(1)使用angular内置的加载策略一次性加载所有的模块
angular4的在定义路由的时候可以对模块采用非初始就加载的方式进行处理,这样处理好的处是能够够节省资源开销,只有在用户需要的时候通过点击路由之后再加载对应的模块:
红色标记的部分在访问home路由的时候会加载HomeModule,不访问的情况下时不会加载这个模块的,当然这里在路由中什么都没有的时候就重新定向到了home路由所以在
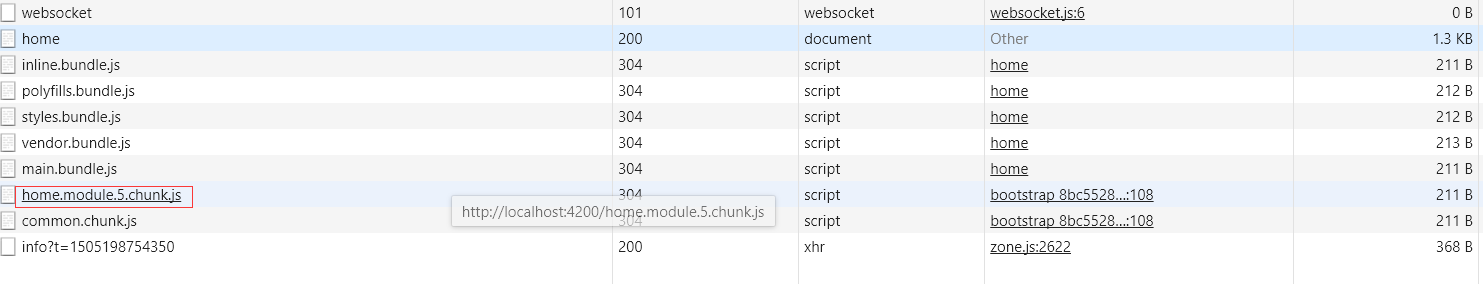
初始的时候home模块就会被加载,但是jokes模块不会被加载,下面的截图是初始时候的资源加载列表
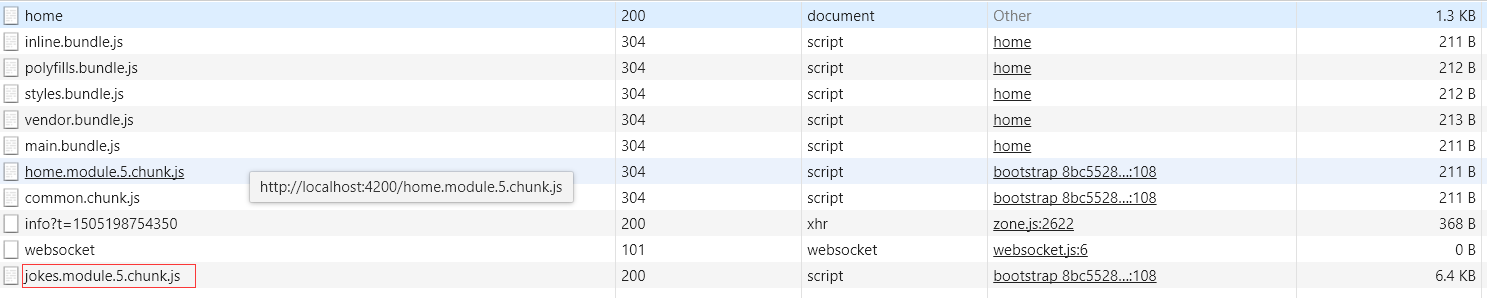
可以看到其中加载了homemodule的chunk文件,但是没有加载jokes的chunk文件,当我们访问这个jokes的时候才会出现这个jokes的chunk资源:
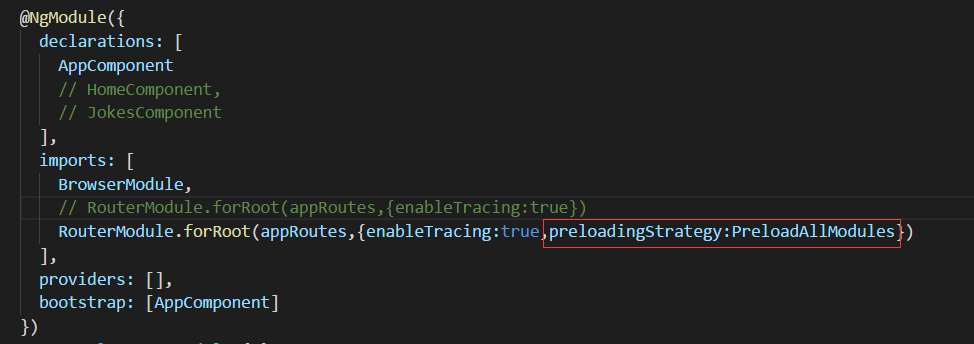
但是在有些业务逻辑下,我们希望用户能够直接访问到模块而不是通过点击路由之后再去加载,因为有些情况下业务逻辑比较复杂的时候访问的时候再去加载用户体现就不会太好,这样的情况下可以在对应模块的定义文件中对路由模块的加载策略做定义:
上图中标记的部分中文意思比较好理解,就是预先加载策略是预先加载所有的module&#x








 本文介绍了Angular4中如何控制模块的预加载,包括使用Angular内置的`PreloadAllModules`策略一次性加载所有模块,以及自定义预加载策略来按需加载。通过设置路由的`data`属性和实现`PreloadingStrategy`,可以实现更灵活的模块加载控制。
本文介绍了Angular4中如何控制模块的预加载,包括使用Angular内置的`PreloadAllModules`策略一次性加载所有模块,以及自定义预加载策略来按需加载。通过设置路由的`data`属性和实现`PreloadingStrategy`,可以实现更灵活的模块加载控制。




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5244
5244

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








