问题描述
写了一个JSF页面,发现提交数据时,第一次中文乱码,之后再次提交就会正常显示,页面如下
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:c="http://java.sun.com/jsp/jstl/core">
<h:head>
<title>JSF Spring Hibernate Integration</title>
<style type="text/css">
.tg {
border-collapse: collapse;
border-spacing: 0;
border-color: #ccc;
}
.tg td {
font-family: Arial, sans-serif;
font-size: 14px;
padding: 10px 5px;
border-style: solid;
border-width: 1px;
overflow: hidden;
word-break: normal;
border-color: #ccc;
color: #333;
background-color: #fff;
}
.tg th {
font-family: Arial, sans-serif;
font-size: 14px;
font-weight: normal;
padding: 10px 5px;
border-style: solid;
border-width: 1px;
overflow: hidden;
word-break: normal;
border-color: #ccc;
color: #333;
background-color: #f0f0f0;
}
.tg .tg-4eph {
background-color: #f9f9f9
}
</style>
</h:head>
<h:body>
<h1>Add a Person</h1>
<h:form>
<table>
<tr>
<td><label>Name</label></td>
<td><h:inputText id="name" value="#{student.name}" converter="encodingConvert"/></td>
</tr>
<tr>
<td><label>Address</label></td>
<td><h:inputText id="address" value="#{student.address}" converter="encodingConvert"/></td>
</tr>
<tr>
<td colspan="2">
<h:commandButton action="#{studentService.insertStudent(student)}" value="添加学生" />
</td>
</tr>
</table>
</h:form>
<br/>
<h3>Persons List</h3>
<c:if test="${!empty studentService.selectAllStudents()}">
<table class="tg">
<tr>
<th width="80" > Student ID</th>
<th width="120">Student Name</th>
<th width="120">Student Address</th>
</tr>
<ui:repeat value="${studentService.selectAllStudents()}" var="stu">
<tr>
<td>${stu.id}</td>
<td>${stu.name}</td>
<td>${stu.address}</td>
</tr>
</ui:repeat>
</table>
</c:if>
</h:body>
</html>
加载完页面后首次提交前

提交后发现乱码

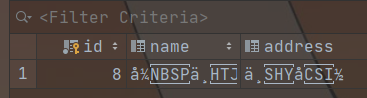
数据库也是乱码

再次添加,正常显示

解决办法
伪解决,让页面加载出来后刷新一下就好了
<script type="text/javascript">
function fresh() {
if (sessionStorage.getItem("first") != "1") {
sessionStorage.setItem("first", "1");
location.reload();
}
}
</script>
<!-- 给页面body添加监听事件 -->
<h:body onload="fresh()">






















 249
249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










