摘要:有时间自己想要向别的同事表述一个操作的时候,叽里呱啦叽里呱啦,口沫横飞了半天。最后....最后一句有之前做过的可以演示一下吗?双膝跪地,苍天饶过谁。因此简单的看了一下原型制作工具axure8.0,一拍即合认为这是上苍派来解救我的(不会说出主要是自己不会网页)。

星期设置
右上角日期时间的展示,在axure使用中没有中文的星期函数。需要自己动手一下。这个界面主要分三部分上面头的母版、中间内容的动态面板、底部母版。头部母版样式如下。

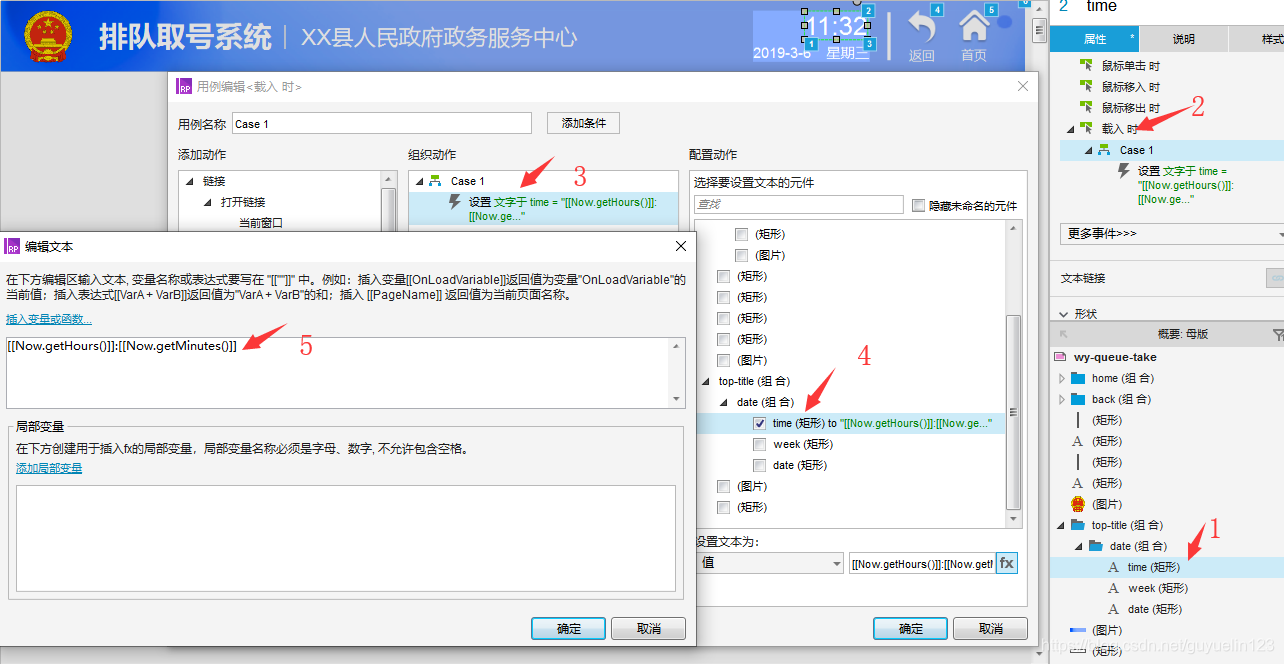
- 选中显示时间的矩形 time
- 选择属性,载入时
- 选择设置文本
- 选中时间time矩形
- 插入函数时间
年月日设置:
年份的设置同时间设置一致,只是其中的函数不同。函数如下:
[[Now.getFullYear()]]-[[Now.getMonth()]]-[[Now.getDate()]]
星期的设置:
- 点击共计顶部菜单栏 ->项目 -> 全局变量 ->点击 + 号,添加一行。设置变量为week,默认值Sunday。
- 点击最下面一层控件,选择载入时为全局变量week赋值,函数为[[Now.getDayOfWeek()]]
- 选择显示周几矩形控件,就行文本设置。文字通过判断的方式完成设置周一到周末

| 中文 | 英语 |
|---|---|
| 星期一 | Monday |
| 星期二 | Tuesday |
| 星期三 | Wednesday |
| 星期四 | Thursday |
| 星期五 | Friday |
| 星期六 | Saturday |
| 星期日 | Sunday |

| 函数 | 含义 |
|---|---|
| getFullYear() | 获取日期对象“年份”部分四位数值 |
| getMonth() | 获取日期对象 “月份” 部分的英文名称 |
| getDate() | 获取日期对象 “日期” 部分数值(1 ~ 31) |
| getHours() | 获取日期对象 "小时" 部分数值 |
| getMinutes() | 获取日期对象 “分钟” 部分数值(0 ~ 59) |
| getDayOfWeek() | 获取日期对象 “星期” 部分的英文名称 |
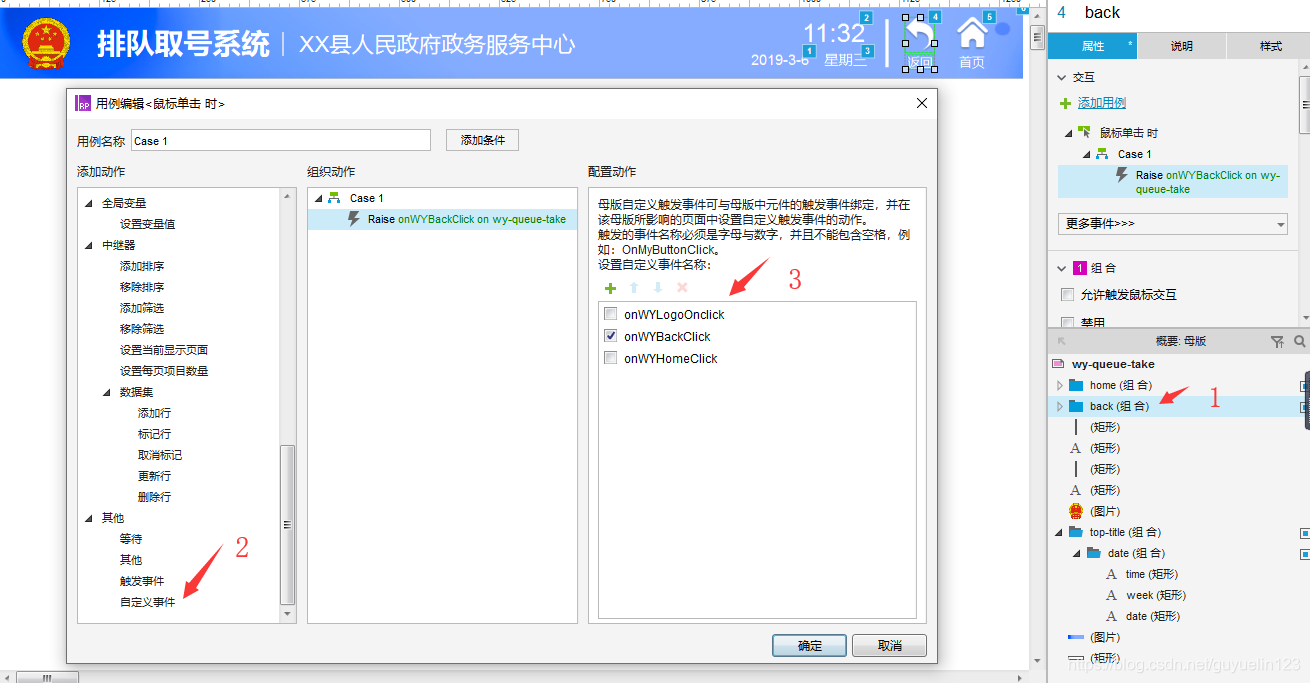
模板点击事件
如文章看片的 gif 图,一个头部的母版,在编辑完成后我可以在不同的页面直接使用。同一个按钮,在不同的界面可能是具体的工具并不一致。这就需要每一个页面具体去实现。如果上面 gif 部门列表返回是返回首页,窗口分类是回到部门列表。实现步骤下图:
- 点击需要设置点击事件控件组合,选择属性中对应的鼠标单击事件
- 添加自定义事件
- 点击 + 号,增加一行,改好自定义的方法名
- 在使用到母版的页面,点击母版就可以实现对应方法
中继器分页
1. 按照 gif 图完成中继器的界面样式排版
- 选中中继器单击,选择样式
- 勾选布局为水平,勾线网格布局。如果选择垂直的话按钮将一列排版完,接着排第二列
- gif 中为 3 列,通过设置每排项目数为 3
- 勾选多页显示,是后面分页的必要条件
- gif 中为 3 行,通过设置,每页项目数 9 , 9 / 3 = 3
- 起始页设置为 1,也就是程序默显示第一页
- 间距,行,列。通过看图片,相信更加直观

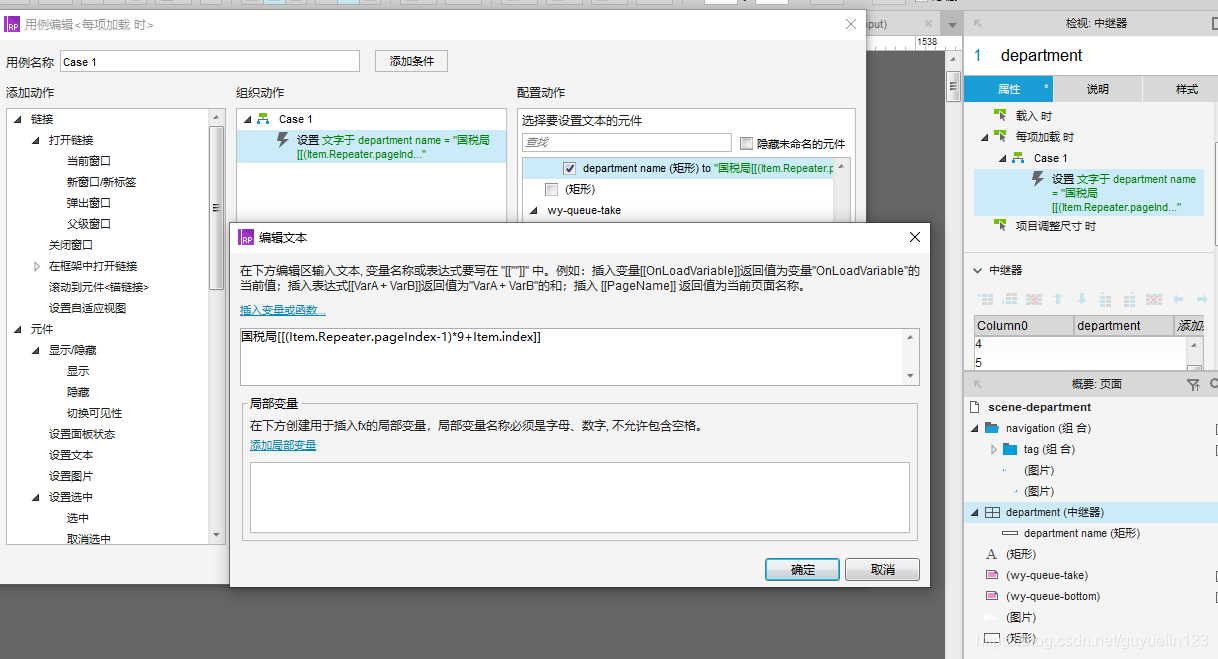
- 选中中级器属性的每项加载时
- 设置矩形框为文字为函数 ``国税局[[(Item.Repeater.pageIndex-1)*9+Item.index]]``

- 创建一个椭圆形控件,使得宽高相同。设置填充颜色
- 设置一个选中的颜色
- 设置项目组名称(这个很重要,在相同组中,前一次的选中会重置为未选中)
- tag设置鼠标点击事件,设置中继器当前页码为 tag 文字即可(因为这里的 tag上的文字就是1,2,3等)。
- 设置 tag为选中状态,就可变成黄色
- 复制5个,然后修改 tag 对应的文字。和单击时设置为选中状态

- 分别为上下页,中继器设置当前显示页面就可完成。在这也完成下可以正常上下页,但是不能与中间的页码做联动。
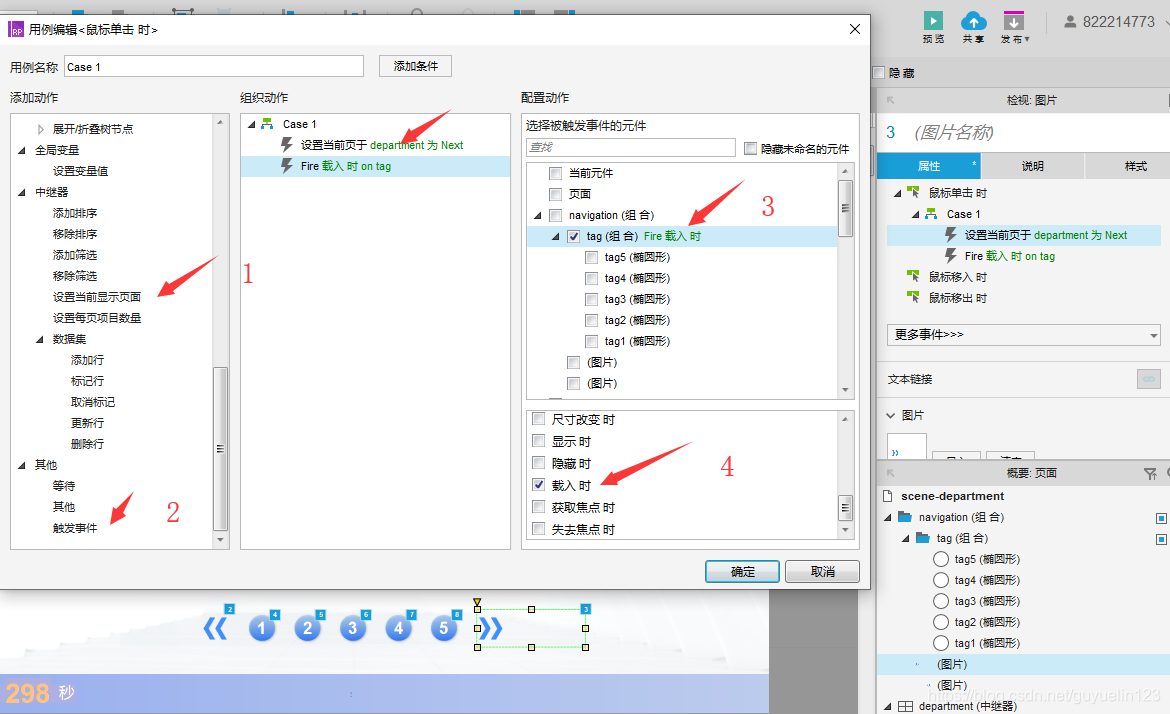
- 看这一步时,需要先下面 tag 组设置
- 点击触发事件
- 选中 tag组
- 勾选载入时
- 上下页都需要这样,设置完成后。就可以完成联动了
增加中页码 tag 的选中状态和上下页箭头联动

- 把 5个 tag 划分到一个组合,形成一个 tag组
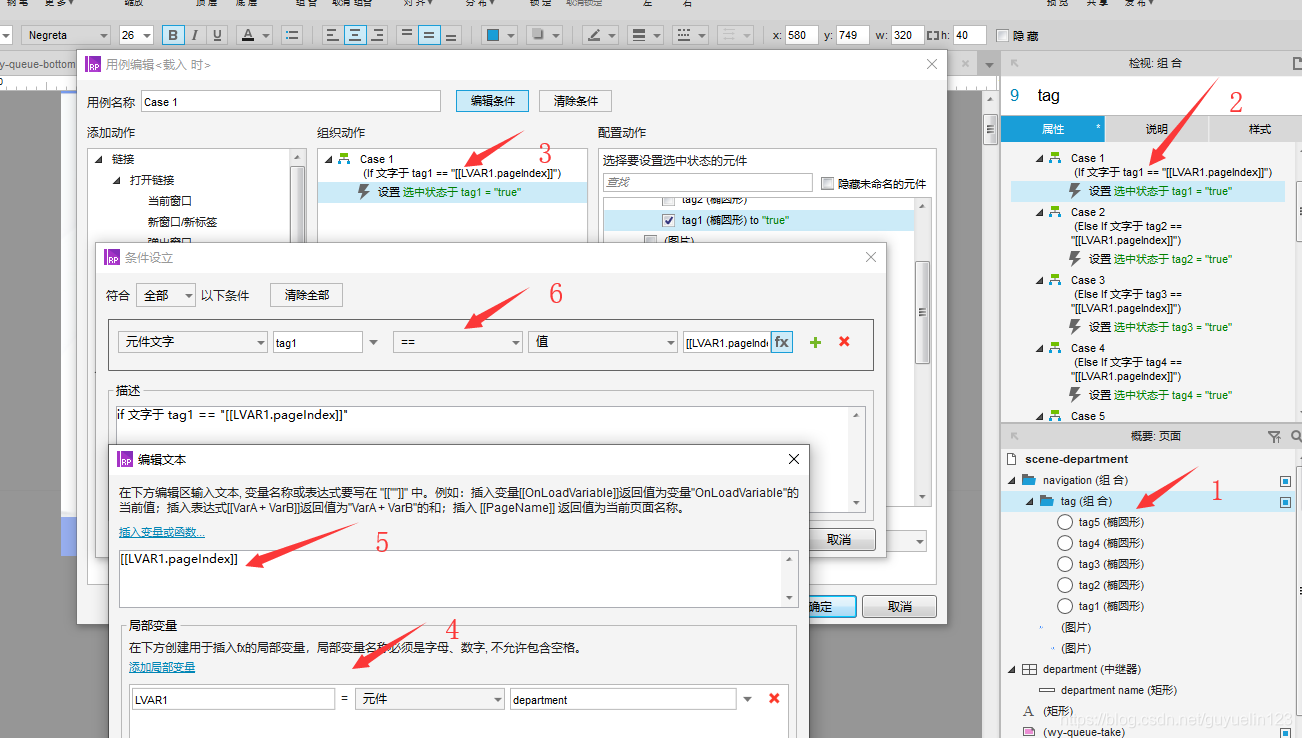
- tag组设置载入时属性设置,创建一个case,设置 tag 为选中装态
- 增加一个添加判断,判断中级器当前页面是否等同当前 tag 上的文字。判断如下:
- 点击 6处 的 函数标志 fx。
- 创建一个中继器的局部变量 LBAR1
- 在插入当前变量或函数中,获取通过[[LVAR1.pageIndex]]获取中继器当前页码
- 判断 tag ,文字时候等同于中继器页码
- 通过上方的方法共计增加所有 5 个 tag 设置
| 函数 | 含义 |
|---|---|
| Repeater | 中继器的对象。Item.Repeater即为Item所在的中继器对象 |
| pageIndex | 获取中继器项目列表当前显示内容的页码 |
| Item | 获取数据集一行数据的集合,即数据行的对象。 |
| index | 获取数据行的索引编号,编号起始为1,由上至下每行递增1 |






















 1301
1301

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








