一、啥是RecyclerView啊?
看看官网咋说的:RecyclerView是一个更强大,更灵活的ListView版本。Google老大都发话了,我们还是赶快开始用RecyclerView吧。
先看看RecyclerView:

可以看到相比于ListView多了一个LayoutManager的玩意儿,这个是什么呢,其实是一个很强大的一个布局管理的方法,可以很方便以及轻松的更改我们RecyclerView的样式,可以控制显示为横向的列表、网格、瀑布流等,竖向的列表,网格,瀑布流等。
也就是这三种manager:
- LinearLayoutManager 显示横向和竖向的列表
- GridLayoutManager 以网格形式展示item
- StaggeredGridLayoutManager 以瀑布流的方式展示item
二、使用RecyclerView
1、先引入包吧,RecyclerView是V7包但是又独立于V7包,需要单独引入 com.android.support:recyclerview-v7:23.2.0
2、布局文件中使用RecyclerView
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.RecyclerView
android:id="@+id/my_recycler_view"
android:scrollbars="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
3、Activity中使用RecyclerView,我们需要关注RecyclerView的一些基本方法
mRecyclerView = findViewById(R.id.id_recyclerview);
//设置布局管理器
mRecyclerView.setLayoutManager(layout);
//设置adapter
mRecyclerView.setAdapter(adapter)
//设置Item增加、移除动画
mRecyclerView.setItemAnimator(new DefaultItemAnimator());
//添加分割线
mRecyclerView.addItemDecoration(new DividerItemDecoration(
getActivity(), DividerItemDecoration.HORIZONTAL_LIST));现在开始正式的使用RecyclerView:
- 布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.RecyclerView
android:id="@+id/my_recycler_view"
android:scrollbars="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>- Activity
package com.example.kevin.recyclerview;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.kevin.recyclerview.bean.ItemBean;
import java.security.PrivateKey;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
private LinearLayoutManager mLayoutManager;
private List<ItemBean> mDatas = new ArrayList<ItemBean>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mRecyclerView = (RecyclerView) findViewById(R.id.my_recycler_view);
initData();//模拟数据
//设置布局
mLayoutManager = new LinearLayoutManager(this);
mRecyclerView.setLayoutManager(mLayoutManager);
//设置adapter
MyAdapter adapter = new MyAdapter();
mRecyclerView.setAdapter(adapter);
}
/**
* 模拟的数据
*/
private void initData() {
for (int i = 0; i < 100; i++) {
ItemBean itemBean = new ItemBean();
itemBean.setTvTitle("我是第" + i + "个item");
mDatas.add(itemBean);
}
}
private class MyAdapter extends RecyclerView.Adapter<ViewHolder>{
//根布局
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View itemView = View.inflate(MainActivity.this,R.layout.item_list,null);
return new ViewHolder(itemView);
}
//填充数据
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
holder.tvTitle.setText(mDatas.get(position).getTvTitle());
holder.ivicon.setImageResource(R.mipmap.ic_launcher);
}
//item的个数
@Override
public int getItemCount() {
return mDatas.size();
}
}
public class ViewHolder extends RecyclerView.ViewHolder{
private ImageView ivicon;
private TextView tvTitle;
public ViewHolder(View itemView) {
super(itemView);
ivicon = (ImageView) itemView.findViewById(R.id.iv_icon);
tvTitle = (TextView) itemView.findViewById(R.id.tv_name);
}
}
}其中使用的bean和item的布局文件如下:其中布局文件我让item包裹cardView,记得引入包。让item显得更牛逼。
compile 'com.android.support:cardview-v7:23.2.0'package com.example.kevin.recyclerview.bean;
public class ItemBean {
private String tvTitle;
public String getTvTitle() {
return tvTitle;
}
public void setTvTitle(String tvTitle) {
this.tvTitle = tvTitle;
}
}<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="5dp">
<ImageView
android:id="@+id/item_straggered_iv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
android:src="@mipmap/ic_launcher"/>
<TextView
android:id="@+id/item_straggered_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/item_straggered_iv"
android:layout_centerHorizontal="true"
android:gravity="center"
android:text="item"
android:textColor="#212121"
android:textSize="16sp"/>
</RelativeLayout>
</android.support.v7.widget.CardView>
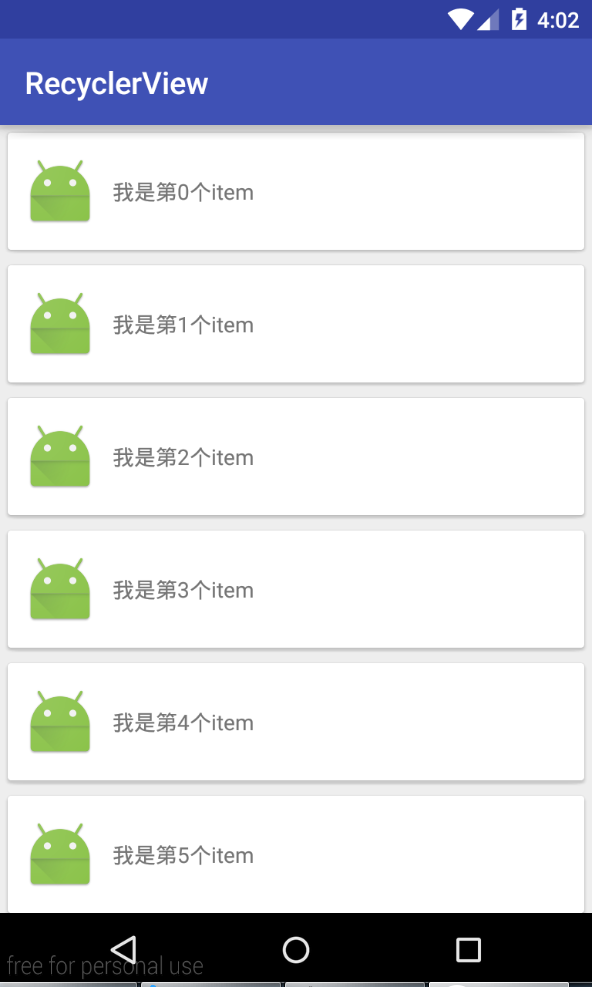
</RelativeLayout>最后的结果如下:是不是有种瞬间让ListView变得高大上了。这就是RecyclerView+cardView结合起来的强大功能。
三、修改layoutManager改变布局
在上文我们使用了LinearLayoutManager让RecyclerView布局是竖向的list形式。
我们可以来修改一下(之前不加参数默认为vertical):
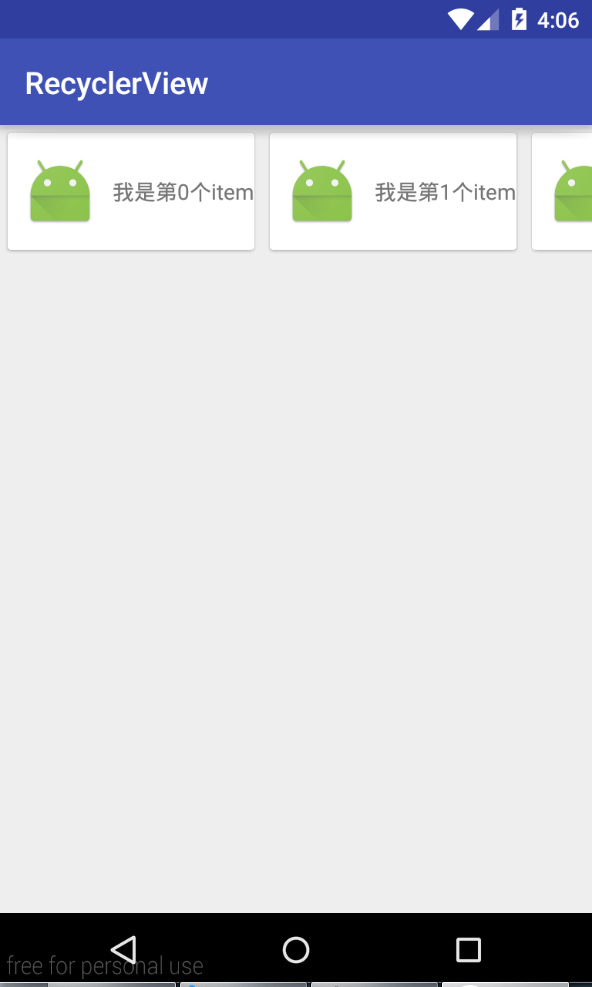
//设置布局
mLayoutManager = new LinearLayoutManager(this,LinearLayoutManager.HORIZONTAL,false);效果:
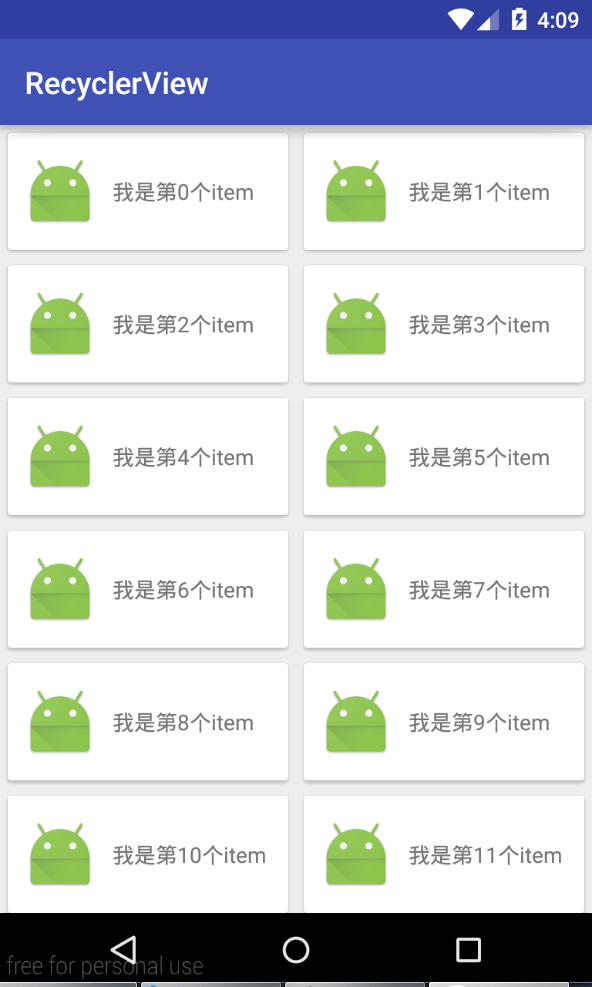
网格:横竖均可。
//设置布局
mLayoutManager = new GridLayoutManager(this,2,LinearLayoutManager.VERTICAL,false);效果:
最后来看看瀑布流是什么效果:
//设置布局
mLayoutManager = new StaggeredGridLayoutManager(2,StaggeredGridLayoutManager.VERTICAL);我靠,竟然和上面一样的。那是因为我们图片使用的默认的图片,大小不变,所以显示的效果与grid一致,请君自己尝试。
最后的最后,让我们把这个adapter抽取出来,以后放入adapter文件夹修改内容即可
package com.example.kevin.recyclerview;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
public class ListAdapter extends RecyclerView.Adapter<ListAdapter.MyHolder> {
private Context context;
private List<DataBean> datas;
public ListAdapter(Context context, List<DataBean> datas) {
this.context = context;
this.datas = datas;
}
@Override
public MyHolder onCreateViewHolder(ViewGroup viewGroup, int i) {//决定根布局
// TextView tv = new TextView(context);//根布局
View itemView = View.inflate(context, R.layout.item_list, null);
return new MyHolder(itemView);
}
@Override
public void onBindViewHolder(MyHolder myHolder, int position) {//填充数据
myHolder.setDataAndRefreshUI(datas.get(position));
}
@Override
public int getItemCount() {//条目总数
if (datas != null) {
return datas.size();
}
return 0;
}
public class MyHolder extends RecyclerView.ViewHolder {
//孩子对象
private TextView mTvName;
private ImageView mIvIcon;
public MyHolder(View itemView) {
super(itemView);
//初始化孩子对象
mTvName = (TextView) itemView.findViewById(R.id.tv_name);
mIvIcon = (ImageView) itemView.findViewById(R.id.iv_icon);
}
/**
* 设置itemView的数据展示
*
* @param dataBean
*/
public void setDataAndRefreshUI(DataBean dataBean) {
mTvName.setText(dataBean.text);
mIvIcon.setImageResource(dataBean.iconId);
}
}
}

























 299
299

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








