As said in the previous post, I have another question to answer before moving onto Storyboard tutorial.
How can I delete a row from UITableView?
This is another common question people raised when building the Simple Table App. Again, it’s easier than you thought. But before jumping into the coding part, I have to introduce you the Model-View-Controller model, which is one of the most quoted design patterns for user interface programming.
You can’t escape from learning Model-View-Controller (MVC for short) if you’re serious about iOS programming. Not limited to iOS programming, MVC is commonly used and quoted in other programming languages such as Java. If you come from other programming backgrounds, MVC shouldn’t be new to you.

Understanding Model-View-Controller
At the heart of MVC, and the idea that was the most influential to later frameworks, is what I call Separated Presentation. The idea behind Separated Presentation is to make a clear division between domain objects that model our perception of the real world, and presentation objects that are the GUI elements we see on the screen. Domain objects should be completely self contained and work without reference to the presentation, they should also be able to support multiple presentations, possibly simultaneously. This approach was also an important part of the Unix culture, and continues today allowing many applications to be manipulated through both a graphical and command-line interface.
No matter what computer language you learn, one important concept that makes you become a better programmer is Separation of Concerns (SoC). The concept is pretty simple. Concerns are the different aspects of software functionality. The concept encourages developers to break a big feature or program into several areas of concern that each area has its own responsibility. The delegate pattern that is commonly found in iOS programming we explained in the earlier tutorial is one of the example of SoC.
Here, model-view-controller is another example of SoC. The core idea behind MVC is to clearly separate user interface into three areas (or groups of objects) that each area is responsible for a particular functionality. As the name suggests, MVC breaks an user interface into three parts:
Model – model is responsible for holding the data or any operations on the data. The model can be as simple as an array object that stores all the table data. Add, edit and delete are examples of the operations. In reality, the operations are usually known as business rules.
View – view manages the visual display of information. For example, UITableView shows information in a table view format.
Controller – controller is the bridge between model and view. It translates the user interaction from the view (e.g. tap) into appropriate action to be performed in the model. For example, user taps a delete button in the view and controller, in turn, triggers a delete operation in the model. After that, it also requests the view to refresh itself to reflect the update of the data model.
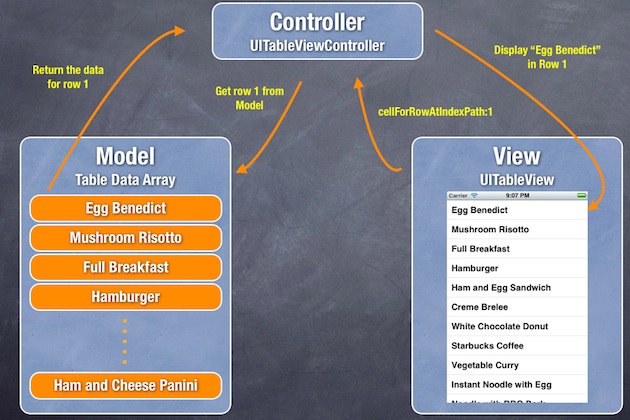
To better help you understand MVC, let’s use our Simple Table app as an example. The app displays a list of recipes in the table view. If you turn the concept into visual representation, here is how the table data is displayed:

MVC Model Illustrated Using Simple Table as Example
The recipe information that are stored in separate array objects is the Model. Each table row maps to an element of the recipe arrays. The UITableView object is the View that is the interface to be seen by the user. It’s responsible for all the visuals (e.g. color of the table rows, font size and type). The TableViewController acts as the bridge between the TableView and Recipe data model. When display table data, UITableView actually asks the Controller for the data to display, that in turn, picks the data from the model.
How To Delete a Row from UITableView
I hope you have a better understanding about Model-View-Controller. Now let’s move onto the coding part and see how we can delete a row from UITableView. To make thing simple, I’ll use the plain version of Simple Table app as an example.
If you thoroughly understand the MVC model, you probably have some ideas how to implement row deletion. There are three main things we need to do:
1. Write code to switch to edit mode for row deletion
2. Delete the corresponding table data from the model
3. Reload the table view in order to reflect the change of table data
1. Write code to switch to edit mode for row deletion
In iOS app, user normally swipes across a row to initiate the delete button. Recalled that we have adopted the UITableViewDataSource protocol, if you refer to the API doc, there is a method namedtableView:commitEditingStyle:forRowAtIndexPath. When user swipes across a row, the table view will check to see if the method has been implemented. If the method is found, the table view will automatically show the “Delete” button.
Simply add the following code to your table view app and run your app:
|
1
2 3 4 |
-
(
void
)tableView
:
(UITableView
*
)tableView commitEditingStyle
:
(UITableViewCellEditingStyle
)editingStyle forRowAtIndexPath
:
(
NSIndexPath
*
)indexPath
{ } |
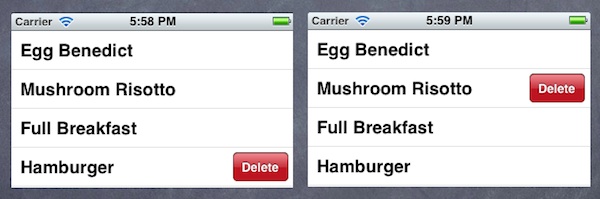
Even the method is empty and doesn’t perform anything, you’ll see the “Delete” button when you swipe across a row.

Swipe to Delete a Table Row
2. Delete the corresponding table data from the model
The next thing is to add code to the method and remove the actual table data. Like other table view methods, it passes the indexPath as parameter that tells you the row number for the deletion. So you can make use of this information and remove the corresponding element from the data array.
In the original code of Simple Table App, we use NSArray to store the table data (which is the model). The problem of NSArray is it’s non-editable. That is, you can’t add/remove its content once the array is initialized. Alternatively, we’ll change the NSArray to NSMutableArray, which adds insertion and deletion operations:
|
1
2 3 4 5 6 7 8 9 10 11 |
@implementation SimpleTableViewController
{ NSMutableArray *tableData; } - ( void )viewDidLoad { [super viewDidLoad ]; // Initialize table data tableData = [ NSMutableArray arrayWithObjects : @ "Egg Benedict", @ "Mushroom Risotto", @ "Full Breakfast", @ "Hamburger", @ "Ham and Egg Sandwich", @ "Creme Brelee", @ "White Chocolate Donut", @ "Starbucks Coffee", @ "Vegetable Curry", @ "Instant Noodle with Egg", @ "Noodle with BBQ Pork", @ "Japanese Noodle with Pork", @ "Green Tea", @ "Thai Shrimp Cake", @ "Angry Birds Cake", @ "Ham and Cheese Panini", nil ]; } |
In the tableView:commitEditingStyle method, add the following code to remove the actual data from the array. Your method should look like this:
|
1
2 3 4 5 |
-
(
void
)tableView
:
(UITableView
*
)tableView commitEditingStyle
:
(UITableViewCellEditingStyle
)editingStyle forRowAtIndexPath
:
(
NSIndexPath
*
)indexPath
{ // Remove the row from data model [tableData removeObjectAtIndex :indexPath.row ]; } |
The NSMutableArray provides a number of operations for you to manipulate the content of an array. Here we utilize the “removeObjectAtIndex” method to remove a particular item from the array. You can try to run the app and delete a row. Oops! The app doesn’t work as expected.
It’s not a bug. The app does delete the item from the array. The reason why the deleted item still appears is the view hasn’t been refreshed to reflect the update of the data model.
3. Reload the table view
Therefore, once the underlying data is removed, we need to invoke “reloadData” method to request the table View to refresh. Here is the updated code:
|
1
2 3 4 5 6 7 8 |
-
(
void
)tableView
:
(UITableView
*
)tableView commitEditingStyle
:
(UITableViewCellEditingStyle
)editingStyle forRowAtIndexPath
:
(
NSIndexPath
*
)indexPath
{ // Remove the row from data model [tableData removeObjectAtIndex :indexPath.row ]; // Request table view to reload [tableView reloadData ]; } |
Test Your App and Delete a Row
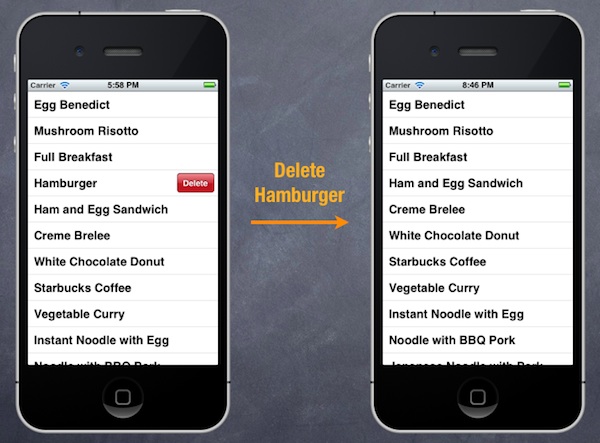
Try to run your app again and swipe to delete a row. You should be able to delete it.

Delete a Table Row in Simple Table App
As always, leave me comment to share your experience about the tutorial.
转载:http://www.appcoda.com/model-view-controller-delete-table-row-from-uitableview/






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








