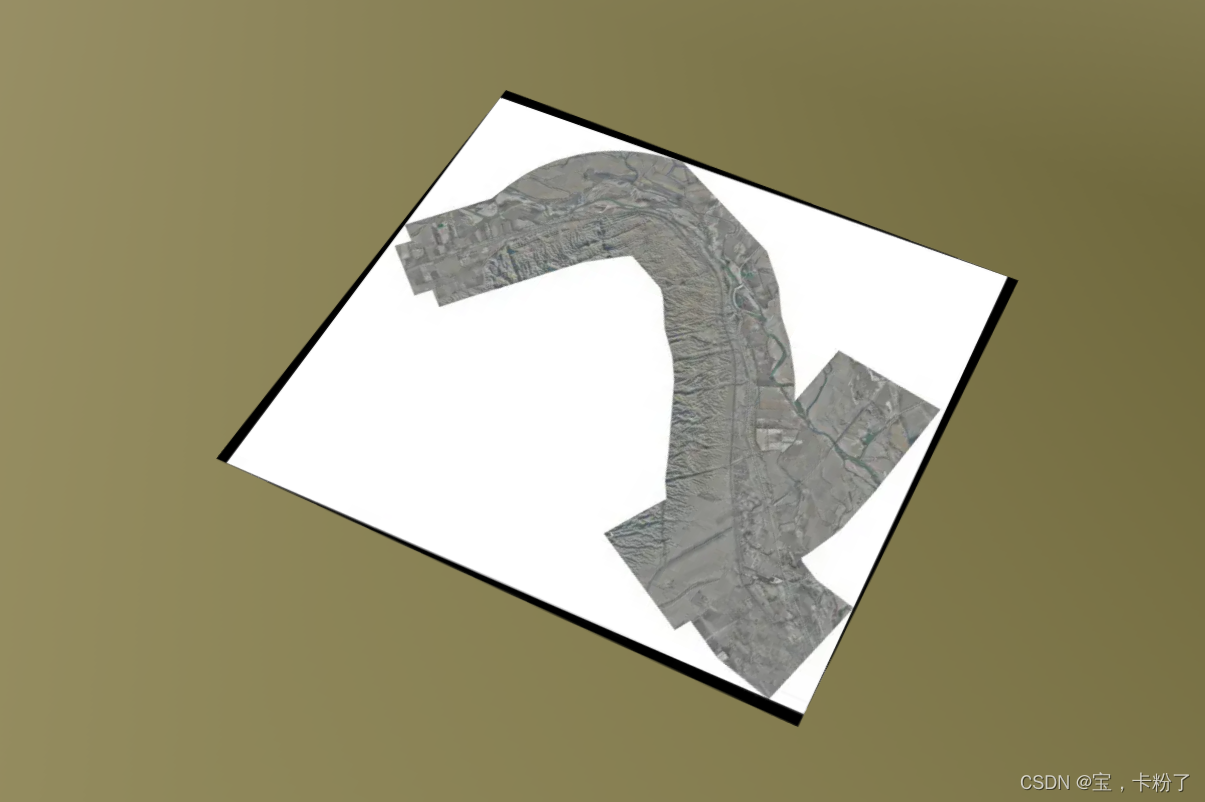
影像图层切得格式是webp类型,设置的背景色是白色,前端用代码直接处理容差变成透明色

const imageryProvider = new Cesium.SuperMapImageryProvider(
{
url:'iserver/services/url',name: `影像`,
}
)
const layer = imageryLayers.addImageryProvider(imageryProvider, i)
layer.show = config.show
layer.alpha = config.alpha
layer.transparentBackColor = Cesium.Color.fromCssColorString('#ffffff')
layer.transparentBackColorTolerance = 0.1w
文档参考:
ImageryLayer - Cesium Documentation

处理之后,白色背景变成透明色








 本文介绍了如何在Cesium库中使用SuperMapImageryProvider创建WebP格式的影像图层,并设置了白色背景变为透明,通过调整`transparentBackColorTolerance`实现容差控制。文档参考了Cesium的ImageryLayer官方文档。
本文介绍了如何在Cesium库中使用SuperMapImageryProvider创建WebP格式的影像图层,并设置了白色背景变为透明,通过调整`transparentBackColorTolerance`实现容差控制。文档参考了Cesium的ImageryLayer官方文档。














 931
931











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








