目录
一、安装
npm i intro.js二、配置
详细配置可以参考,官网:
Intro.js Documentation | Intro.js Docs
新建一个intro.js的文件:

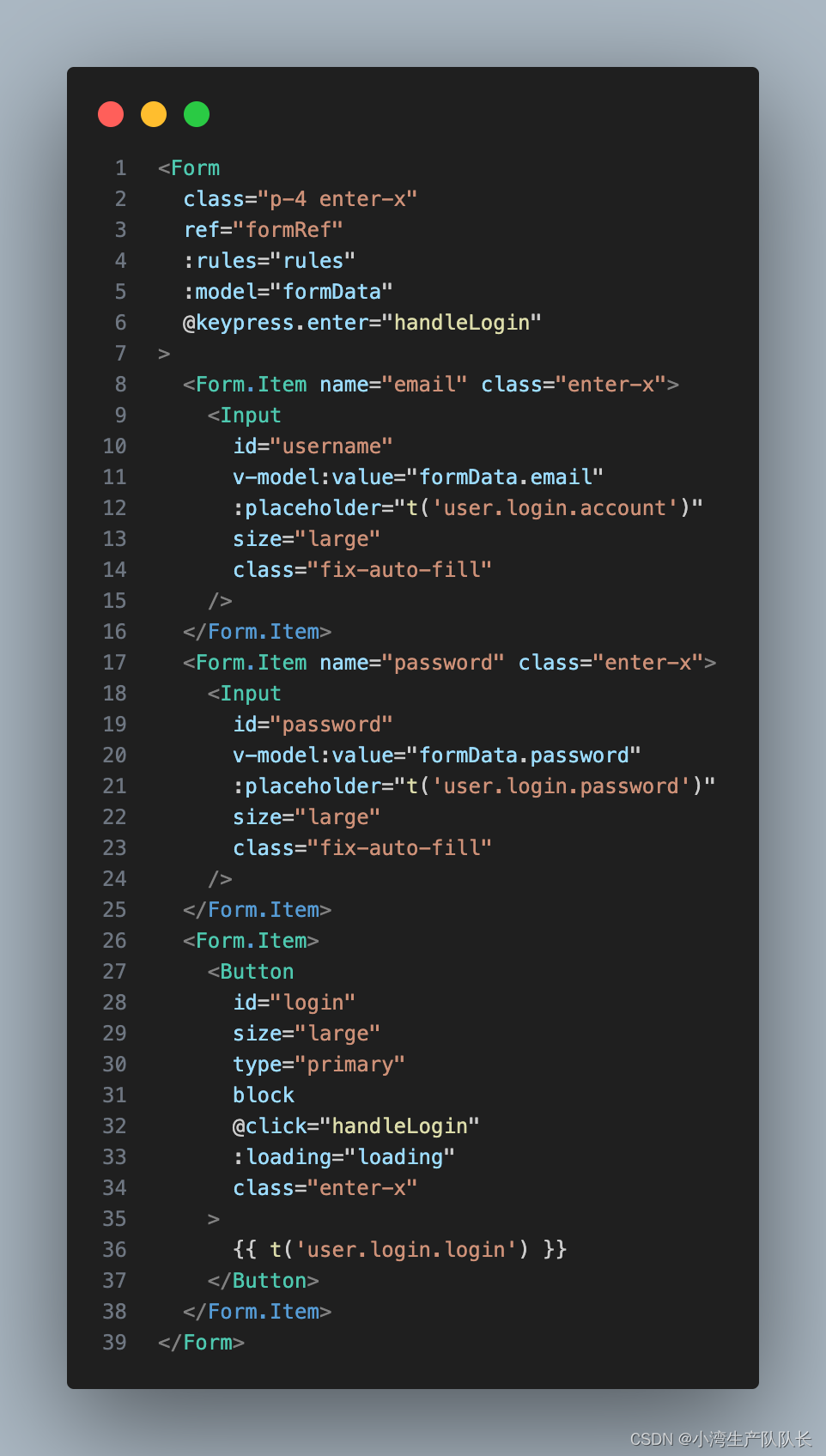
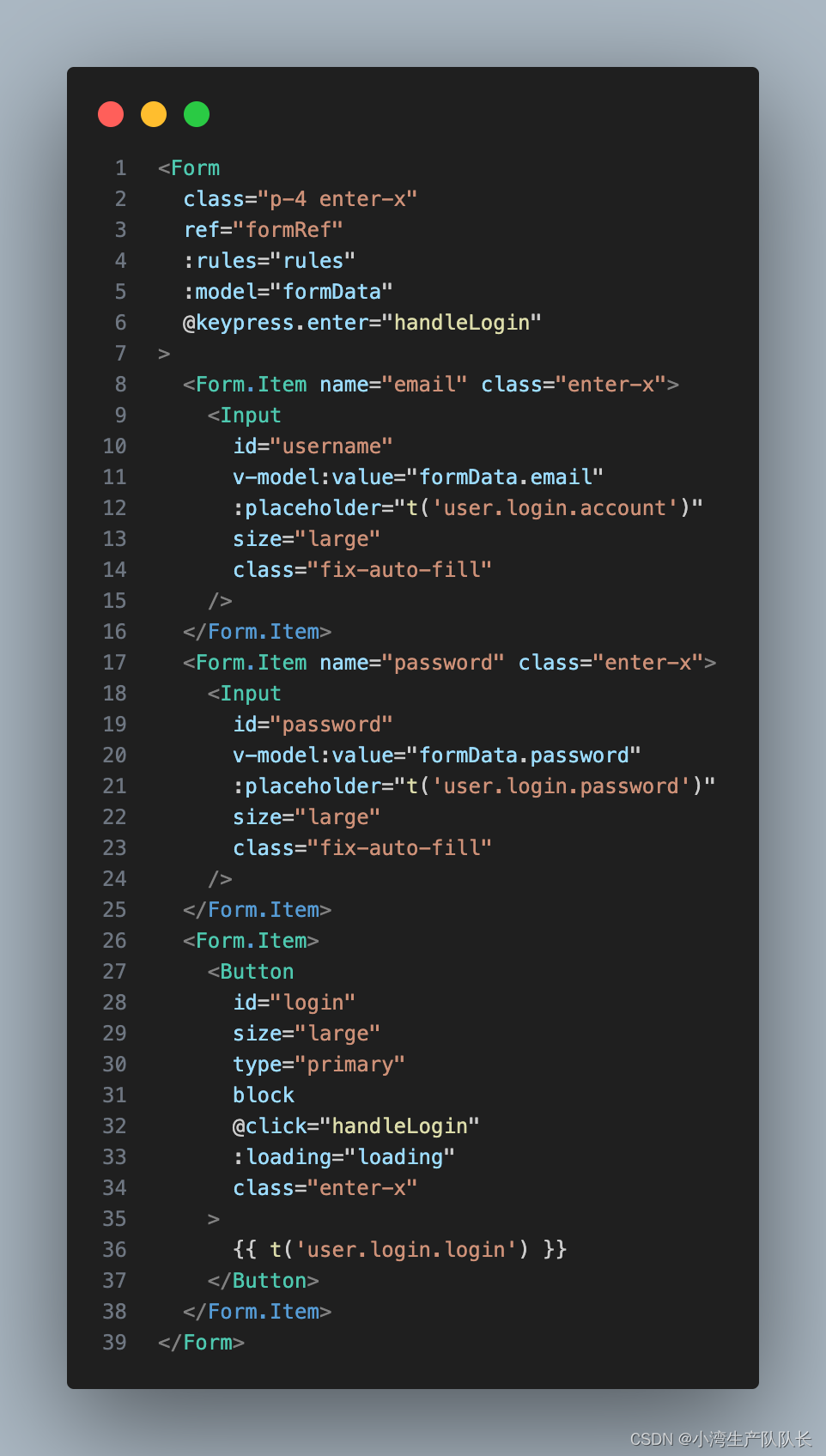
三、编写需要引导动画的页面

四、添加引导效果
把第二部写的intro.js全局引入或者引入到需要动画引导的vue页面,然后配置步骤steps,steps每个都是跟DOM选择器有关系,配置好先后顺序即可。并执行start方法,开始执行引导效果。

目录
npm i intro.js详细配置可以参考,官网:
Intro.js Documentation | Intro.js Docs
新建一个intro.js的文件:


把第二部写的intro.js全局引入或者引入到需要动画引导的vue页面,然后配置步骤steps,steps每个都是跟DOM选择器有关系,配置好先后顺序即可。并执行start方法,开始执行引导效果。

 3366
3366

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


