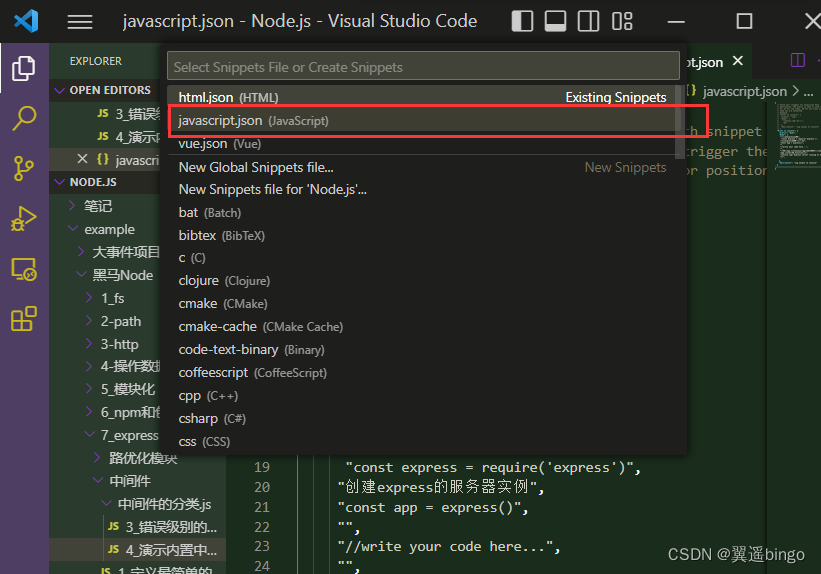
选择想要构建的模板语言,此处以JavaScript为例,打开图示界面

-
把代码片段写在json里。
每个代码段都是在一个代码片段名称下定义的-
并且有prefix、body和description。
- prefix是用来触发代码片段的。
- 使用 $1,$2 等指定光标位置,这些数字指定了光标跳转的顺序,$0表示最终光标位置。
-
注意:新文件中可能会有解释代码,是用来生成空的文档的,需要将他们全部注释,包括括号(统统注释)
-
-
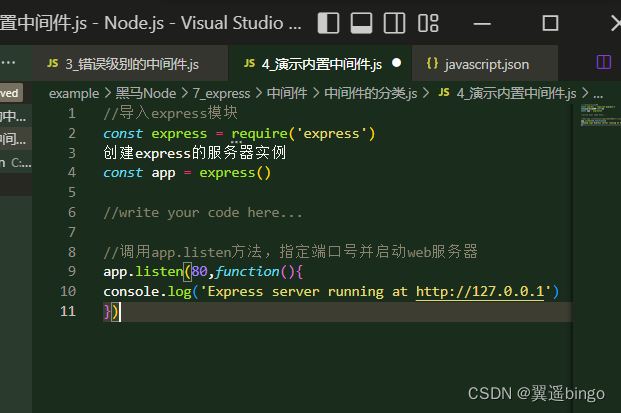
在javascript.json的大括号中,书写如下代码:
"Print to console": {
"prefix": "eser",
"body": [
"//导入express模块",
"const express = require('express')",
"创建express的服务器实例",
"const app = express()",
"",
"//write your code here...",
"",
"//调用app.listen方法,指定端口号并启动web服务器",
"app.listen(80,function(){",
"console.log('Express server running at http://127.0.0.1')",
"})",
],
"description": "Log output to console"
}
1-10 快速生成vue模板
- Vue CSCode Snippets




















 6924
6924











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








