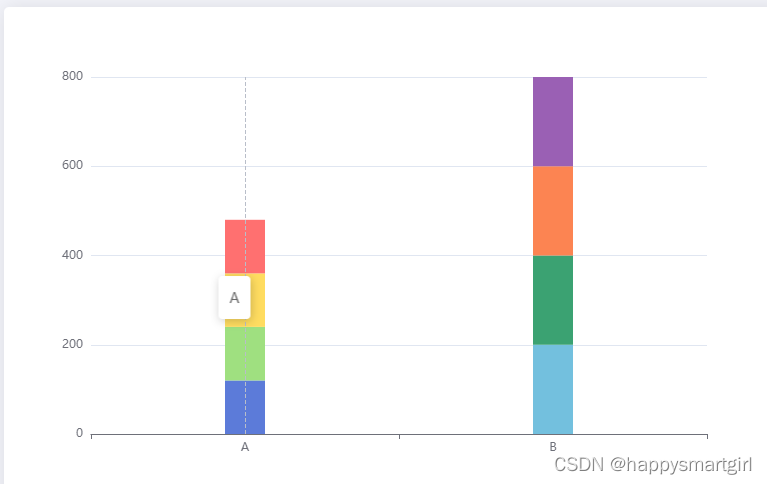
第一次写echarts 堆积柱状图,需求的这样的:
x轴有两列,并且鼠标移上去显示不同的内容。
import * as echarts from 'echarts';
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
option = {
tooltip: {
trigger: 'axis',
formatter: function (params) {
return params[0].name == 'A' ? 'A' : 'B';
}
},
xAxis: {
type: 'category',
data: ['A', 'B']//x轴两个类型
},
yAxis: {
type: 'value'
},
series: [
{
data: [120, 0],//代表A类型值的120,B类型值是0,这样A类型会有数据,B类型则不会显示柱子
type: 'bar',
stack: 'A',//值相同的会堆积在一起
barMaxWidth: 40//柱状图的宽度
},
{
data: [120, 0],
type: 'bar',
stack: 'A',
barMaxWidth: 40
},
{
data: [120, 0],
type: 'bar',
stack: 'A',
barMaxWidth: 40
},
{
data: [120, 0],
type: 'bar',
stack: 'A',
barMaxWidth: 40
},
{
data: [0, 200],
type: 'bar',
stack: 'B',
barMaxWidth: 40
},
{
data: [0, 200],
type: 'bar',
stack: 'B',
barMaxWidth: 40
},
{
data: [0, 200],
type: 'bar',
stack: 'B',
barMaxWidth: 40
},
{
data: [0, 200],
type: 'bar',
stack: 'B',
barMaxWidth: 40,
barGap: '-100%'
}
]
};
option && myChart.setOption(option);

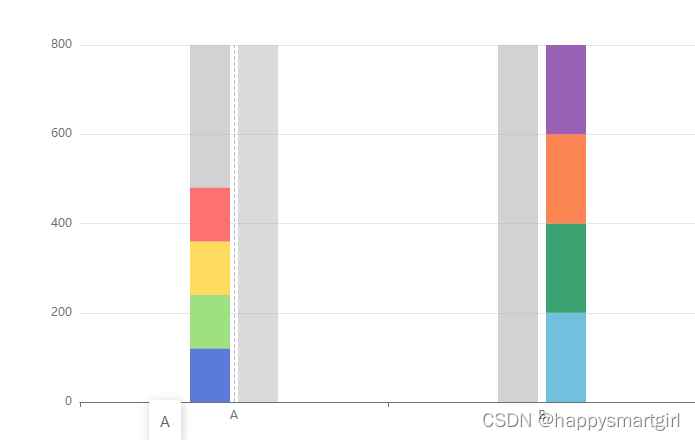
不加barGap:‘-100%’

因为

值虽然为0,但是也占空间,为了让X轴文字与柱状图对齐,所以要加barGap:‘-100%’






















 437
437











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








