纬度:北纬0至90度,南纬0至90度
经度:西经0至180度,东经0至180度
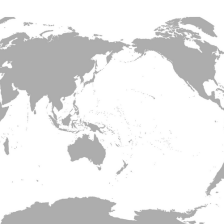
放大倍数为1,四张瓦片合成一张世界地图。
http://tile.openstreetmap.org/1/0/0.png 对应西经0至180度,北纬0至90度
http://tile.openstreetmap.org/1/0/1.png 对应西经0至180度,南纬0至90度
http://tile.openstreetmap.org/1/1/0.png 对应东经0至180度,北纬0至90度
http://tile.openstreetmap.org/1/1/1.png 对应东经0至180度,南纬0至90度
放大倍数为1,四张瓦片合成一张世界地图。
四张瓦片以0度纬线和0度经线分割。
行政图:
(1)http://tile.openstreetmap.org
举例:放大倍数为1,第一列第二行:
http://tile.openstreetmap.org/1/0/1.png 对应 http://tile.openstreetmap.org/放大倍数/列/行.png(2)谷歌行政图:
http://www.google.cn/maps/vt?lyrs=m@189&gl=cn&x=1&y=0&z=1
以西经0至180度,北纬0至90度(北美为主体)为第一列第一行
卫星图:
(1)http://webst04.is.autonavi.com/appmaptile?style=6
举例:放大倍数为1,第一列第二行:
http://webst04.is.autonavi.com/appmaptile?style=6&x=0&y=1&z=1 对应 http://webst04.is.autonavi.com/appmaptile?style=6&x=列&y=行&z=放大倍数(2)谷歌卫星图:http://mt2.google.cn/vt/lyrs=s@167000000&hl=zh-CN&gl=cn
举例:http://mt2.google.cn/vt/lyrs=s@167000000&hl=zh-CN&gl=cn&x=0&y=1&z=1&x=0&y=1&z=1对应 http://mt2.google.cn/vt/lyrs=s@167000000&hl=zh-CN&gl=cn&x=列&y=行&z=放大倍数
http://mt0.google.cn/vt/lyrs=t@132,r@292000000&hl=zh-CN&gl=cn&src=app&x=1&y=0&z=1&scale=2&s=Gal
参考:http://map.jiqrxx.com/map/625.html的map.js
地理图:
(1)http://b.tile2.opencyclemap.org/transport/
举例:放大倍数为1,第一列第二行:
http://b.tile2.opencyclemap.org/transport/1/0/1.png 对应 http://b.tile2.opencyclemap.org/transport/放大倍数/列/行.png(2)谷歌地理图:
http://mt0.google.cn/vt/lyrs=t@132,r@292000000&hl=zh-CN&gl=cn&src=app&x=1&y=0&z=1&scale=2&s=Gal
openStreetMap网址:https://wiki.openstreetmap.org/wiki/Zh-hans:Main_Page
推荐网址:
https://www.cnblogs.com/kekec/p/3159970.html
map.js:
L.TileLayer.ChinaProvider.providers = {
GaoDe: {
Normal: {
Map: 'http://webrd0{s}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}'
},
Satellite: {
Map: 'http://webst0{s}.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}',
Annotion: 'http://webst0{s}.is.autonavi.com/appmaptile?style=8&x={x}&y={y}&z={z}'
},
Subdomains: ["1", "2", "3", "4"]
},
Google: {
Normal: {
Map: "http://www.google.cn/maps/vt?lyrs=m@189&gl=cn&x={x}&y={y}&z={z}"
},
Terrain: {
// Map: "http://www.google.cn/maps/vt?lyrs=t@189&gl=cn&x={x}&y={y}&z={z}",
Map: "http://mt0.google.cn/vt/lyrs=t@132,r@292000000&hl=zh-CN&gl=cn&src=app&x={x}&y={y}&z={z}&scale=2&s=Gal",
Annotion: "http://www.google.cn/maps/vt?lyrs=h@189&gl=cn&x={x}&y={y}&z={z}&scale=2&s="
},
Satellite: {
Map: "http://www.google.cn/maps/vt?lyrs=s@189&gl=cn&x={x}&y={y}&z={z}",
Annotion: "http://www.google.cn/maps/vt?lyrs=h@189&gl=cn&x={x}&y={y}&z={z}&scale=2&s="
},
Subdomains: []
},
Arcgis: {
Normal: {
Map: "http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineCommunity/MapServer/tile/{z}/{y}/{x}",
Color: "http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetColor/MapServer/tile/{z}/{y}/{x}",
PurplishBlue: "http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}",
Gray: "http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetGray/MapServer/tile/{z}/{y}/{x}",
Warm: "http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetWarm/MapServer/tile/{z}/{y}/{x}",
Cold: "http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetCold/MapServer/tile/{z}/{y}/{x}"
}, Satellite: {
Map: "http://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer/tile/{z}/{y}/{x}",
Annotion: "https://services.arcgisonline.com/ArcGIS/rest/services/Reference/World_Boundaries_and_Places/MapServer/tile/{z}/{y}/{x}"
},
Subdomains: []
},
Open: {
Normal: {
Map: "https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token=pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4NXVycTA2emYycXBndHRqcmZ3N3gifQ.rJcFIG214AriISLbB6B5aw"
},
Subdomains: []
}
};更多瓦片类型下载可参考:https://blog.csdn.net/youngkingyj/article/details/23365849
map.js里面的行政图下载地址失效了,谷歌真抠,不能让目前的公司有钱之前再白嫖几天,换成了:
https://mt0.google.cn/vt/lyrs=m@207000000&hl=zh-CN&gl=CN&src=app&x=103&y=53&z=7&s=Galile可以参考https://bajiu.cn/ditu/?qh=20523,从里面找一下资源链接:
























 1143
1143

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










