Vue-music
Welcome to Vue-Music-Player👋




项目相关技术栈:Vue.js + Vue Router + Vuex + axios + jsonp + better-scroll + Stylus
🚀 如何运行
# 克隆
git clone https://github.com/yxiuzhu/vuemusic
# 打开项目目录
cd vuemusic
# 安装依赖
npm install
# 开启本地服务运行项目
npm run dev
项目演示


- 项目演示地址(请用chrome手机模式预览)

项目页面及功能
- recommend推荐页面
- singer歌手页面
- singer-detail歌手详情页面
- player音乐播放器组件
- disc歌曲推荐歌单页面
- rank排行榜及其详情页面
- search搜索页面
- playlist歌曲播放列表组件
- usercenter用户中心页面
👍recommend推荐页面
jsonp解决跨域问题,获取接口数据axios后端代理请求接口数据slider轮播图组件实现- 封装第三方JS库
better-scroll,处理移动端页面滚动 vue-lazyload懒加载loading加载状态组件disc二级路由实现热门歌单推荐
👩🎤singer歌手页面
- 封装获取的歌手数据
listview歌手列表组件实现右侧字母的快速导航
🎶singer-detail歌手详情页面
Vuex对歌手数据进行状态管理musiclist组件开发
🎧player音乐播放器组件
- HTML5的新特性
audio元素实现player音乐播放 - 实现对歌曲的【播放、暂停、切歌、歌单顺序播放、单曲循环、随机播放,添加喜欢】
- Vue钩子函数实现播放器动画
- 歌曲播放进度条
- mini音乐播放器
🎼rank排行榜及其详情页面
- 歌曲排行榜:二级路由
- 组件的扩展复用
🔍︎search搜索页面
search-box搜索框组件(有无query搜索词)search-list推荐历史组件(无query)suggest搜索内容组件(有query)- 缓存策略
localStorage存储搜索历史 confirm确认组件
📖playlist歌曲播放列表组件
add-song添加歌曲到列表transition-group列表动画Vue.js组件复用
👨usercenter用户中心页面
- 我喜欢的歌曲列表
- 最近听的歌曲列表
- 随机播放
实用的组件
通用组件包括如下
confirm确认组件listview列表快速导航组件loading加载状态组件noResult组件progress-bar进度条组件progress-circle圆形进度条组件Scroll移动端滚动组件search-box搜索框组件search-list搜索列表组件slider轮播图组件switch标签切换组件top-tip顶部消息提示组件song-list歌曲列表组件还有一些是为本项目量身订做的组件,与上面的通用组件都在
src/components目录下
CSS布局样式
- 公共
base.css–基础样式,变量设置、防止高度塌陷- 初始化
normalize.css-初始化浏览器样式
项目优化
vue-lazyload实现商品图片懒加载FastClick解决移动端点击的300ms的延迟debounce防抖函数实现页面刷新keep-alive避免页面反复重渲染导致的性能问题
作者
👤 **y_xiuzhu(杨秀竹)**👤 老师:ustbhuangyi(黄轶)
项目目录结构
supermall
├─build --打包配置
├─src – 项目文件
│ ├─App.vue
│ ├─main.js
│ ├─api – axios、jsonp服务端通讯
│ ├─base – 基础组件
│ ├─common – 处理缓存、操作dom、配置通讯、mixin等工具类
│ ├─components – 业务组件
│ ├─router – Vue Router路由配置
│ └─store – Vuex
项目总结
jsonp解决跨域问题,获取接口数据
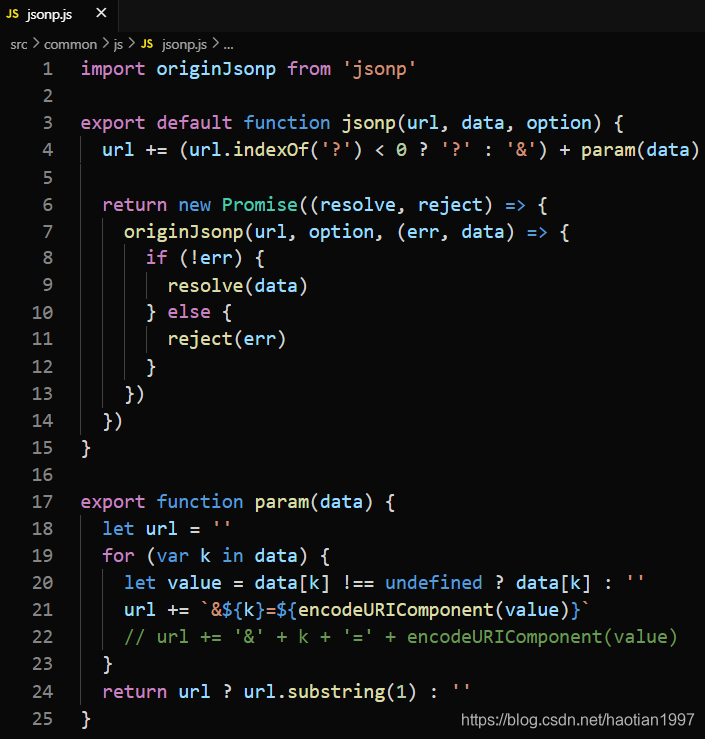
- 使用jsonp解决跨域问题
- 将引用的第三方库jsonp进行封装

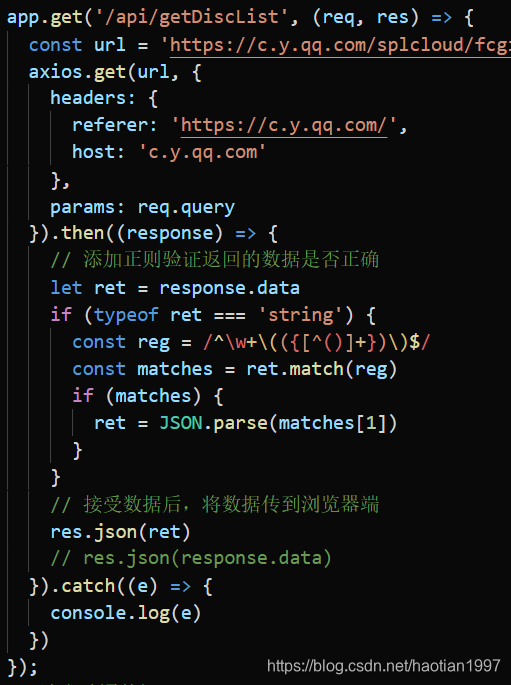
axios后端代理请求接口数据
- 使用
express框架进行axios的反向代理获取接口数据

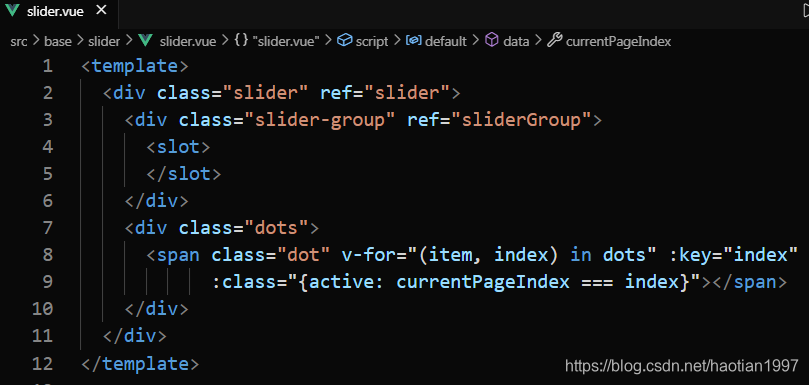
slider轮播图组件实现
- 利用第三方库
better-scroll封装成轮播图组件,便于组件复用

封装第三方JS库better-scroll,处理移动端页面滚动
- 使用插槽封装
Scroll组件,便于组件复用

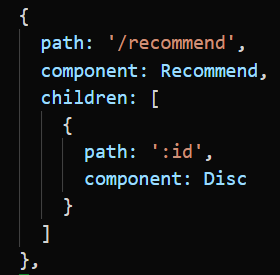
disc二级路由实现热门歌单推荐
- 二级子路由

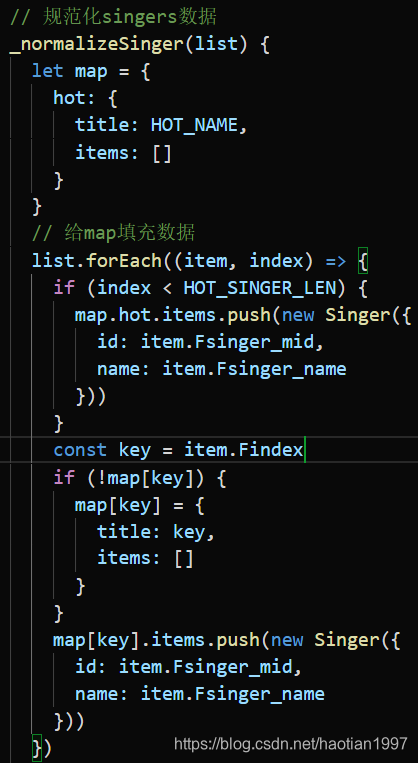
封装获取的歌手数据
- 使用
map将获取的歌手列表数据封装成热门及按字母顺序排列的键值对形式


listview歌手列表组件实现右侧字母的快速导航
- 点击或滑动右侧导航栏,实现快速导航

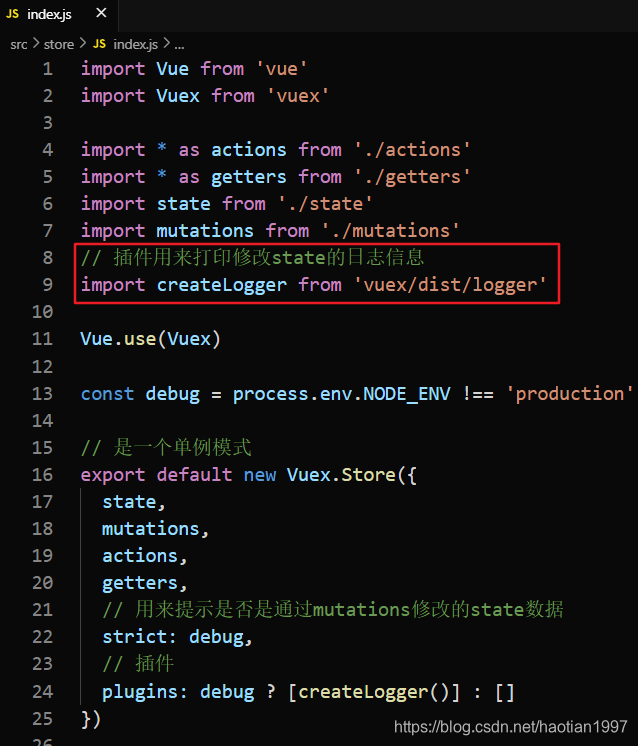
Vuex对歌手数据进行状态管理
- 使用
Vuex对项目进行状态管理 - 安装
Vuex内置Logger日志插件用于开发环境的调试

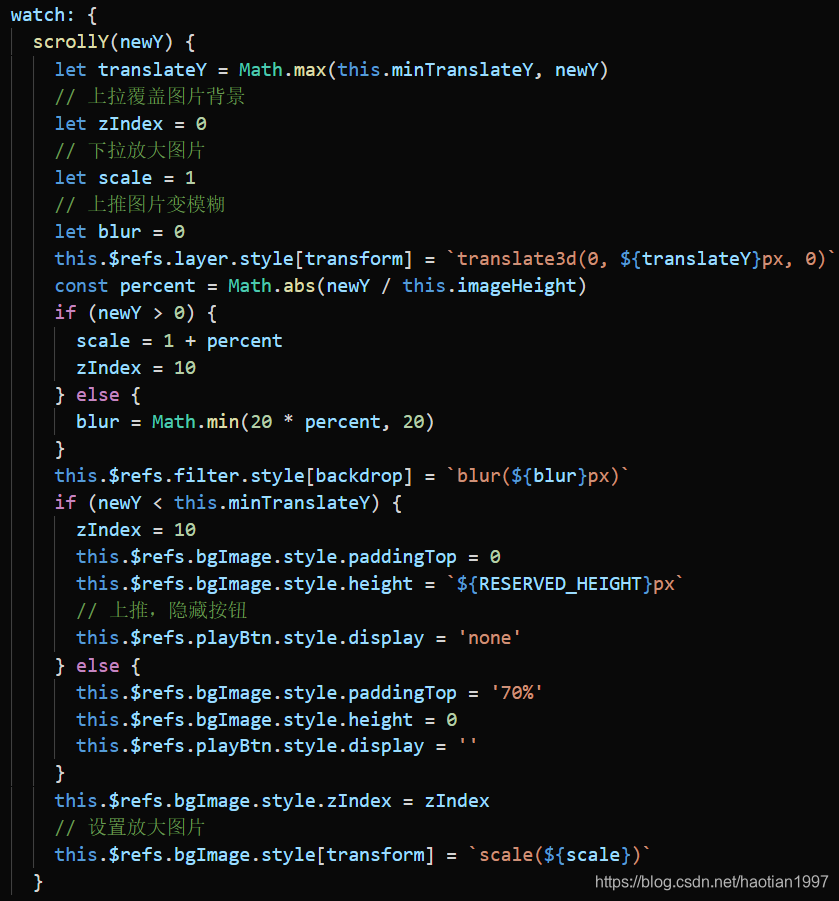
musiclist组件开发
- 实现上拉图片高斯模糊,下拉图片放大的效果
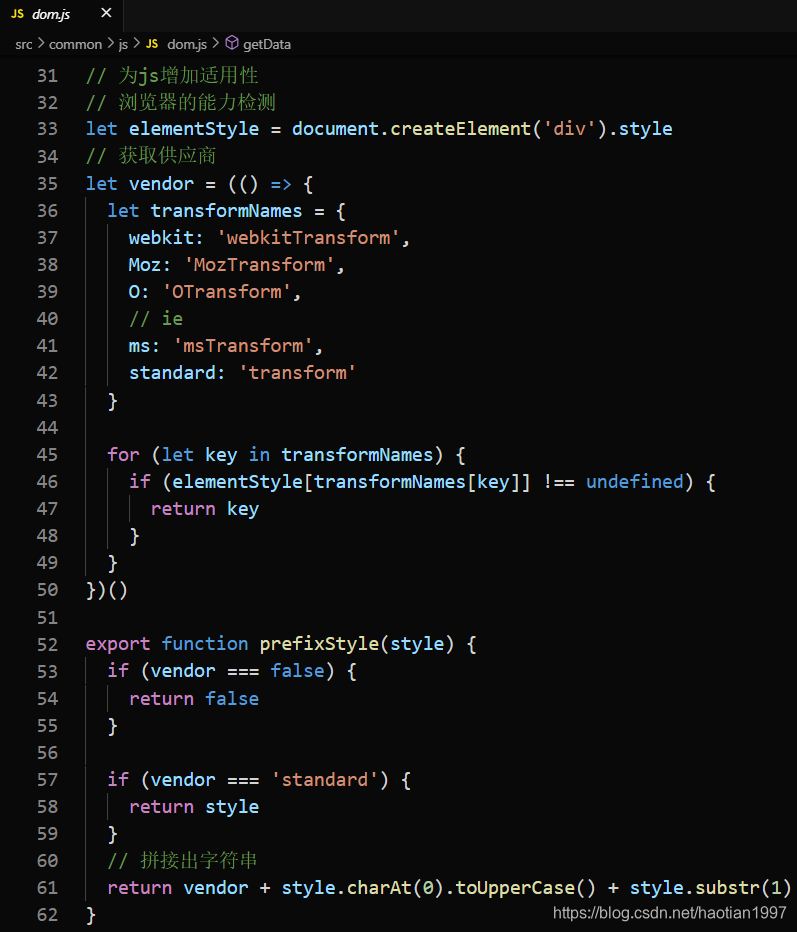
dom.js的prefixStyle实现js代码中针对不同浏览器的CSS的样式自动前缀


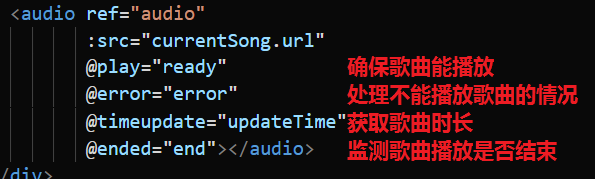
HTML5的新特性audio元素实现player音乐播放

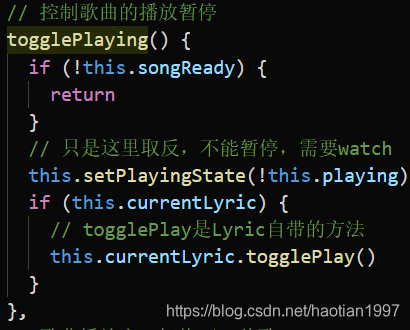
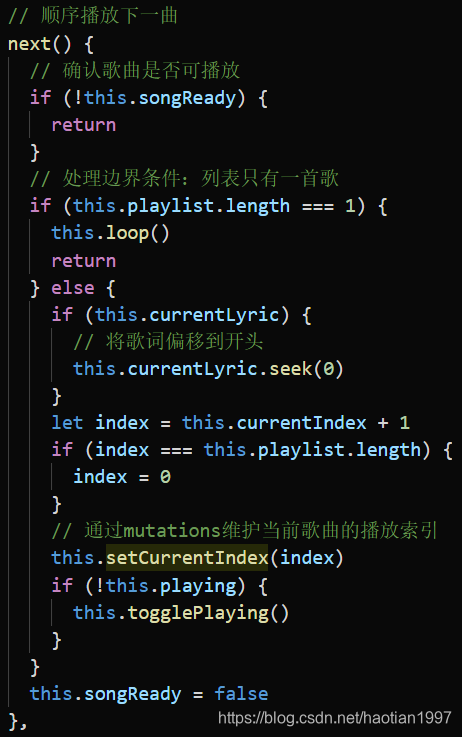
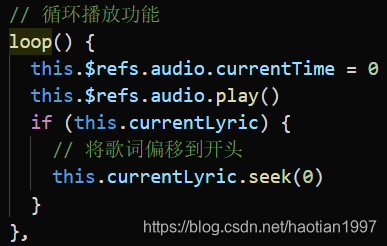
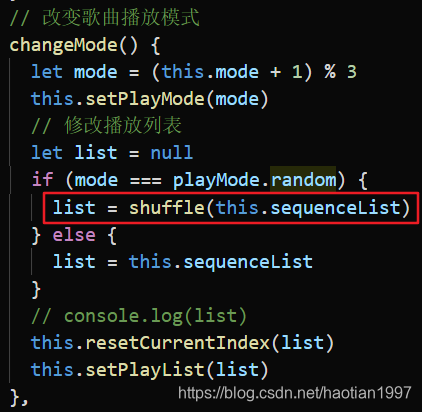
实现对歌曲的【播放、暂停、切歌、歌单顺序播放、单曲循环、随机播放,添加喜欢】



- 随机播放:使用shuffle打乱当前歌曲的播放列表


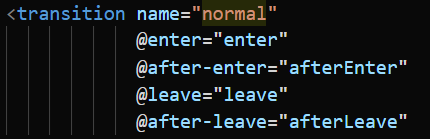
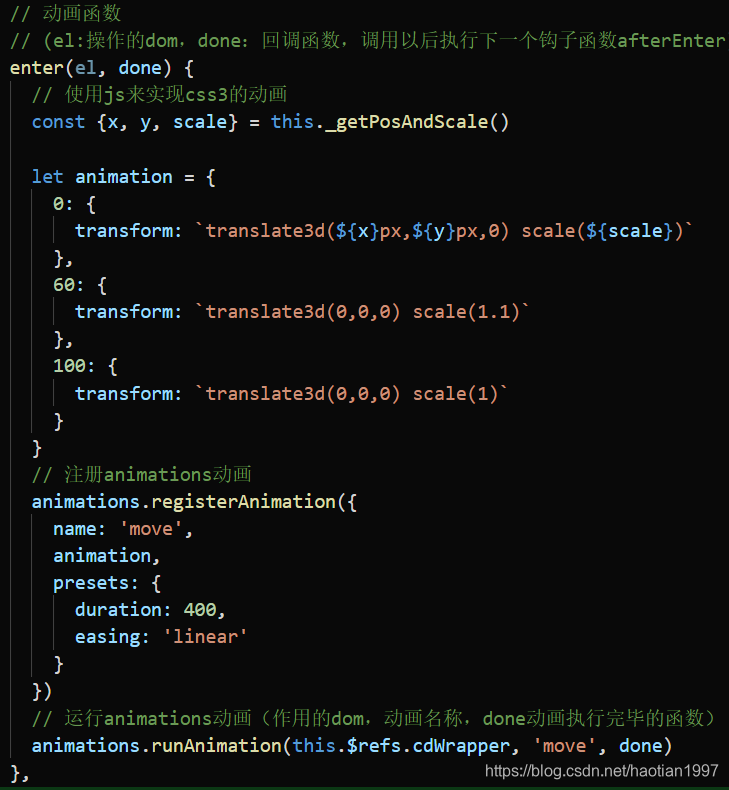
Vue钩子函数实现播放器动画
- 播放器展开收起动画:在
name="normal"的CSS中实现 - 钩子函数:实现cd飞入飞出
- 使用开源的第三方库
create-keyframe-animation来使用js创建cd的缩放动画


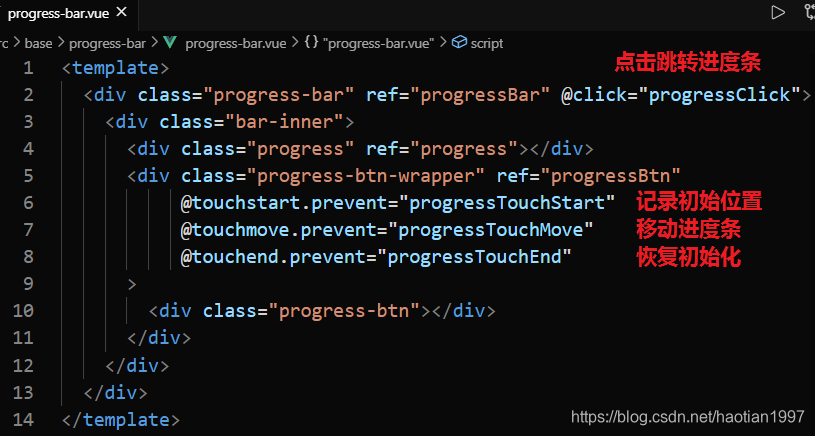
歌曲播放进度条
-
直线进度条

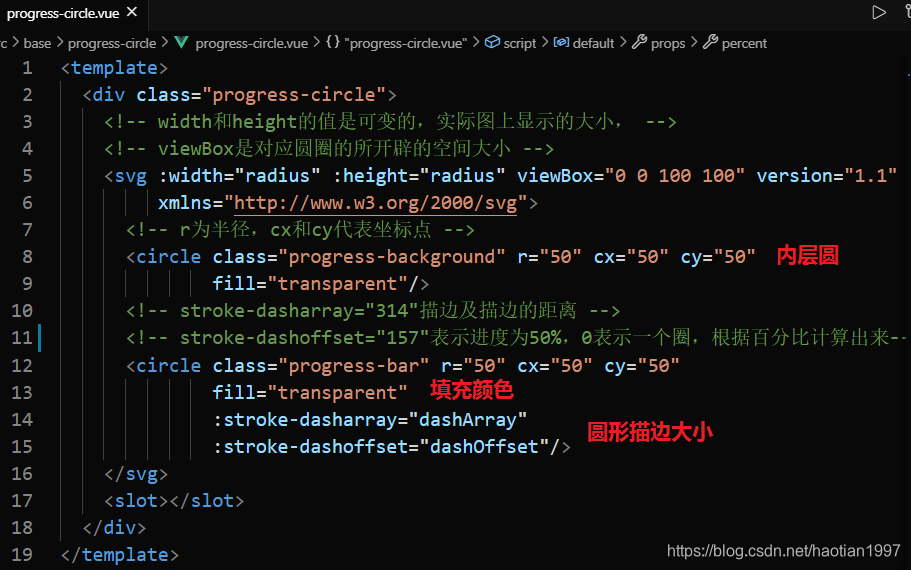
-
圆形进度条:使用svg图像创建圆形进度条

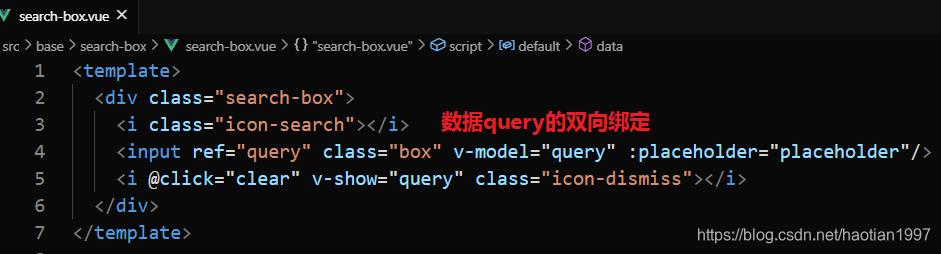
search-box搜索框组件(有无query搜索词)

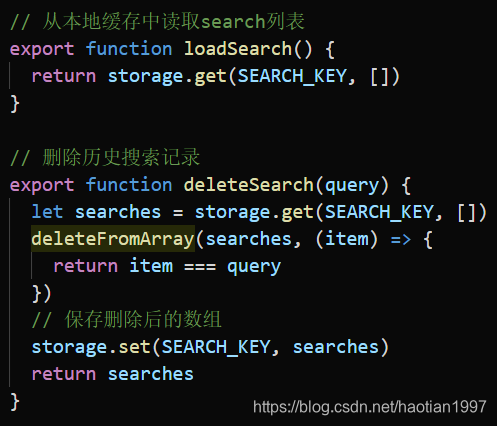
缓存策略localStorage存储搜索历史
- 使用第三方库
good-storage操作localStorage缓存

transition-group列表动画:定义在父元素上
























 626
626











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








