实现目的
在一些画图软件中,经常需要向用户展示鼠标移动到的位置的对象的一些参数信息。此时,完成一个交互性友好的信息显示界面就相当的重要了。因为一个软件的好坏,在用户的眼中,第一感觉甚至是第一重要的就是视觉效果和可操作性。当然,软件本身的稳定性和效率也很重要。特别对于产品性的软件,在用户展示时,一个优秀的界面效果可以大大加深软件在用户心里的印象分。
功能简介
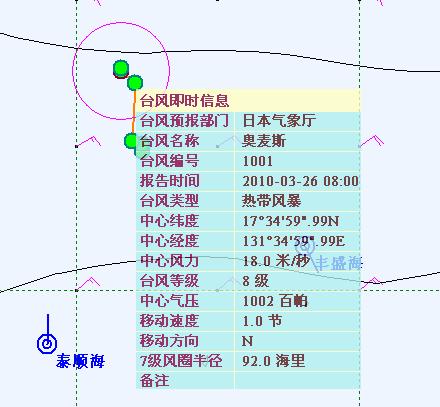
本功能是作者根据自身软件在用户实际使用过程中对交互性的更高要求而开发的。浮动窗口其实是一个对话框,设置为无标题的风格,然后进行自绘制而成。能够根据需要显示的内容自动调整窗口的大小,保证正好能够容纳需要显示的内容。如以下效果:

图中黄色条为栏目分隔,同时显示其下内容所属的信息域。如图中表示下方信息为台风即时预报信息的内容。下方信息分成两栏,栏间绘制线条进行分割。左侧为信息标题,右侧为信息内容。比如台风名称是奥麦斯。
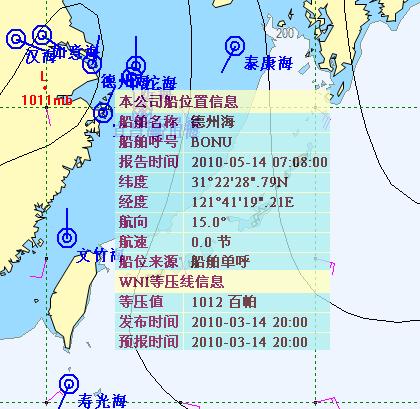
如果鼠标移动的位置,同时选中多项内容,那么,提示信息可以同时包括多个栏目,如下图:









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 488
488

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










