bootstrap-table表格插件之服务器端分页实例
Bootstrap Table是基于Bootstrap的轻量级表格插件,只需要简单的配置就可以实现强大的支持固定表头、单复选、排序、分页、搜索以及自定义表头等功能。
因公司的项目需要实现用户管理的表格实现,所以选用了bootstrap-table用于动态获取后台的用户数据显示到前台。
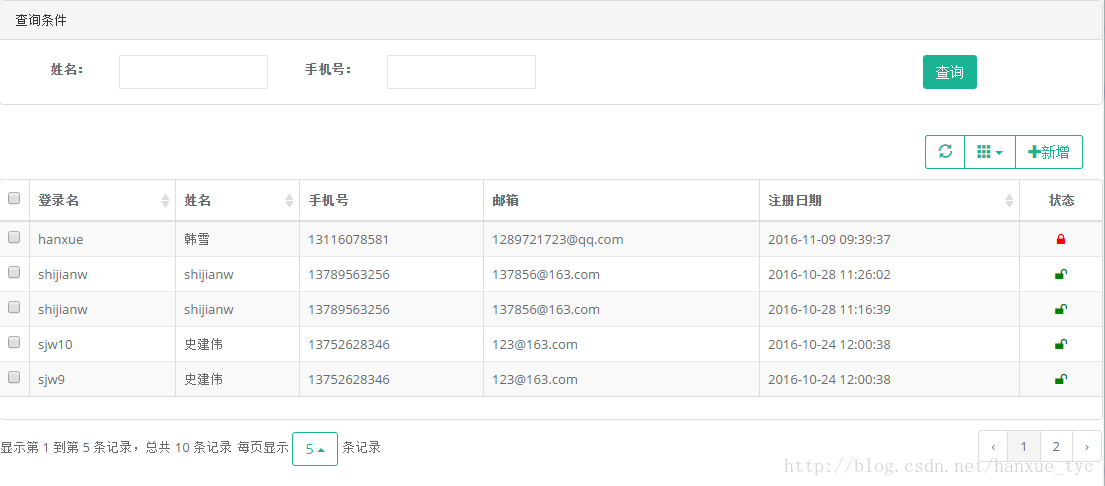
示例截图:
客户端代码:
//引入的css文件
<link href="../public/static/css/bootstrap.min.css" rel="stylesheet" />
<link href="../public/static/css/plugins/bootstrap-table/bootstrap-table.min.css" rel="stylesheet">
//引入的js文件
<script src="../public/static/js/jquery.min.js"></script>
<script src="../public/static/js/bootstrap.min.js"></script>
<script src="../public/static/js/plugins/bootstrap-table/bootstrap-table.min.js"></script>
<script src="../public/static/js/plugins/bootstrap-table/bootstrap-table-zh-CN.min.js"></script>html文件代码
<div class="panel panel-default">
<div class="panel-heading">
查询条件
</div>
<div class="panel-body form-group" style="margin-bottom:0px;">
<label class="col-sm-1 control-label" style="text-align: right; margin-top:5px">姓名:</label>
<







 本文介绍了如何使用Bootstrap Table这个轻量级的表格插件实现服务器端分页功能。在实际项目中,作者通过配置实现了动态获取后台数据并显示在前端的功能。文章中还提到了在分页后进行搜索时遇到的问题,即分页后搜索,pageIndex会从当前页开始,而不是从第一页。作者分享了一个简单的解决方案,通过`refreshOptions`方法设置pageNumber为1来解决此问题。
本文介绍了如何使用Bootstrap Table这个轻量级的表格插件实现服务器端分页功能。在实际项目中,作者通过配置实现了动态获取后台数据并显示在前端的功能。文章中还提到了在分页后进行搜索时遇到的问题,即分页后搜索,pageIndex会从当前页开始,而不是从第一页。作者分享了一个简单的解决方案,通过`refreshOptions`方法设置pageNumber为1来解决此问题。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








