提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
提示:以下是本篇文章正文内容,下面案例可供参考
一、简单介绍一下前端
三大件
-
html 网页的骨架
-
css:网页的皮肤
-
JavaScript:网页的血液
开发工具

因为vscode的特点,所以我们这里安装的就是vscode
二、安装VSCode
VSCode的安装没有什么注意事项。
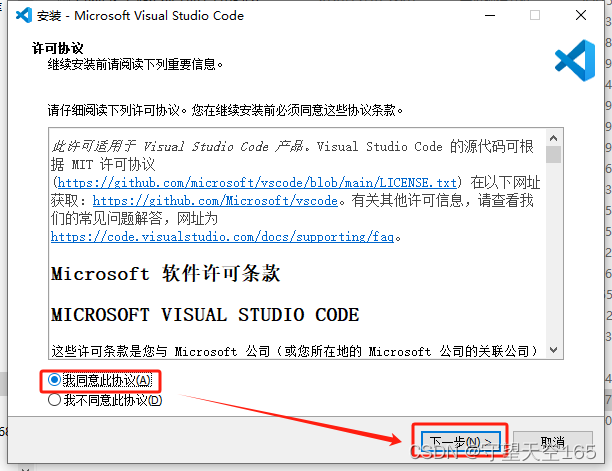
双击安装包运行

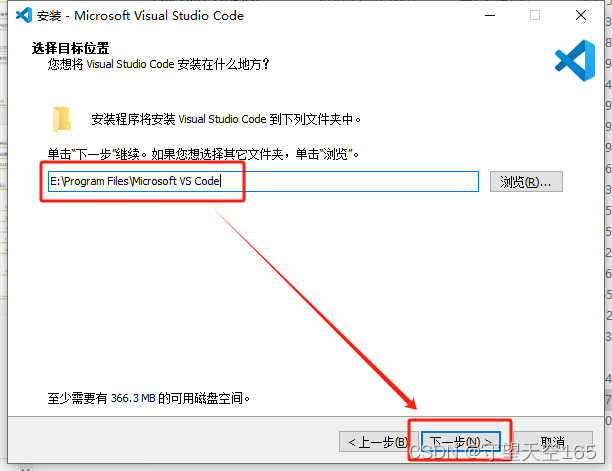
安装位置改不改看个人习惯,默认也没问题

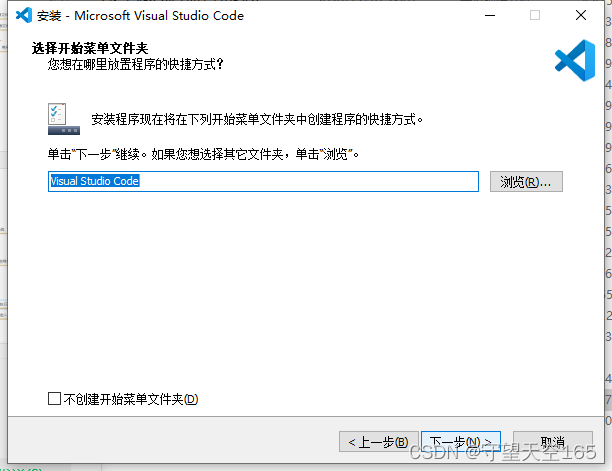
默认即可

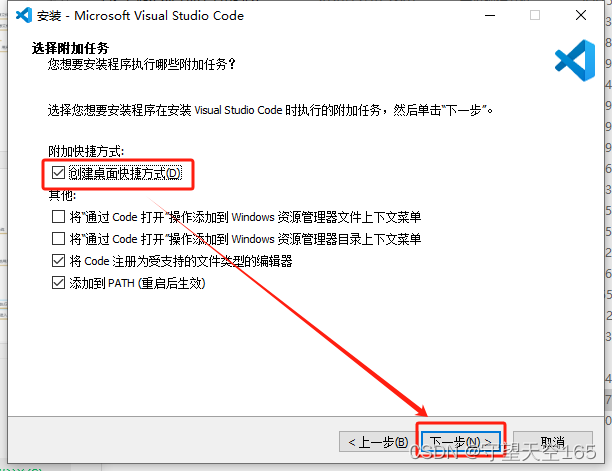
勾选上创建快捷方式

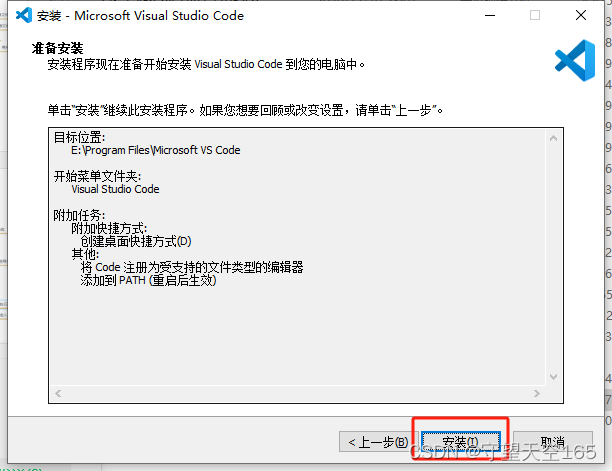
开始安装

三、VSCode相关配置
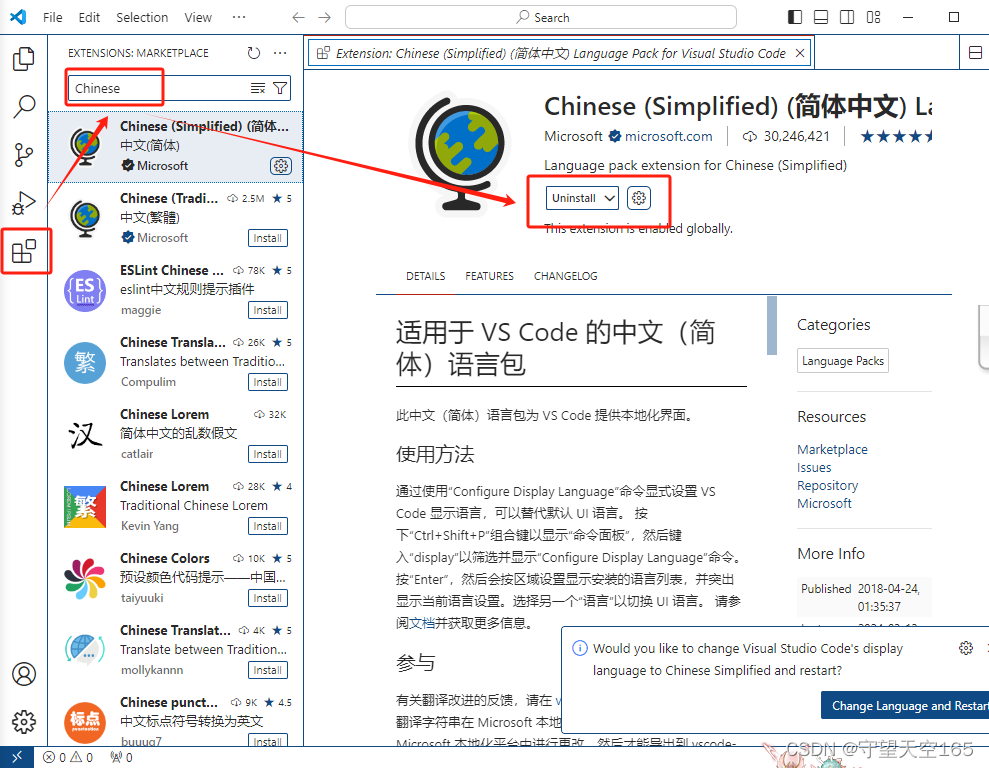
1.汉化
我这里已经安装过了,所以显示的是Uninstall,但是你们打开的话应该是install

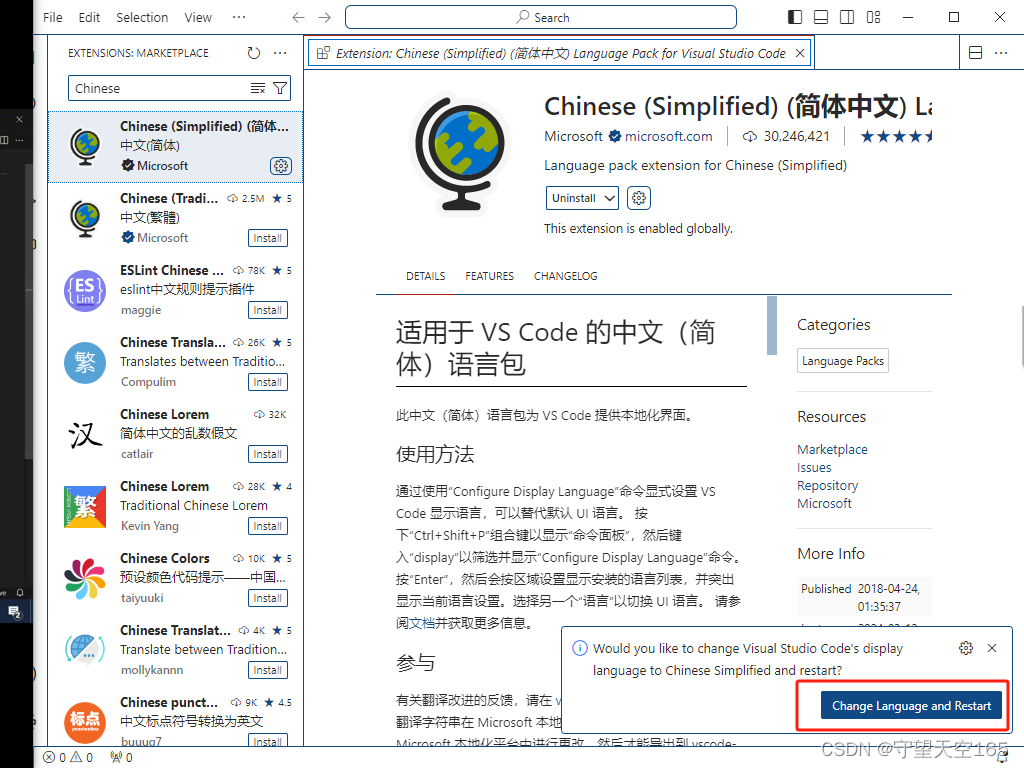
安装成功后进行应用和重启

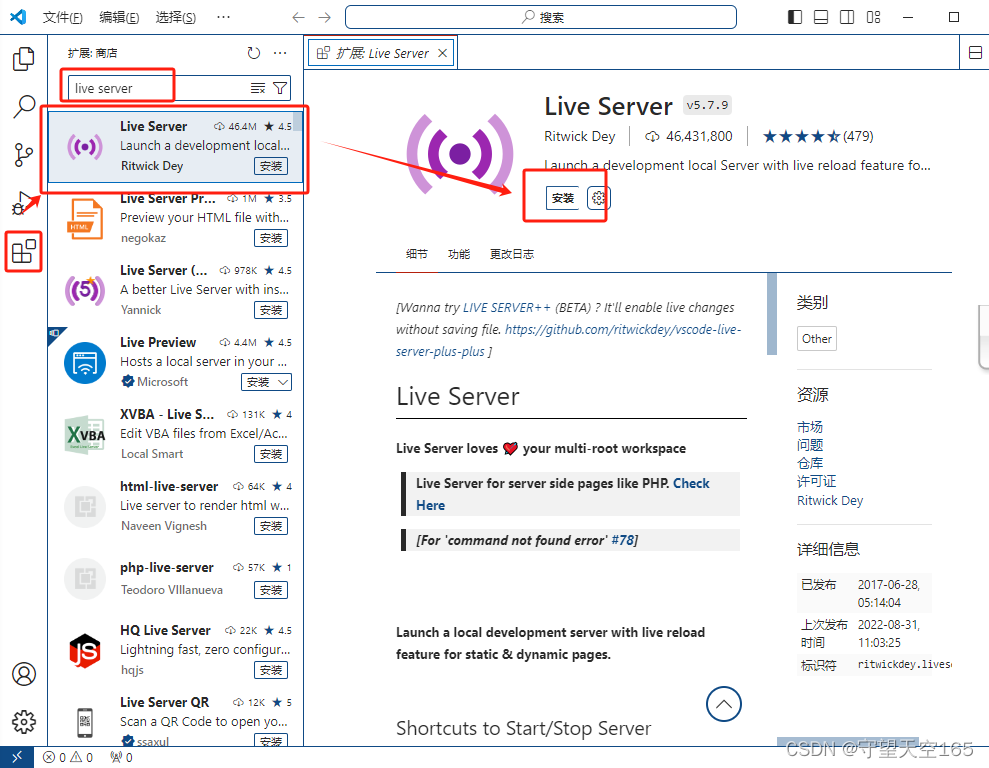
2.live server

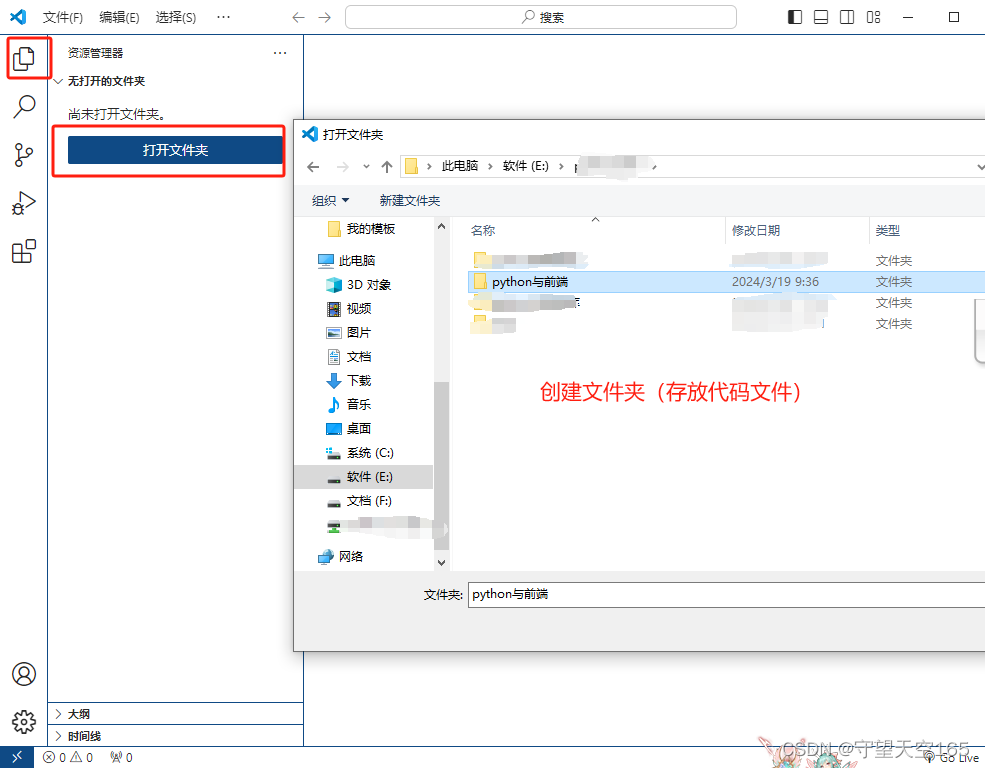
3.使用前
上面两个安装完成后就可以使用了

这里创建的文件夹是用来存放html代码文件的
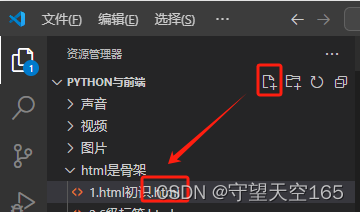
然后再资源管理器打开文件夹,创建文件,就可以了
注:!!!命名文件时一定要带上后缀 .html ,否则运行的话不会出现运行结果而是目录(我犯的错(;´༎ຶД༎ຶ`) ε(┬┬﹏┬┬)3)

总结
以上就是今天要讲的内容,本文仅仅简单介绍了前端软件Visual Studio code的安装与基础配置。




















 131
131











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








