HTML(Hypertext Markup Language)超文本标记语言,常用于描述网页文档。我们比较常用的www万维网即是由HTML编写,学习完HTML这一部分后,对HTML中的常用元素做一下小结,用来理清思绪。
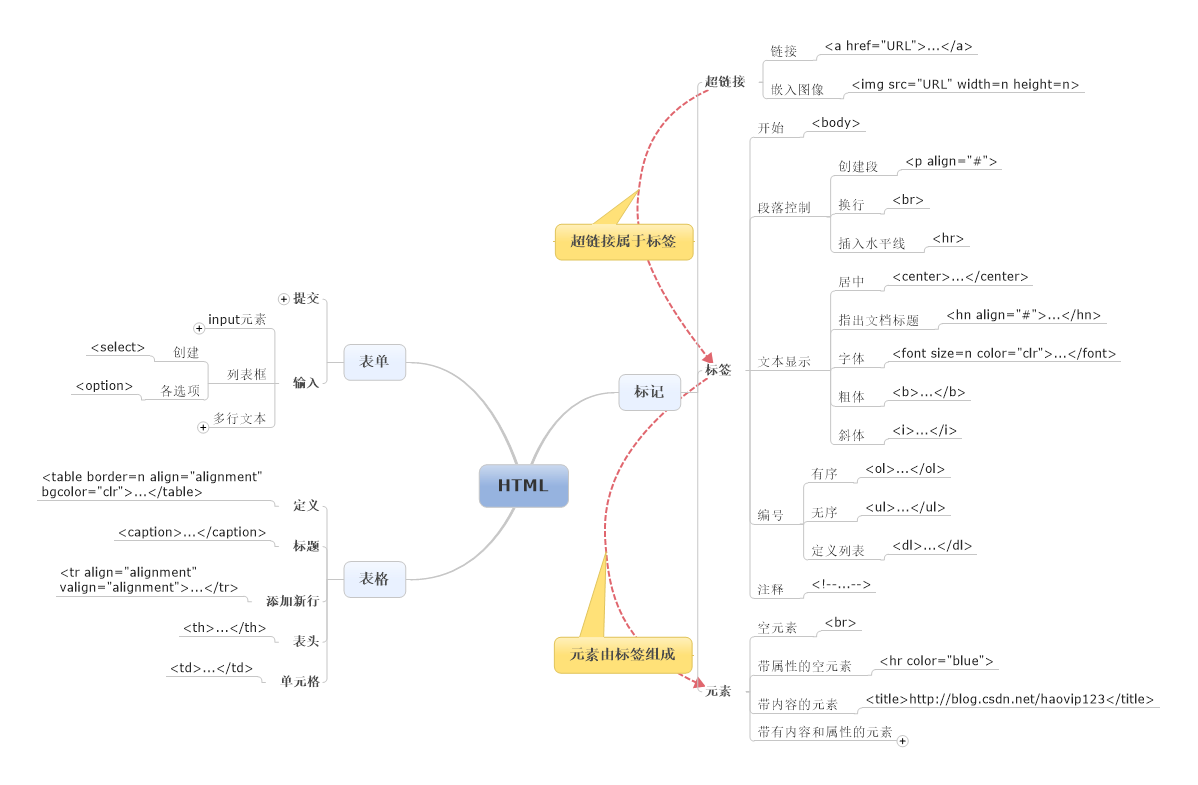
HTML的元素由一对或多对标签组成,标签的出现大大提高了HTML的编译效率,结合表格和表单进行排版布局,整个web页面就大致行程了。先来看一副导图大致了解一下,然后在配合实例来介绍一下。(点击图片查看大图)
标签
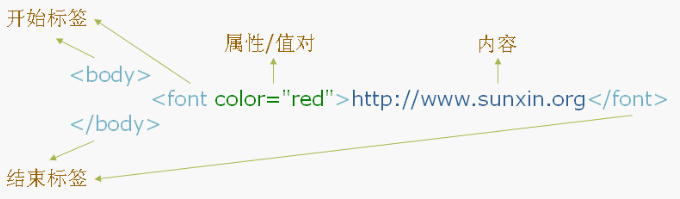
HTML 标签由开始标签和结束标签组成,开始标签是被括号包围的元素名,结束标签是被括号包围的斜杠和元素名,某些 HTML 元素没有结束标签,比如 <br /> 。
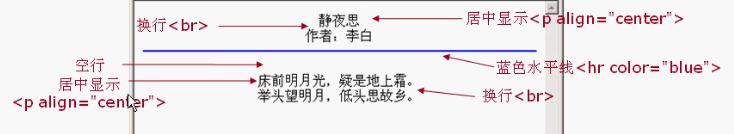
段落控制标签
<html>
<head><title>静夜思</title></head>
<body>
<P align="center">
静夜思<br>
作者李白
<hr color="blue">
<P align="center">
床前明月光,疑是地上霜。<br>
举头望明月,低头思故乡。
</body>
</html>
注意:
浏览器在解析HTML文档中时,把连续多个空白字符(空格、制表符、回车、换行等),只解析为一个空格字符。
与文本相关标签
<html>
<head><title>静夜思</title></head>
<body>
<center>
<h2><font color="red">静夜思</font></h2>
<b>作者:李白</b>
<hr color="blue">
<p>
<b><i><font color="green" size="3">床前明月光,疑是地上霜。<br>
举头望明月,低头思故乡。</font><i></b>
</center>
</body>
</html>

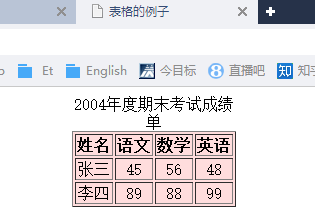
表格
<html>
<head><title>表格的例子</title></head>
<body>
<table border="1" align="center" bgcolor="#ffdddd"
<center><caption>2004年度期末考试成绩单</caption></center>
<tr align="center" valign="middle">
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>英语</th>
</tr>
<tr align="center" valign="middle">
<td>张三</td>
<td>45</td>
<td>56</td>
<td>48</td>
</tr>
<tr align="center" valign="middle">
<td>李四</td>
<td>89</td>
<td>88</td>
<td>99</td>
</tr>
</table>
</body>
</html>效果图如下:
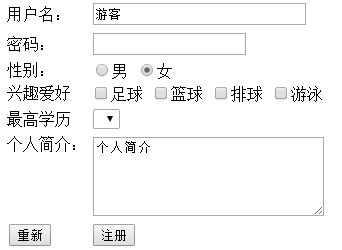
表单
<body>
<form method="get" action="reg.jsp">
<table>
<tr>
<td>用户名:</td>
<td><input type="text" name="user" value="游客" size="30"><td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="pwd"><td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" value="0" checked>男
<input type="radio" name="sex" value="1" checked>女
</td>
</tr>
<tr>
<td>兴趣爱好</td>
<td>
<input type="checkbox" name="interset" value="football">足球
<input type="checkbox" name="interset" value="basketball">篮球
<input type="checkbox" name="interset" value="volleyball">排球
<input type="checkbox" name="interset" value="swim">游泳
</td>
<tr>
<td>最高学历</td>
<td>
<select size="1" name="education">
</td>
</tr>
<tr>
<td valign="top">个人简介:</td>
<td><textarea name="personal" rows="5" cols="30">个人简介</textarea></td>
</tr>
<tr>
<td><input type="reset" value="重新"></td>
<td><input type="submit" value="注册"></td>
</tr>
</table>
</form>
</body>
</html>效果图如下:
小结
通过几个demo的操作,仅仅初步了解了HTML的一些基本用法,但是一个完整的界面框架并不是这些就能够满足的,其中还有许许多多的标签和其它的用法,这些都是我们无法用记忆来掌握的,在使用的过程中多查看一些参考教程和帮助文档,相信最后熟练使用就是小意思了。





























 977
977

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








