Axure获取当前星期(中文星期格式)
一、应用场景
1、数据展示大屏时间,数据大屏展示当前的日期、时间以及星期;
2、系统后台首页(主页、工作台);显示当前的日期以及星期,或日期、时间以及星期;
3、考勤打卡(移动端),显示当前的日期、时间以及星期;
二、函数设置思路
1、Axure星期函数
[[Now.getDay()]]
通过Axure星期函数直接获取当前星期数值(0-6),获取的是数字
星期日:0
星期一:1
星期二:2
星期三:3
星期四:4
星期五:5
星期六:6
2、逻辑条件
进行条件设置
设置‘值’[[Now.getDay()]]=0时,设置文本:星期日
设置‘值’[[Now.getDay()]]=1时,设置文本:星期一
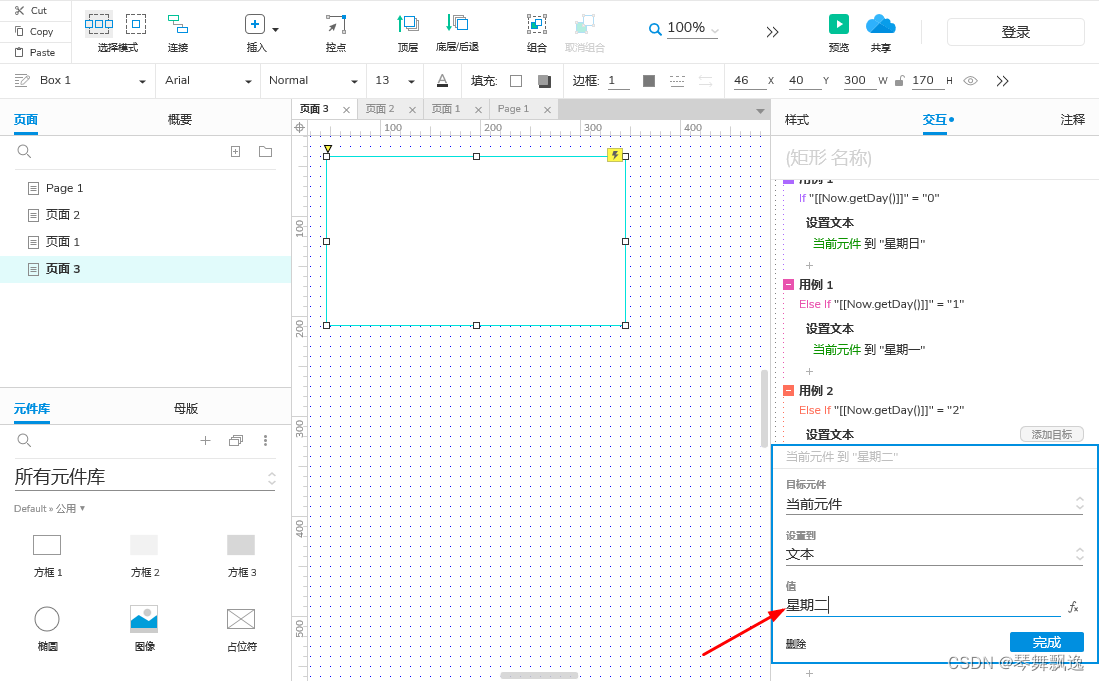
设置‘值’[[Now.getDay()]]=2时,设置文本:星期二
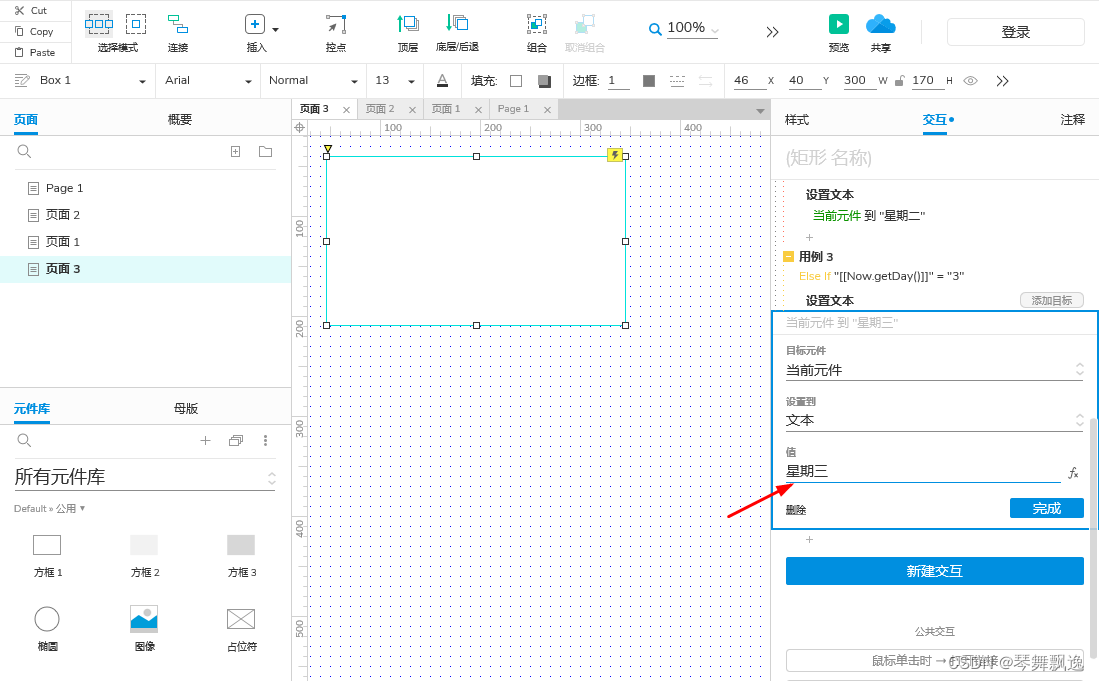
设置‘值’[[Now.getDay()]]=3时,设置文本:星期三
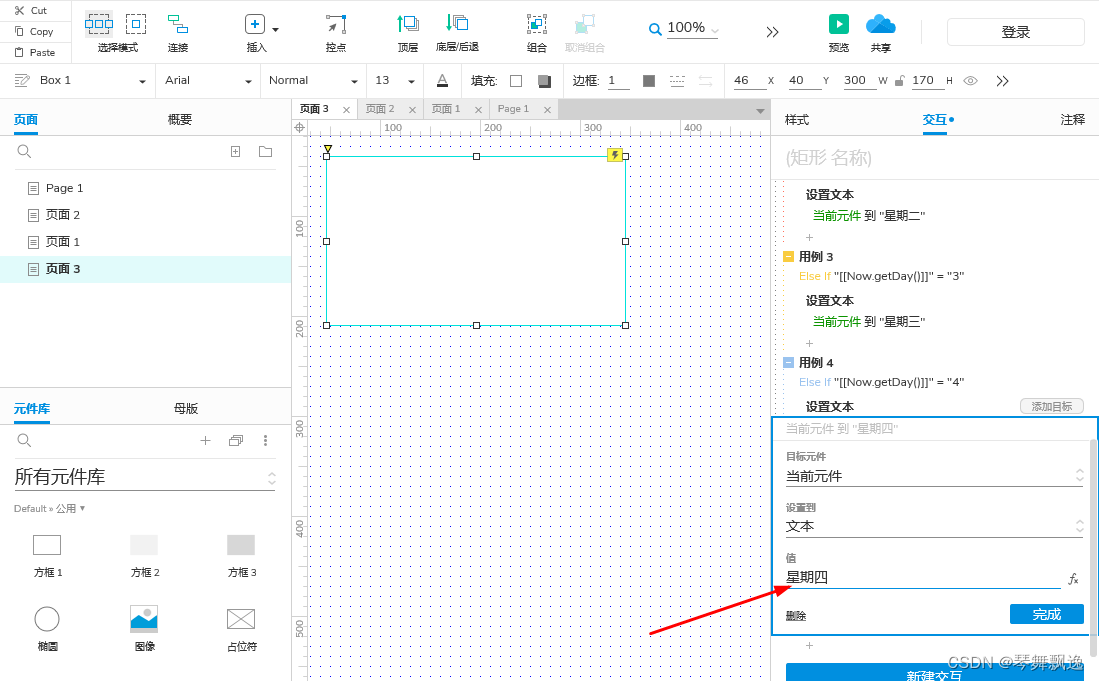
设置‘值’[[Now.getDay()]]=4时,设置文本:星期四
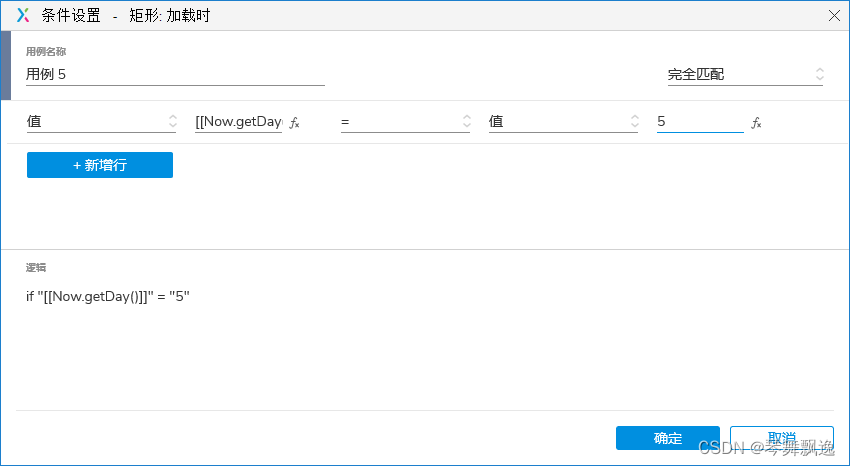
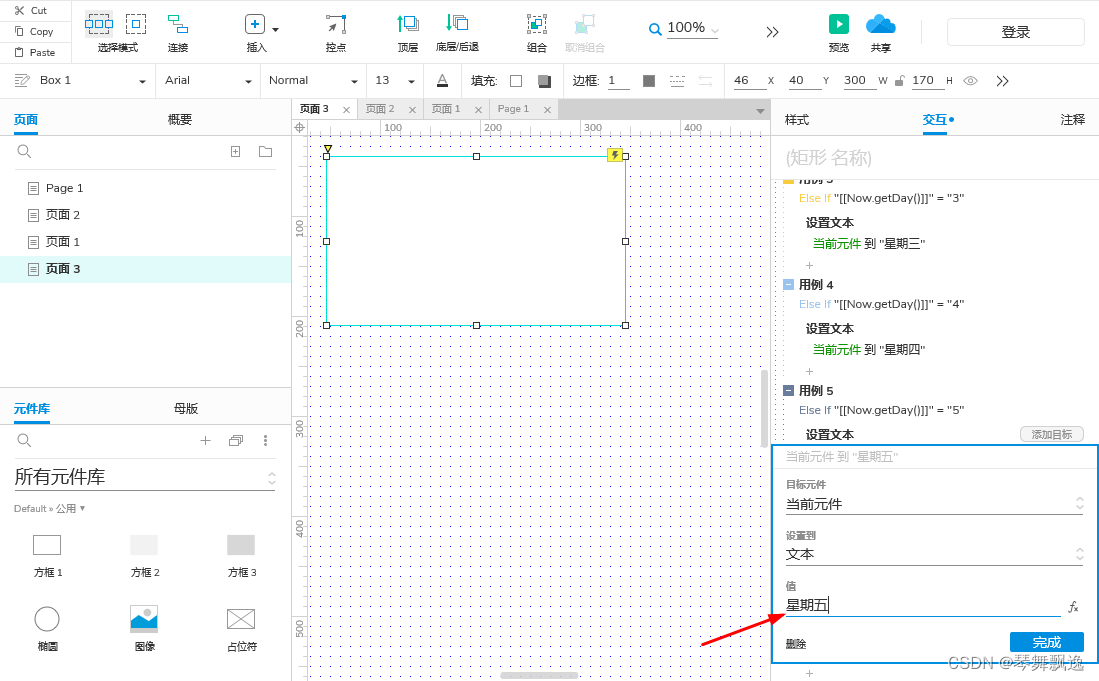
设置‘值’[[Now.getDay()]]=5时,设置文本:星期五
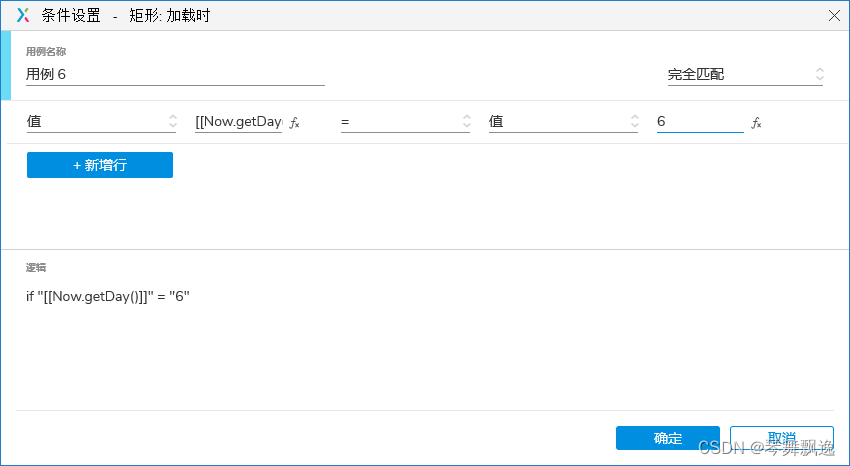
设置‘值’[[Now.getDay()]]=6时,设置文本:星期六
三、操作步骤
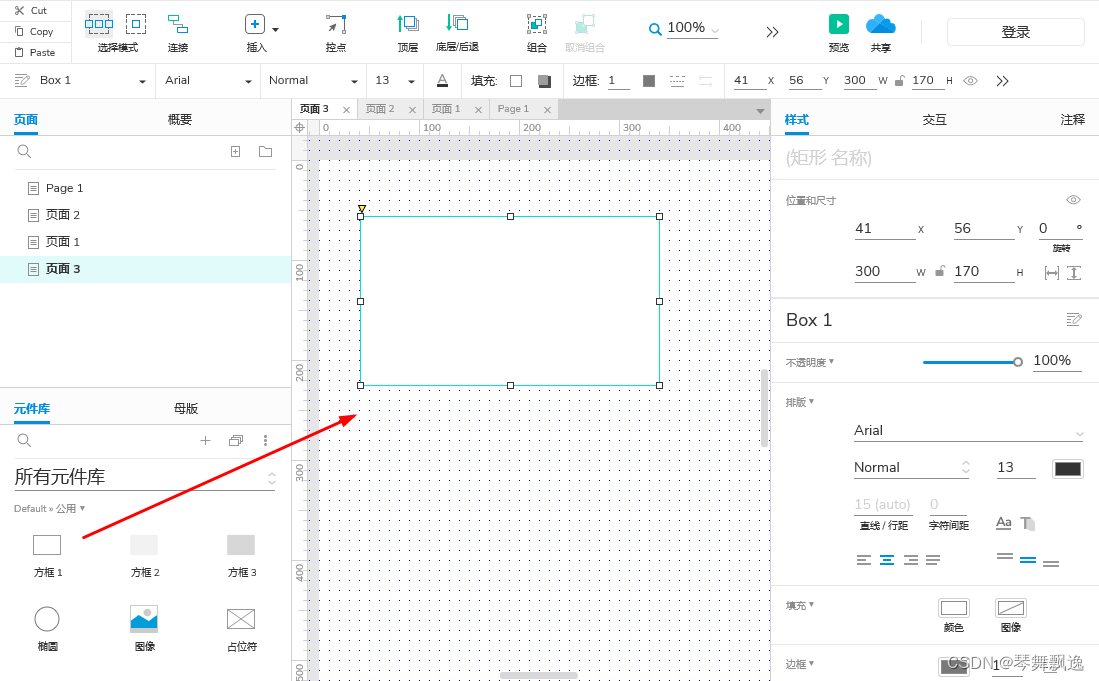
1、拖拽一个矩形框(或标签);

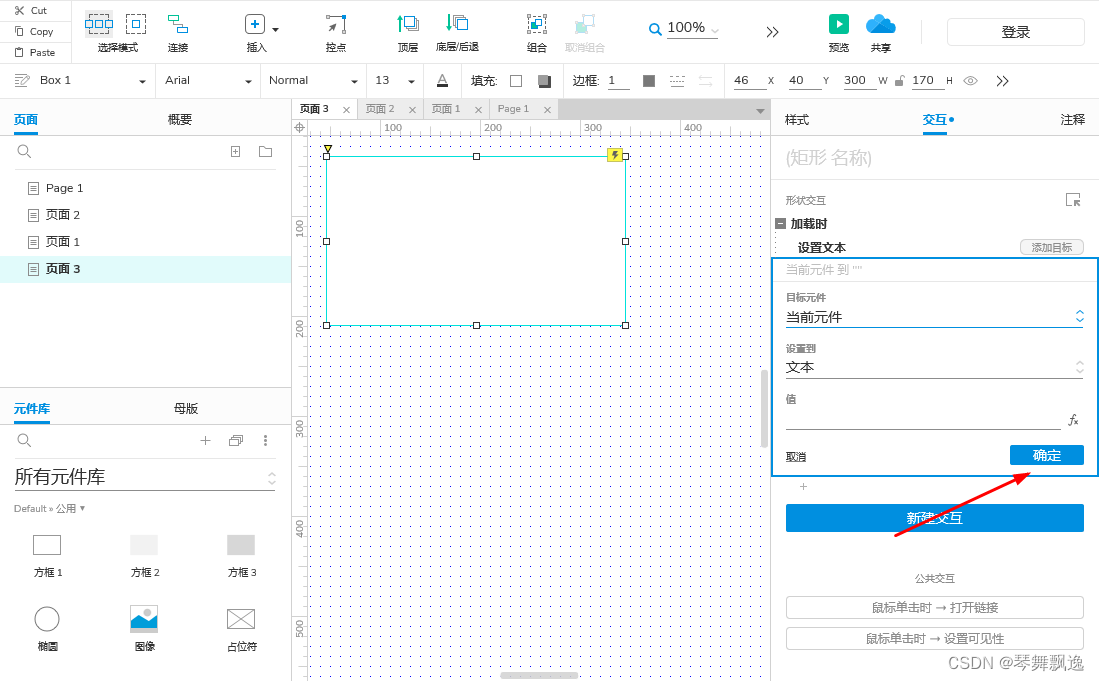
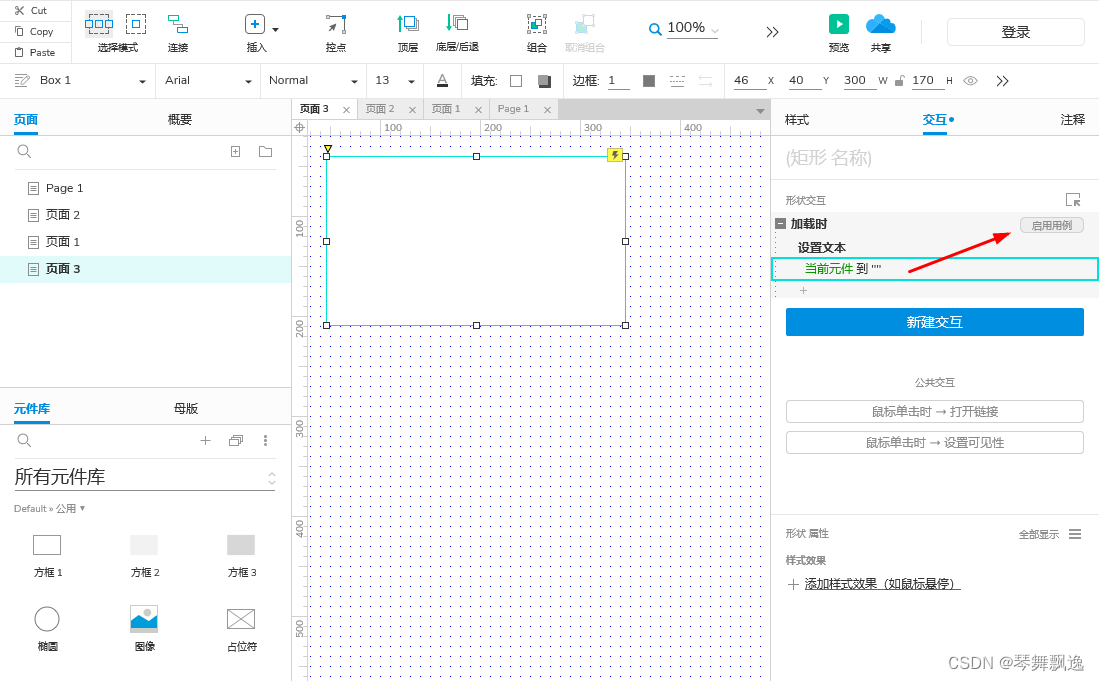
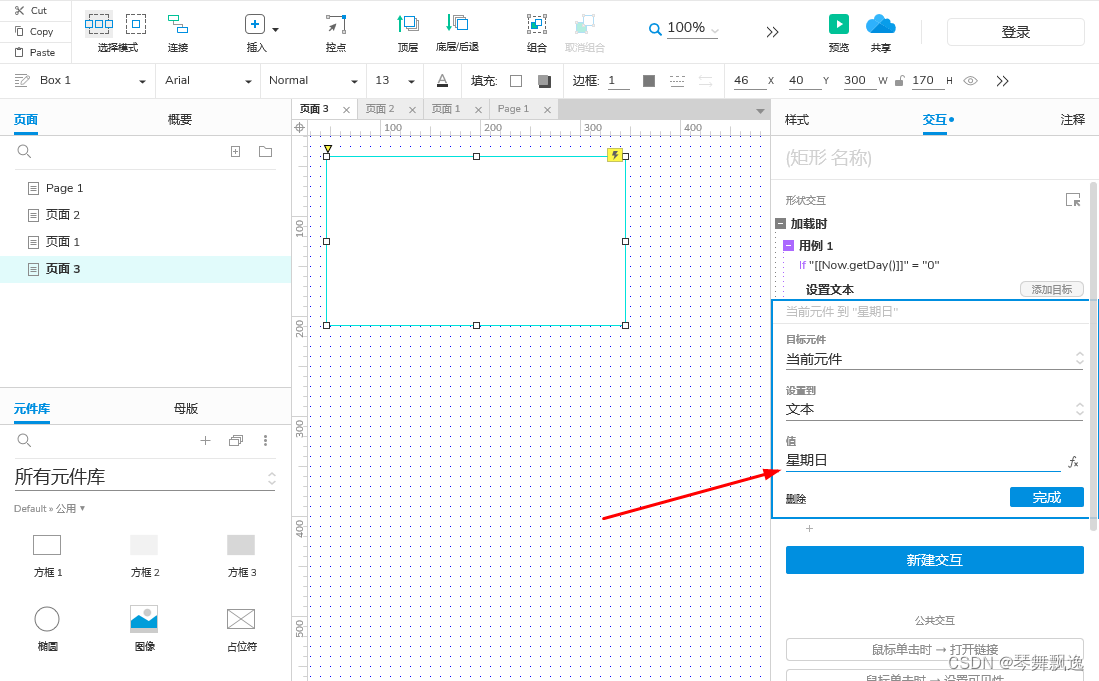
2、选中‘矩形框’→‘新建交互’→‘加载时’→‘设置文本’→‘完成’,选择需要设置的矩形框;

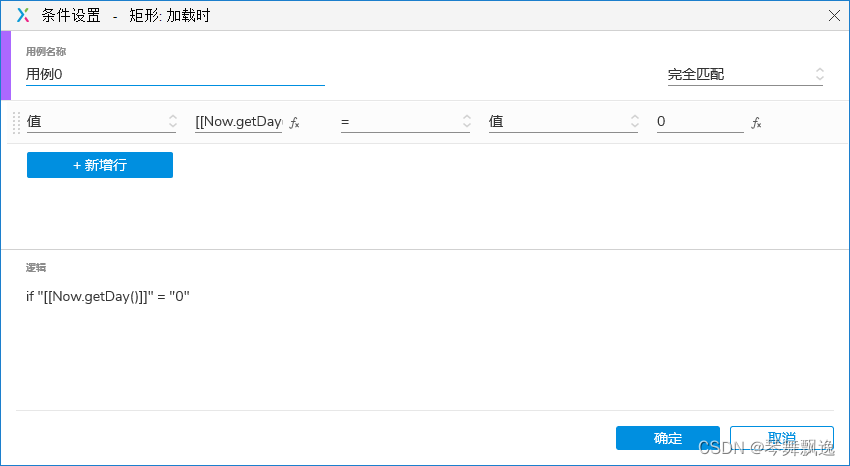
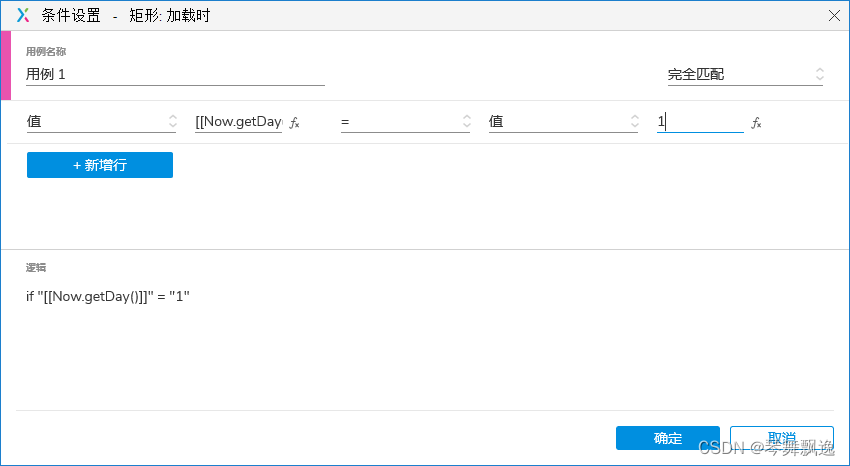
3、‘启动用例’→‘添加逻辑’→选择‘值’→编辑文字‘→’[[Now.getDay()]]’=0→‘确定’


4、设置文本值:星期日

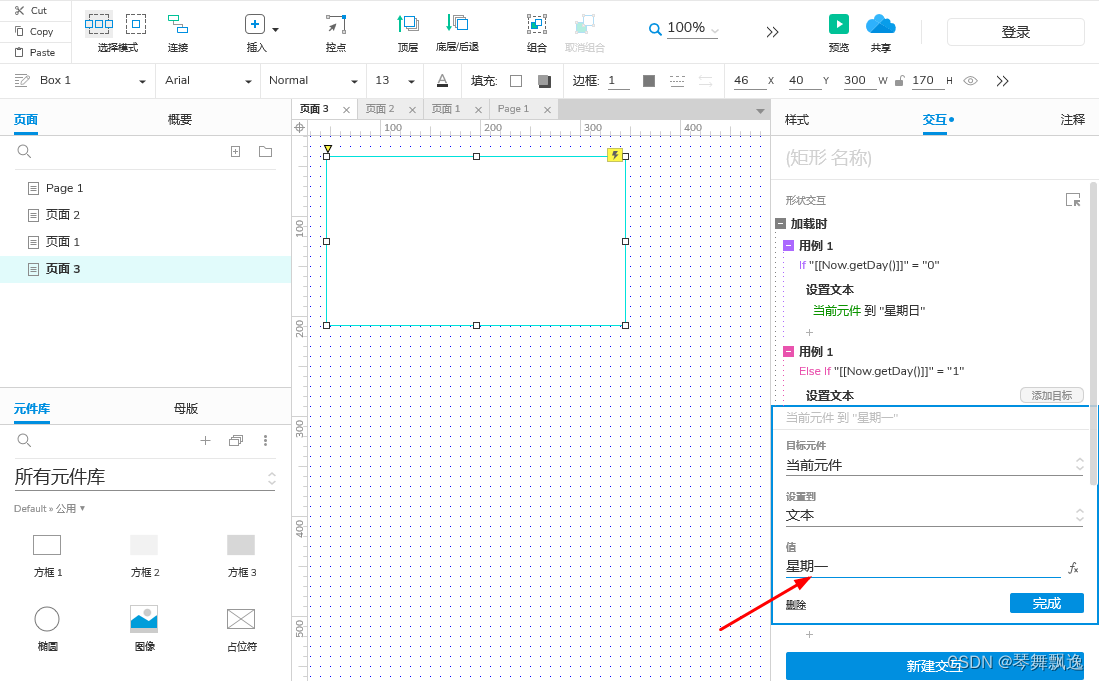
5、‘新增用例’→‘添加逻辑’→选择‘值’→编辑文字‘[[Now.getDay()]]’=1→‘确定’;

‘插入动作’→‘设置文本’→选择需要设置的矩形框→设置文本值:星期一;

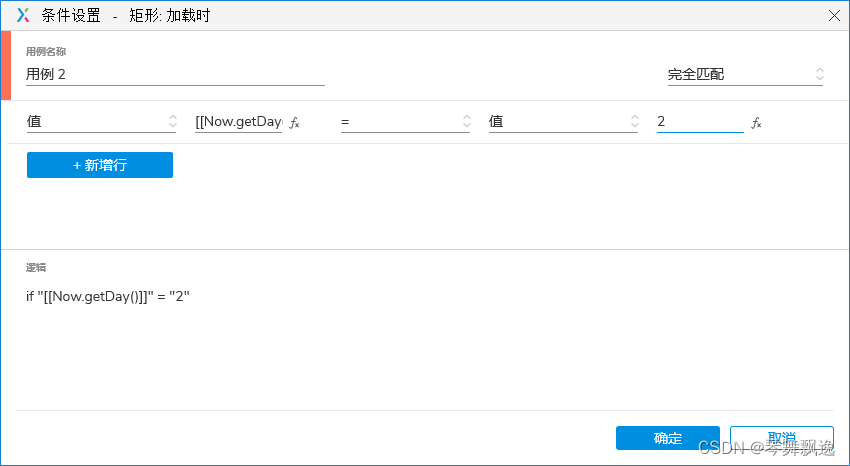
6、‘新增用例’→‘添加逻辑’→选择‘值’→编辑文字‘[[Now.getDay()]]’=2→‘确定’;

‘插入动作’→‘设置文本’→选择需要设置的矩形框→设置文本值:星期二;

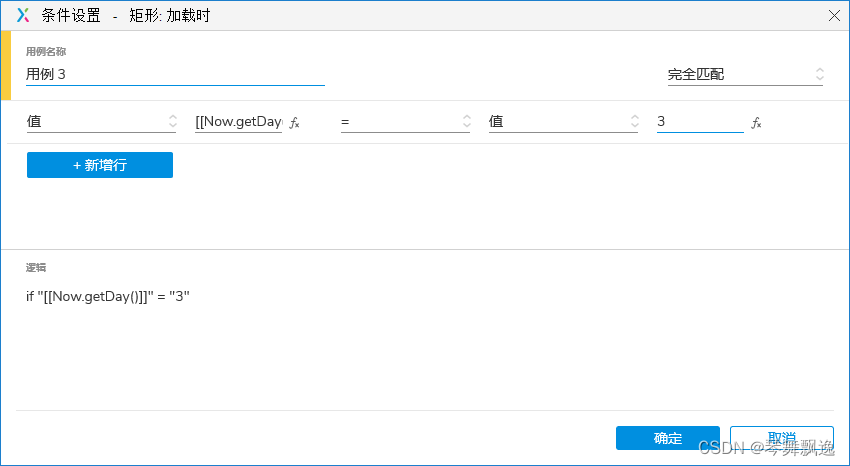
7、‘新增用例’→‘添加逻辑’→选择‘值’→编辑文字‘[[Now.getDay()]]’=3→‘确定’;

‘插入动作’→‘设置文本’→选择需要设置的矩形框→设置文本值:星期三;

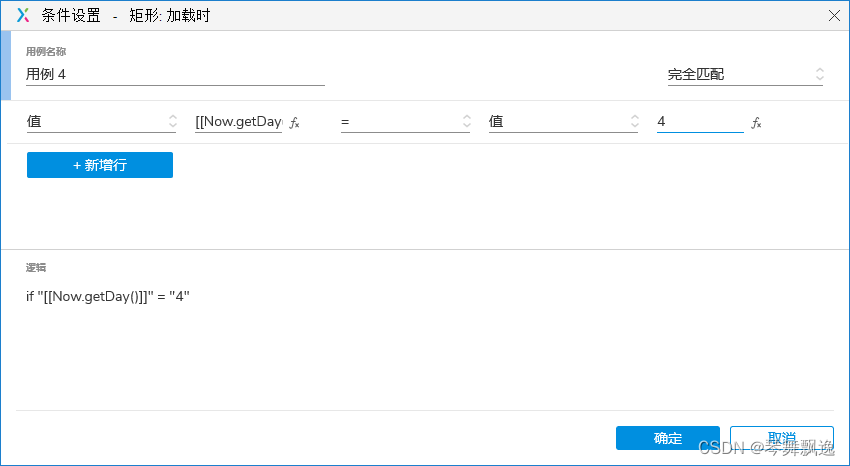
6、‘新增用例’→‘添加逻辑’→选择‘值’→编辑文字‘[[Now.getDay()]]’=4→‘确定’;

‘插入动作’→‘设置文本’→选择需要设置的矩形框→设置文本值:星期四;

7、‘新增用例’→‘添加逻辑’→选择‘值’→编辑文字‘[[Now.getDay()]]’=5→‘确定’;

‘插入动作’→‘设置文本’→选择需要设置的矩形框→设置文本值:星期五;

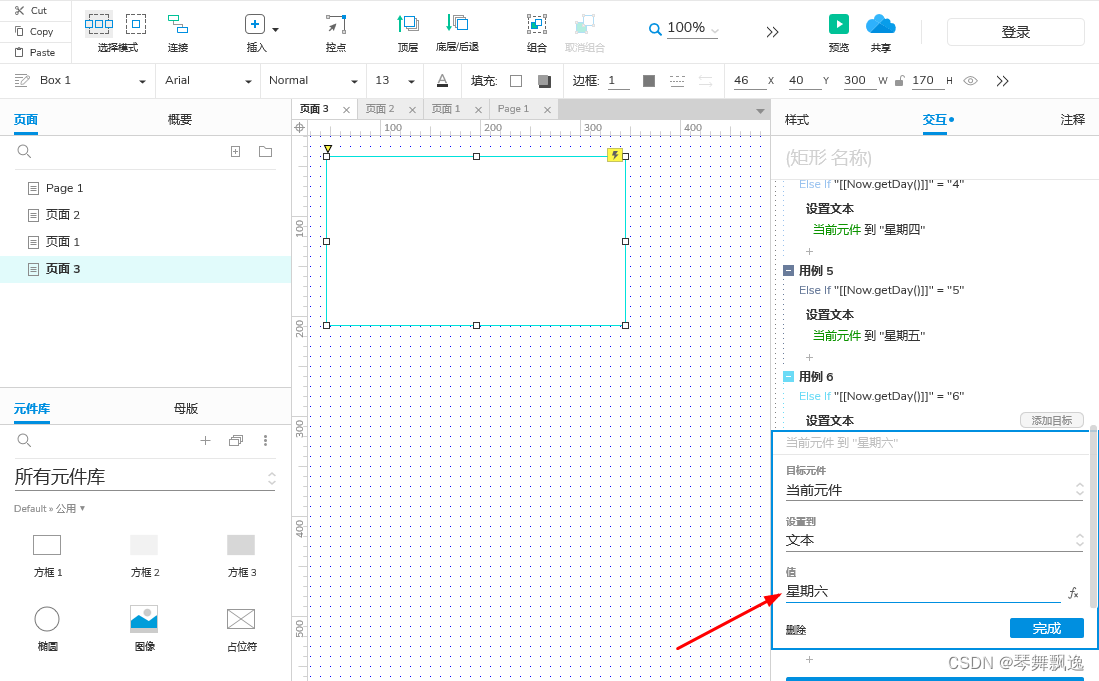
8、‘新增用例’→‘添加逻辑’→选择‘值’→编辑文字‘[[Now.getDay()]]’=6→‘确定’;

‘插入动作’→‘设置文本’→选择需要设置的矩形框→设置文本值:星期六;

所有逻辑条件


























 1711
1711











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








