一、Node-RED环境搭建
1.1.概述
Node-RED是一款流程化物联网编程工具,它以低代码的方式,将硬件设备、应用接口和在线服务连接到一起。
Node-RED提供了一个基于浏览器的流程编辑器,不仅可非常方便地将面板上丰富的节点组装成流程,而且可以通过一键部署功能,将其安装到运行环境中。
1.2.Ubuntu安装
云端服务器环境为Ubuntu 22.04.4 LTS
1.2.1.安装Node.js
1.分别运行以下命令初始化环境
sudo apt update
sudo apt upgrade
2.分别运行以下命令安装 Node.js:
curl -fsSL https://deb.nodesource.com/setup_18.x | sudo -E bash -
sudo apt-get install -y nodejs build-essential
3.运行以下命令查看Node.js安装结果:
#返回版本号v22.5.1
nodejs --version
1.2.2.安装Node-RED
运行命令安装Node-RED
sudo npm install -g --unsafe-perm node-red

注意事项
由于网络的原因,安装结果可能会很漫长,如果失败就多运行几次这个安装命令。
返回上图结果表明安装成功
1.2.3.运行Node-RED
运行启动服务命令
node-red
服务启动后,我们打开浏览器,输入地址:http://IP:1880/ ,即可打开Node-RED开发界面

1.3.Windows安装
1.3.1.安装Node.js
从官网下载Node.js安装包,官网地址:https://nodejs.org/en/
我这里下载的版本是:node-v22.5.1-x64
运行安装包

点击Next

点击Next

设置安装路径,点击Next

点击Next

点击Next

点击Install,开始安装

安装完成后,点击Finish完成安装。

安装完成后,检查是否正常安装,进入cmd命令窗口,分别运行命令
#返回v22.5.1版本号
node --version
#返回10.8.2版本号
npm --version
1.3.2.安装Node-RED
进入cmd命令行,运行命令
npm install -g --unsafe-perm node-red

命令返回这样的结果说明安装成功。
1.3.3.运行Node-RED
启动Node-RED,进入命令行,运行命令启动服务
node-red
服务启动后,我们打开浏览器,输入地址:http://127.0.0.1:1880/ ,即可打开Node-RED开发界面

二、数据面板dashboard实现
数据面板可以直观的显示上传至MQTT服务器的各项数据,实现于物联网设备的交互,Node-Red可以轻松的低代码编程实现。
这里围绕我们的ESP32-WROOM-32最小开发板和酒精气体传感器数据面板开发过程直观的表现出来,篇幅有限,Node-Red基础知识不在具体说明,基本操作以短视频的形式体现。
2.1.安装node-red-dashboard
2.1.Node-Red安装node-red-dashboard
2.2.创建导航栏及面板
这里我们搭建一个基础的操作界面,用于实现最基本的页面展示,实现效果如下图显示

2.2.Node-Red创建导航栏及面板
2.3.美化界面样式CSS
2.2.章节做的页面是最初的基本画面,我们可以使用css来简单美化一下样式,css代码只是简单的添加了
<style>
/*编辑分组样式*/
ui-card-panel {
box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px;
border-radius: 5px;
}
/*编辑组件样式*/
ui-card-panel * {
border-radius: 5px;
}
/*编辑分组标题样式*/
.nr-dashboard-cardtitle {
font-weight: bold !important;
}
</style>
这个样式比较简单,只是添加了圆角和修饰了字体,随后我们调整一下面板的宽度和高度,实现效果如下图显示

2.3.Node-Red美化界面样式CSS
2.3.按钮控制开发板LED开与关
本节我们实现在数据面板中使用按钮来控制开发板LED灯的开和关,为了使界面美观,这里我们放置一下LED灯模型图,通过改变模型图的颜色来直观的观看到开关灯的效果,这也需要一个第三方的插件node-red-contrib-ui-led
本节我们分两部分来实现,第一部分我们需要布局一下页面元素,放置一个switch按钮和led灯模型图,并设置它们的布局,第二部需要放置一个mqtt out元素,用于向MQTT服务器发送指令以达到远程控制的目的
2.3.1.布局画面
2.3.1.按钮控制LED灯页面布局
2.3.2.远程控制LED灯
本节我们实现数据面板上的开关与开发板LED的交互,同时改变数据面板上模拟灯的状态转换,在开发板的物联网篇文章中已经讲明了如何通过MQTTX客户端工具通过发送0和1来进行互动,这里我们操作数据面板上的switch按钮来实现。
由于是向MQTT服务器的“hantu_iot/testtopic"这个主题发送消息,这里我们需要在Node-Red中使用节点mqtt out;
2.3.2.远程控制LED灯
2.4.获取Wi-Fi网络基本信息
我们之前的MQ-3B传感器程序中,通过WiFi这个函数获取我们开发板连接WiFi网络的基本信息,然后发布到MQTT服务器
// 连接WiFi网络并获取WiFi基本信息
WiFi.begin(ssid, password);
Serial.print("正在连接WIFI");
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.println(".");
}
Serial.println("连接成功");
Serial.print("IP Address");
Serial.println(WiFi.localIP());
Serial.print("MAC Address");
Serial.println(WiFi.macAddress());
Serial.print("SSID");
Serial.println(WiFi.SSID());
Serial.print("RSSI");
Serial.println(WiFi.RSSI());
Serial.print("Status");
Serial.println(WiFi.status());
WiFi.status()的返回值
status函数可以在无线终端模式下,获取当前的模块网络连接状态。
-
返回0 = WL_IDLE_STATUS – 返回值为0说明正在尝试连接
-
返回1 = WL_NO_SSID_AVAIL – 返回值为1说明没有找到设定的SSID的网络
-
返回2 = WL_SCAN_COMPLETED – 返回值为2说明网络扫描完毕
-
返回3 = WL_CONNECTED – 返回值为3说明连接成功成功
-
返回4 = WL_CONNECT_FAILED – 返回值为4说明连接失败
-
返回5 = WL_CONNECTION_LOST – 返回值为5说明连接丢失
-
返回6 = WL_DISCONNECTED – 返回值为6说明未连接
我们这里将获取到的wifi基础信息显示到数据面板中,需要特别处理的是这个status状态,根据判断返回的数值来显示当前的Wifi状态,我们在Node-Red中使用function这个节点来编程实现,代码如下
var payload = msg.payload.Status;
if(payload == 3){
msg.payload = "已连接";
}else if(payload == 0){
msg.payload = "正在尝试连接网络";
}else if(payload == 1){
msg.payload = "没有找到设定的SSID网络";
}else if(payload == 2){
msg.payload = "网络扫描完毕";
}else if(payload == 4){
msg.payload = "连接失败";
}else if(payload == 5){
msg.payload = "连接丢失";
}else if(payload == 6){
msg.payload = "没有连接";
}
return msg;
注意事项:
这里只是说明一下Node-Red中function这个元素的简单编程方法,实际应用中数据面板只会显示status=3的情况,因为其它情况下开发板相当于断网,是不会向MQTT服务器发送数据的。
在我们的开发板程序中,会定时向MQTT服务器的hantu_iot/testtopic这个主题发送这样的json数据
{"LED":0,"SSID":"HANXIN","IP":"192.168.0.103","MAC":"10:06:1C:E9:01:F8","RSSI":-45,"Status":3,"MQ3B":6.372039795}
我们在Node-Red中也订阅这个主题,它也会接收到这个数据,处理服务器发回的信息,我们在Node-Red中使用mqtt in这个元素,实现效果如下图所示

2.4.获取Wi-Fi网络基本信息
2.5.图表显示酒精传感器数据
我们之前的MQ-3B传感器程序中,已经将MQ-3B传感器的数据发布到MQTT服务器,我们在Node-Red中利用图表形式来直观的展现出来,因为是处理服务器发回的信息,我们在Node-Red中依然使用mqtt in这个元素,实现效果如下图所示

2.5.图表显示酒精气体传感器MQ-3B数据
注意事项:
1.视频中设置两个按钮节点图标,图标的库源自fontawesome,官网地址:https://fontawesome.com/
2.刷新数据的按钮只是为了布局美观放置到这里,后期我们跟数据库交互时才会用到它。
三、Node-RED操作MySql数据库
3.1.Ubuntu下安装MySql数据库
云端服务器环境为Ubuntu 22.04.4 LTS,在此环境下安装MySql数据库
使用APT命令来进行安装,
1.运行命令进行软件包更新
sudo apt-get update
2.运行命令进行MySql安装
sudo apt-get install mysql-server
3.运行命令启动MySql服务
sudo systemctl start mysql
4.运行命令检查MySql状态
sudo systemctl status msyql
返回数据如下说明MySql正常启动

5.设置密码和权限
安装过程中没有设置密码和权限,这会带来安全上的隐患,我们需要对其进行设置
#登录mysql,默认密码为空,无需输入直接回车进入mysql命令行
mysql -u root -p
#设置密码
alter user 'root'@'localhost' identified with mysql_native_password by '密码’;
#刷新命令
flush privileges;
#退出mysql命令行
quit;
#重启mysql
sudo systemctl restart mysql;
6.配置root账号远程连接
#登录mysql
mysql -u root -p
#打开mysql数据库
use mysql;
#查询user数据表
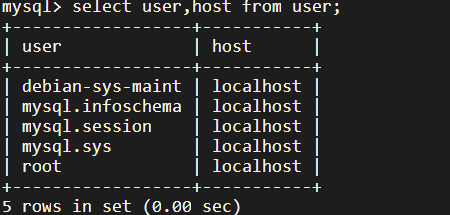
select user,host from user;
返回值

可以看到root用户默认不允许进行远程登录
update user set host='%' where user='root' and host='localhost';
7.设置远程连接
#修改mysql配置文件
sudo vim /etc/mysql/mysql.conf.d/mysqld.cnf
打开配置文件,并将只允许本地访问的语句注释掉

#重启mysql
sudo systemctl restart mysql;
到此MySql在Ubuntu环境下安装配置完成,此时我们就可以使用远程管理工具登录云端mysql进行数据库的相关操作,我这里使用的是Navicat for MySql 工具,如下图所示已经正常连接到网络数据库。

3.2.Node-Red实现数据库表增删改查操作
在对mysql数据库进行操作前,我们需要先新建一个数据库IoT,然后在IoT数据库下新建表sensor_values,使用客户端工具Navicat fro MySql来创建,这个创建过程较为简单,这里就不在详细说明。
3.2.1.Node-RED安装mysql及相关节点
我们需要在Node-Red中安装第三方节点来对mysql数据库进行增删改查操作,需要安装node-red-node-mysql和node-red-node-ui-table这两个节点
3.2.1.Node-RED安装mysql及相关节点
3.2.2. 查询表数据Select
3.2.2. 查询表数据Select
3.2.3.插入表数据Insert
3.2.3.插入表数据Insert
3.2.4.更新表数据Update
3.2.4.更新表数据Update
3.2.5.删除表数据Delete
3.2.5.删除表数据Delete
3.3.图表显示数据库表数据
3.3.图表显示数据库表数据
























 1641
1641

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








