widget.js中函数作用域的问题:在widget.js中通过 this.函数名 调用其他自定义函数,经常会提示 XXX is not a function
但实际情况是明明定义了该函数,出现该类问题一般情景:一个函数{}里面又出现了{},这样this指向不明

解决办法1:
在里面的函数{}后面添加上 .bind(this) 即可手动绑定this
解决办法2:
参见JS分类标签中的this作用域问题
解决办法3:
这个最稳妥,方法一、二,一旦出现一环套一环,再套一层,多层以后很容易出乱;核心思想与2一样,定义一个全局的变量,来替代this。
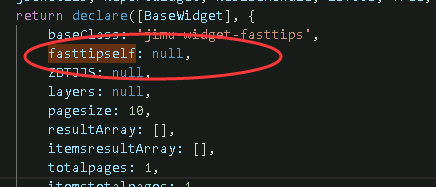
在return declare()中定义一个全局变量,

在postcreate函数中,赋值this

在其他地方使用函数的时候 ,不管涉及多少个层级,直接























 236
236











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








