React 中有一个 Lane 的概念,Lane 就像高速路上的不同车道,具有不同优先级,在 React Lane 通过一个 32 位的二进制数来表示。越小优先级别越高,SyncLane 级别最高。用二进制存储的方式,可以通过逻辑操作快速判断 Lane 之间的关系。
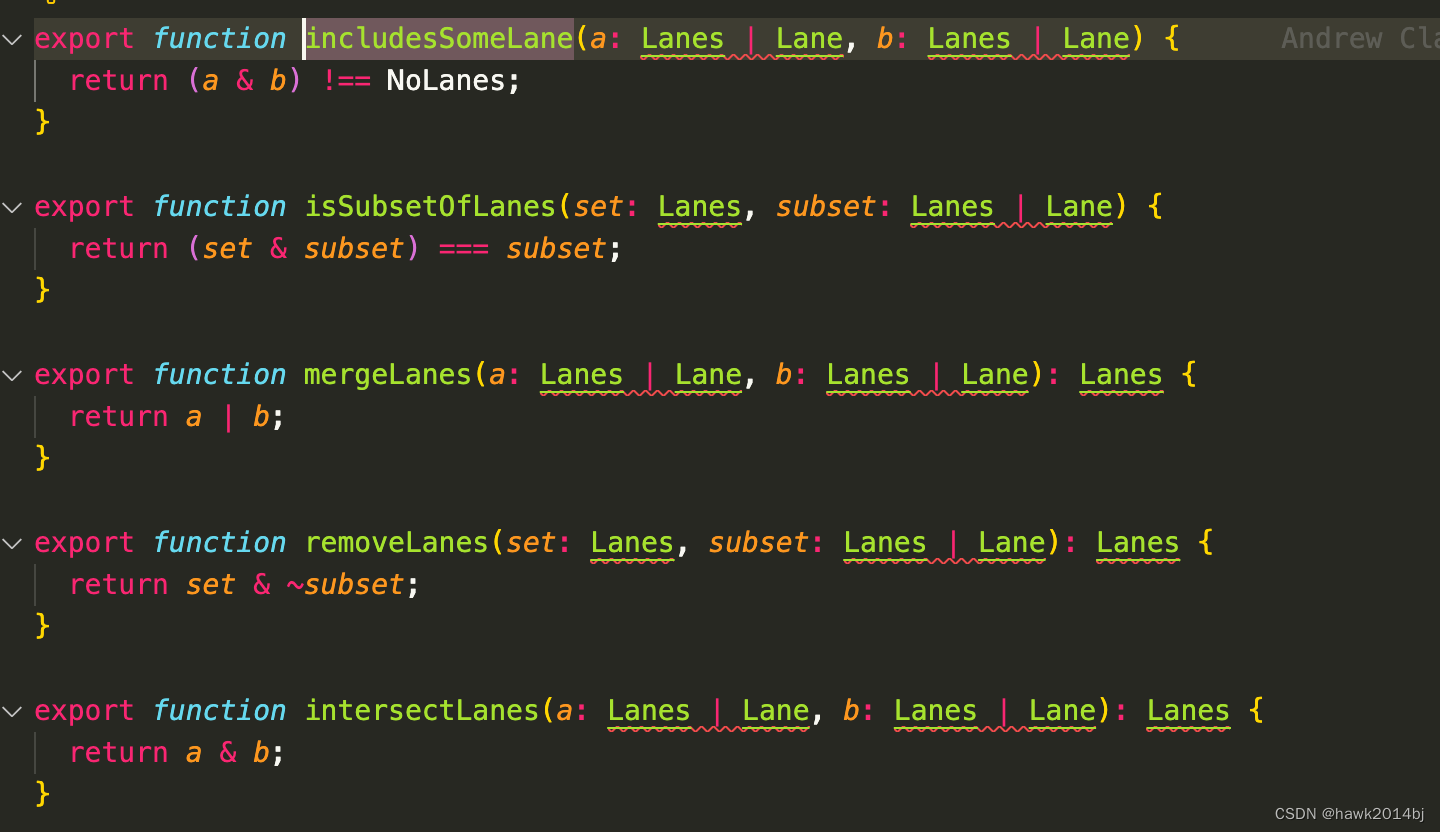
Lane的操作方法
Lane之间的一些逻辑操作:

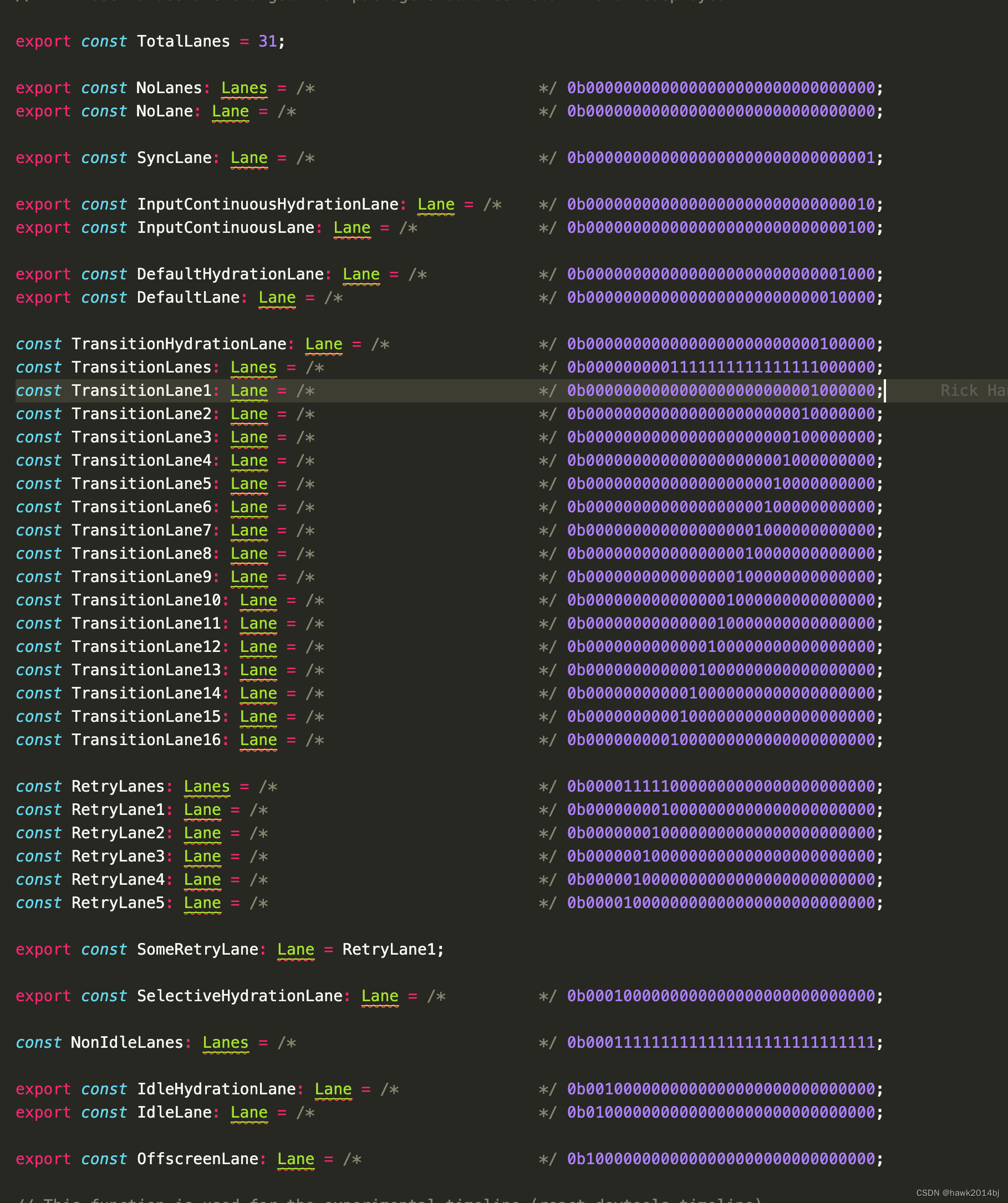
Lane 类型

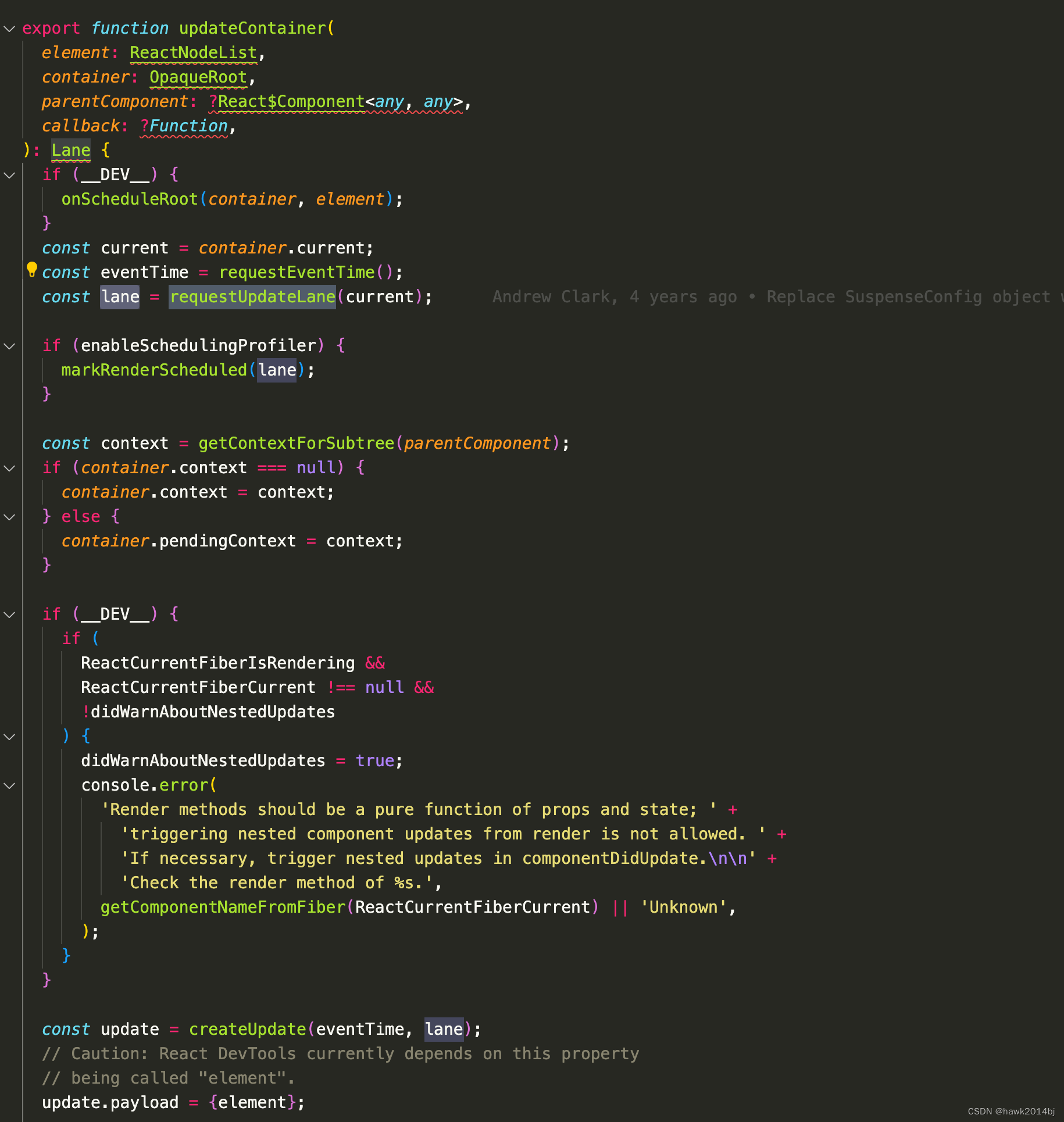
通过 requestUpdateLane,获取本次更新的 Lane。

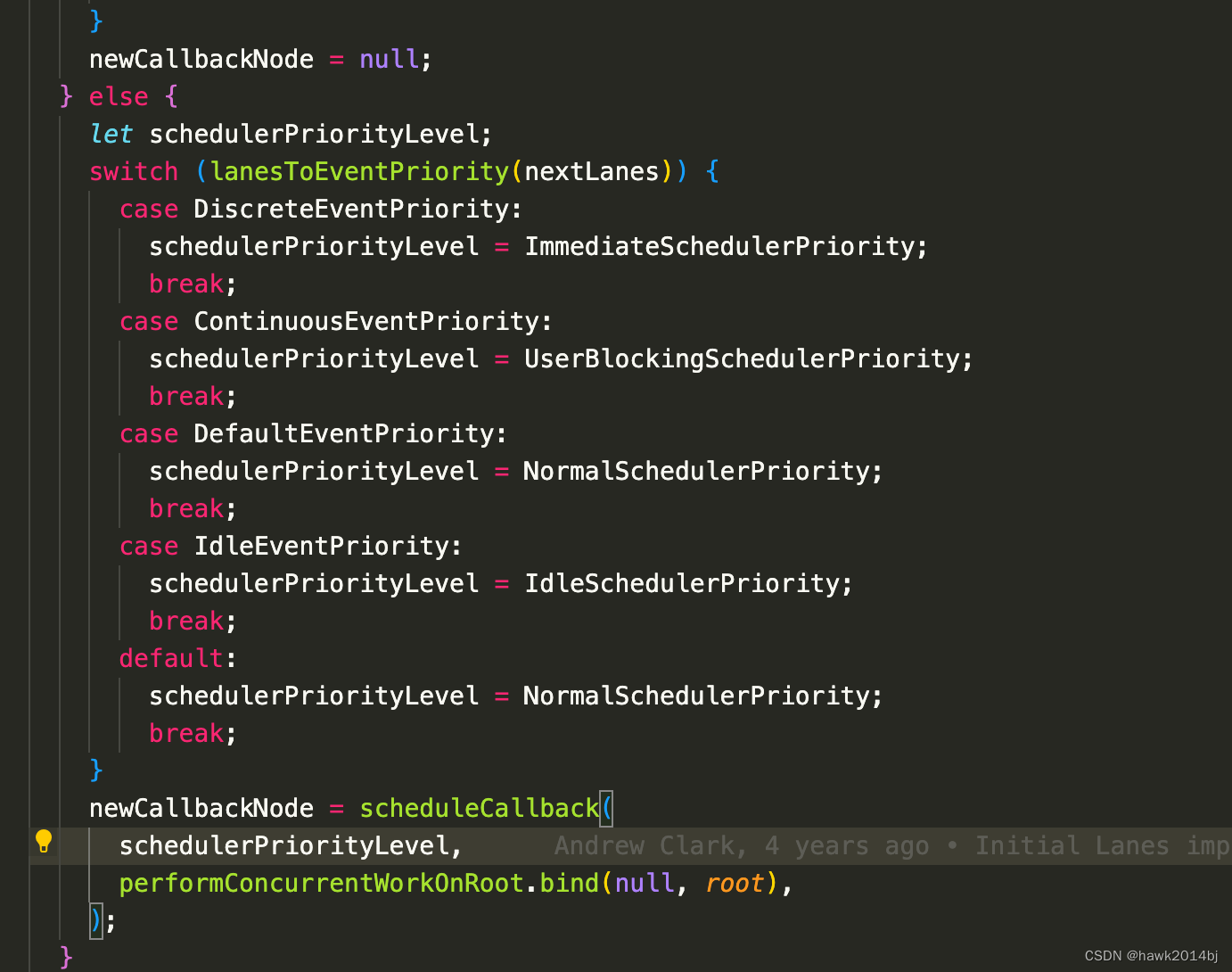
不同的 Lane 代表不同的任务,最终转换为 Schedule 的优先级
- DiscreteEventPriority:最高优先级,用于即时用户交互(点击、按键)。
- ContinuousEventPriority:高优先级,用于连续用户交互(滚动、鼠标移动)。
- DefaultEventPriority:标准优先级,用于大多数更新(数据获取、非紧急状态变化)。
- TransitionPriority:较低优先级,用于过渡相关的更新(动画、页面过渡)。
- IdlePriority:最低优先级,用于空闲时间的非紧急更新(后台任务)。

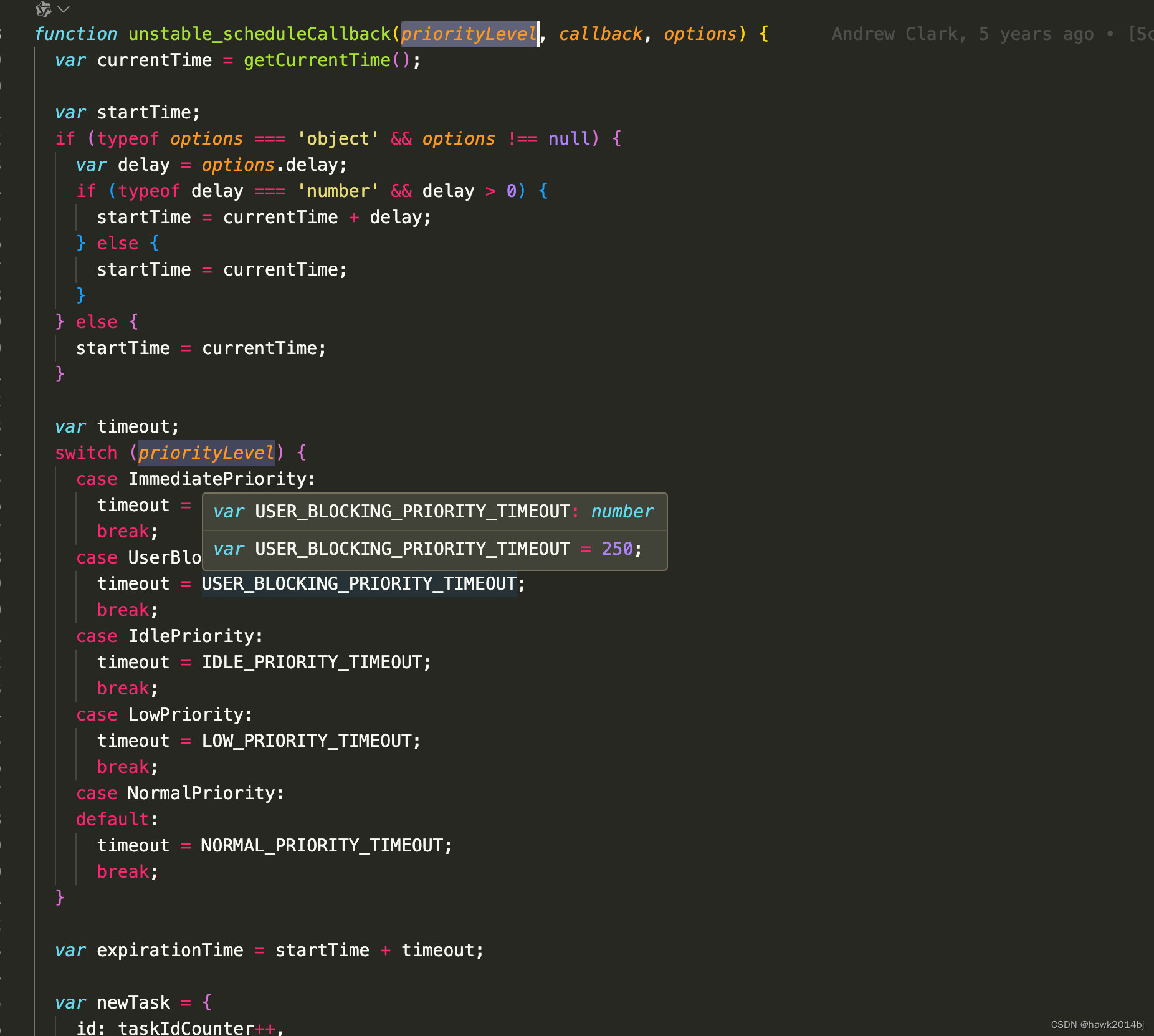
PriorityLevel 最终转为 Timeout,作为任务优先级字段进行排序

总结
Lane 是 React 用来定义优先级的结构,通过 requestUpdateLane 进行获取,并最终转换为调度优先级。





















 320
320

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








