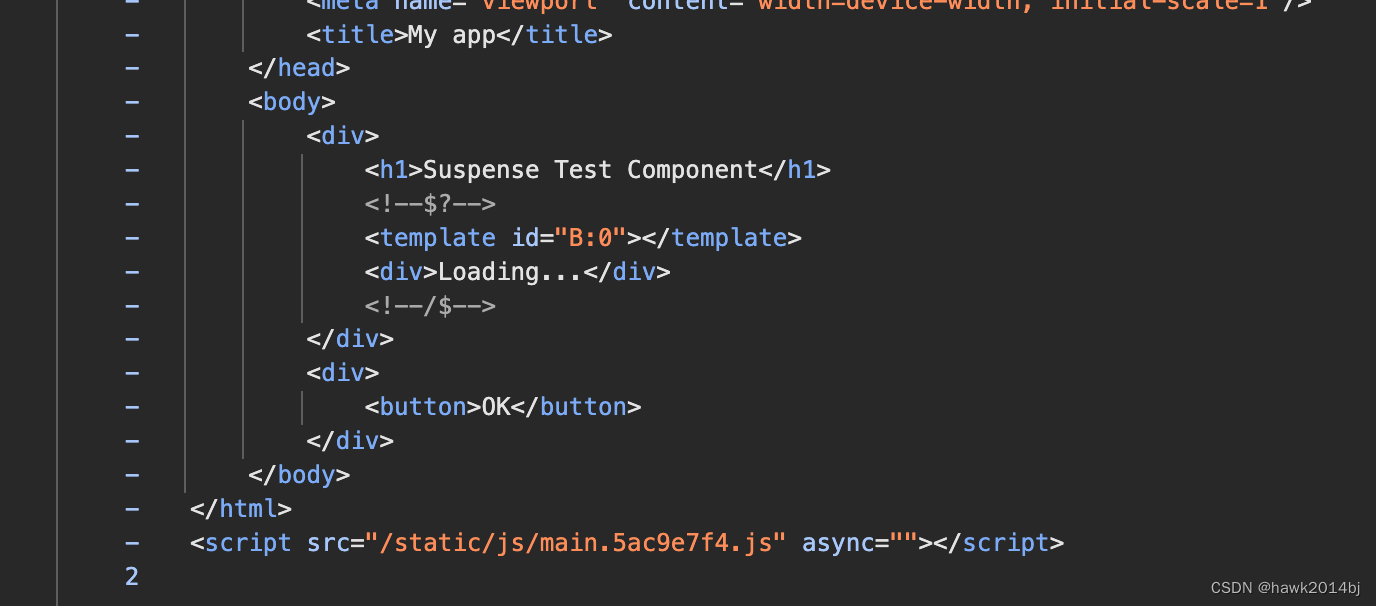
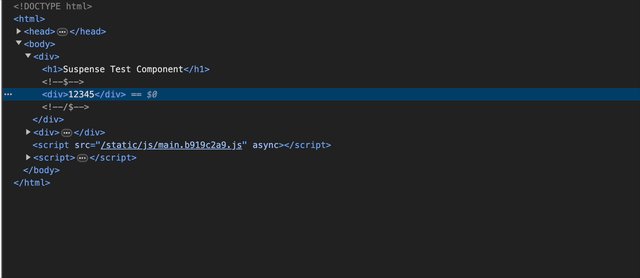
React 服务器渲染支持 Suspense 组件,Suspense 在子组件未加载成功时会显示 fallback 组件。服务器渲染的时候,React 如何处理 Suspense 组件的呢?由于 Suspense 不同状态下,显示的内容不同,客户端展示时需要区分状态,什么状态显示什么内容,我们看到下图中代码,有占位符号 <!–$?–>。

React 通过占位符号来识别 Suspense 组件,不同占位符号,代表的意思不同
- Complete ($):组件加载完成
- Pending($?):组件加载中
- RenderedSuspense ($!):显示 fallback 组件

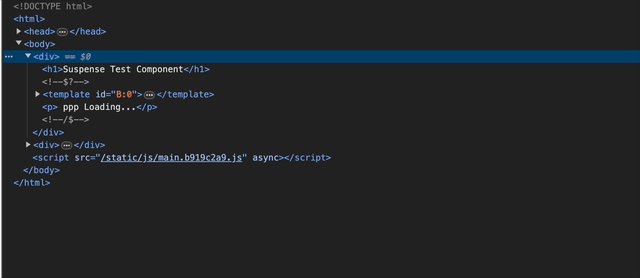
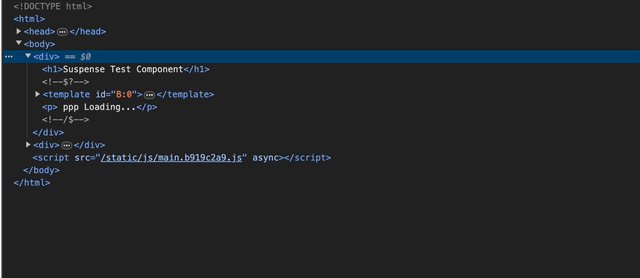
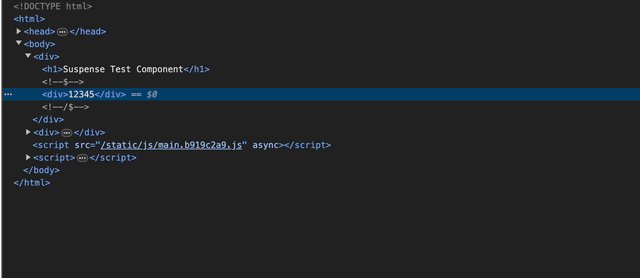
从下面的动画中,可以看到页面元素的变化

React 源代码
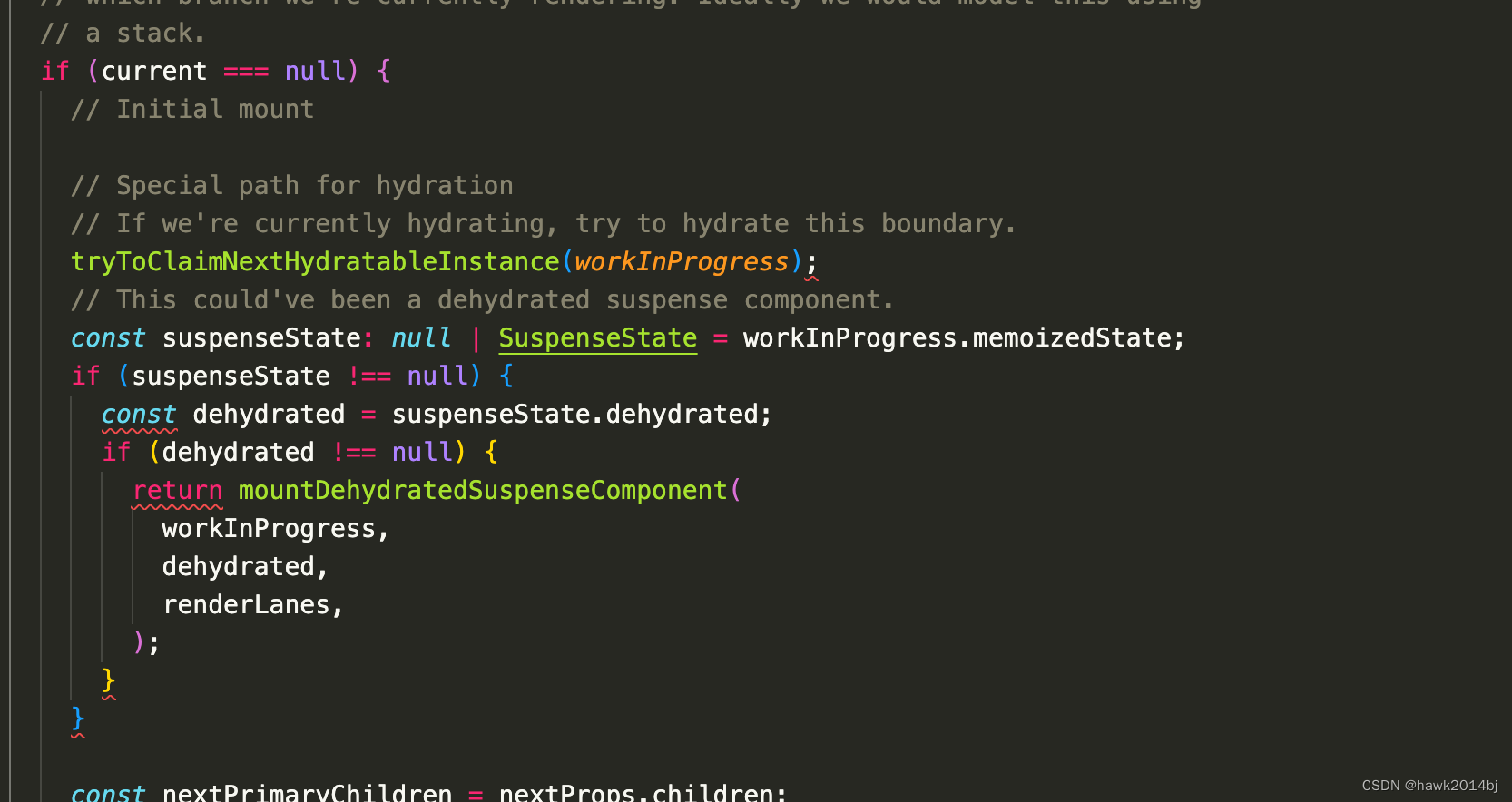
首先调用 updateSuspenseComponent 方法

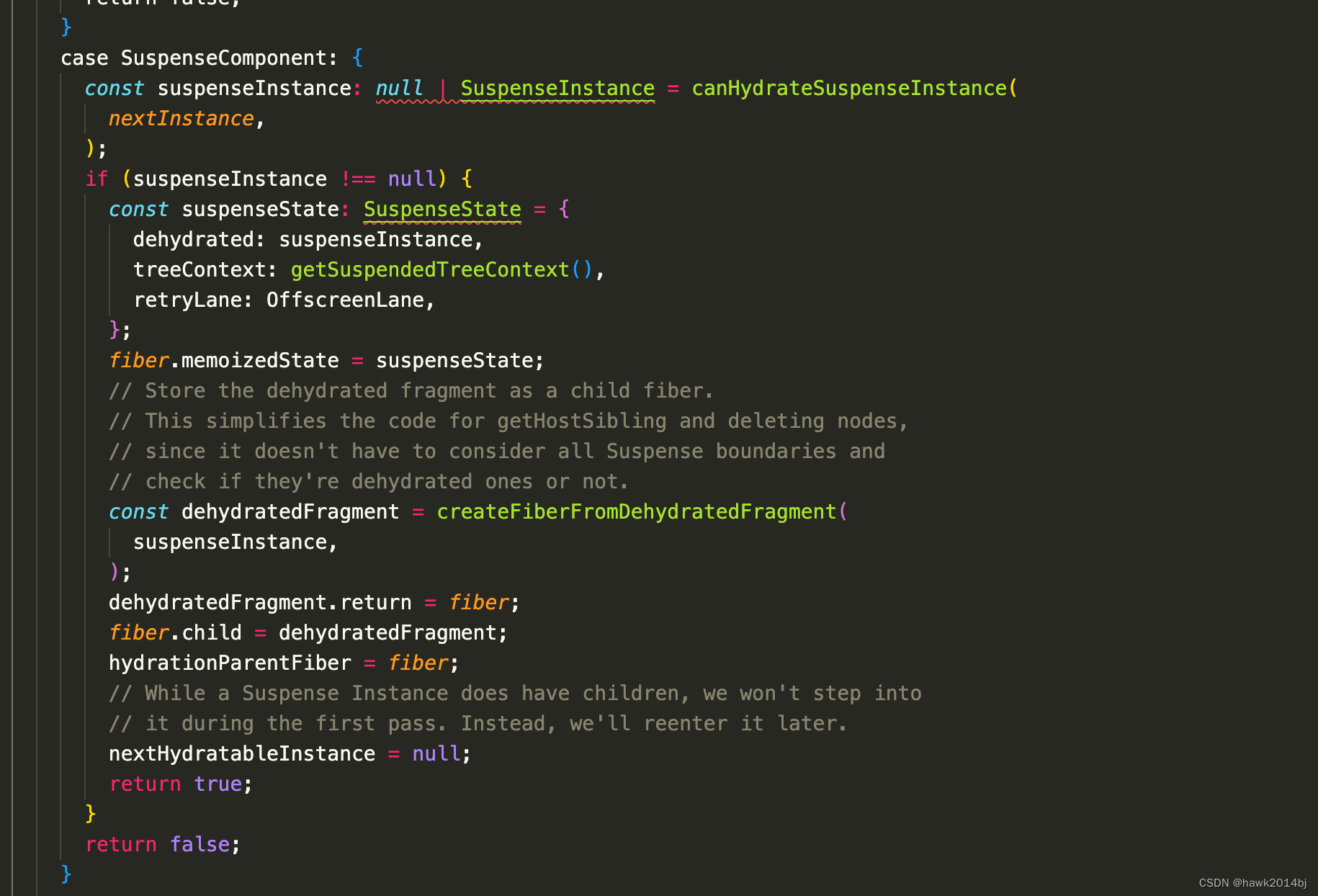
进入 tryToClaimNextHydratableInstance,并调用 tryHydrate 方法绑定节点

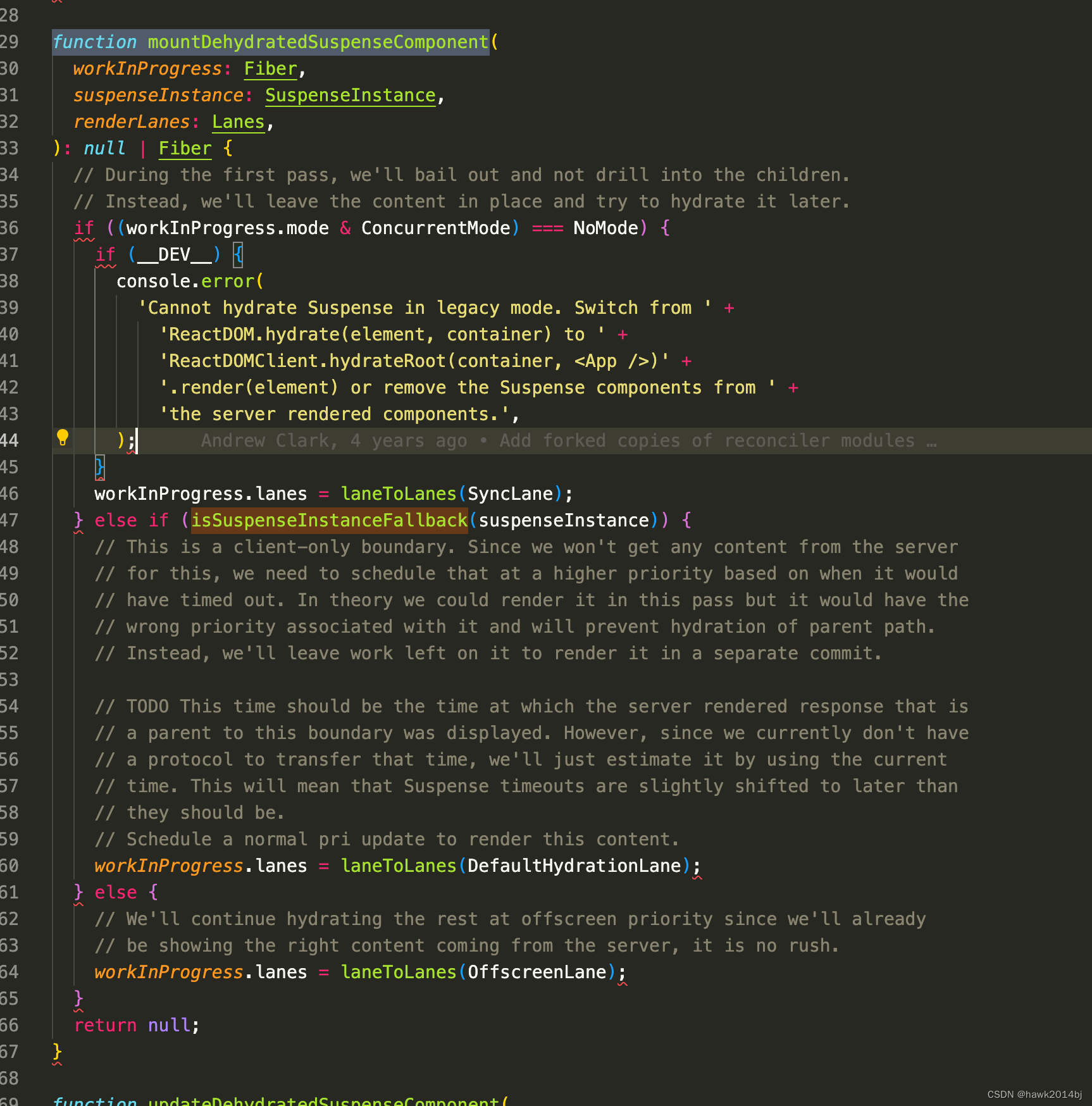
回到updateSuspenseComponent方法并进入mountDehydratedSuspenseComponent,首次进入不渲染子节点

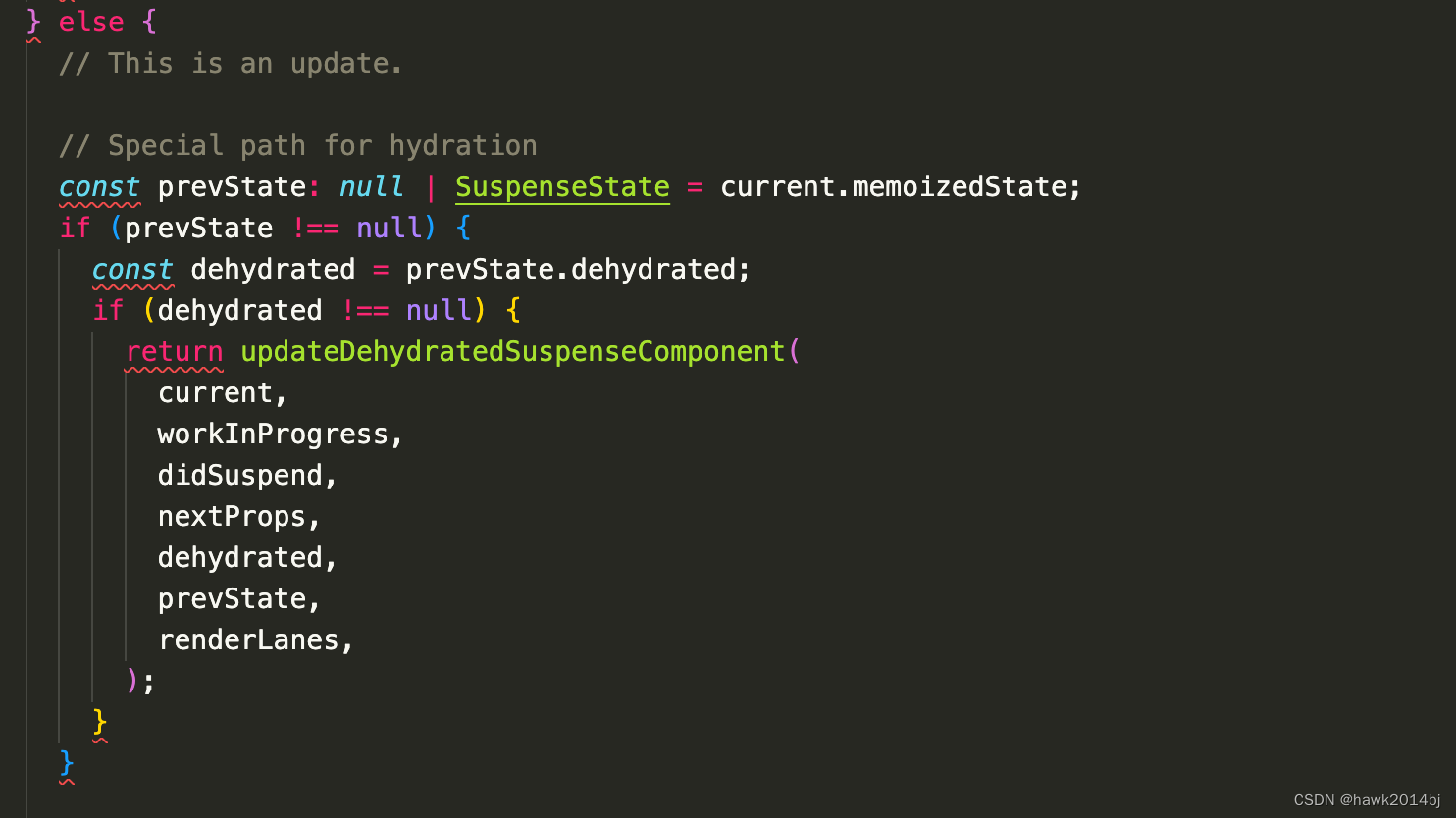
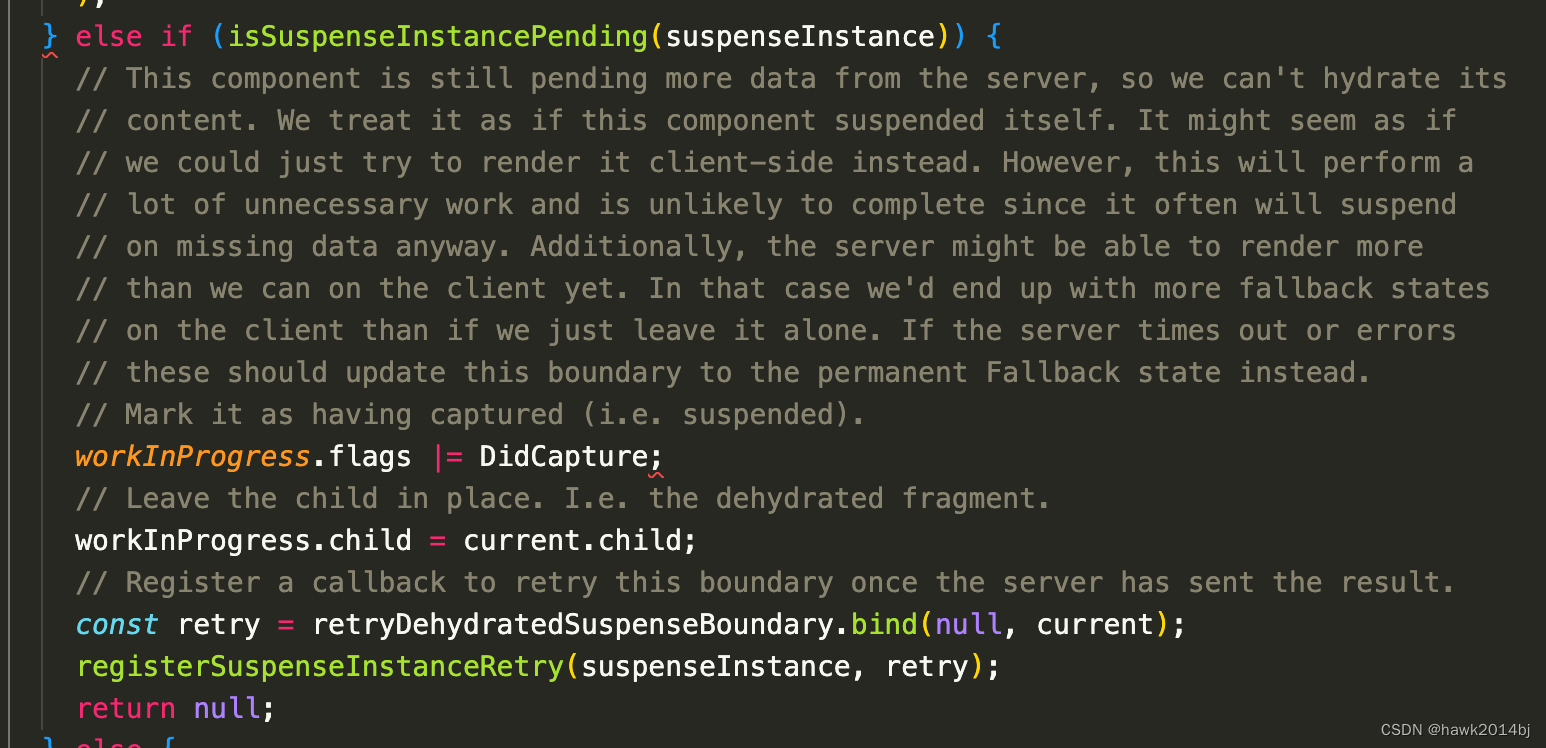
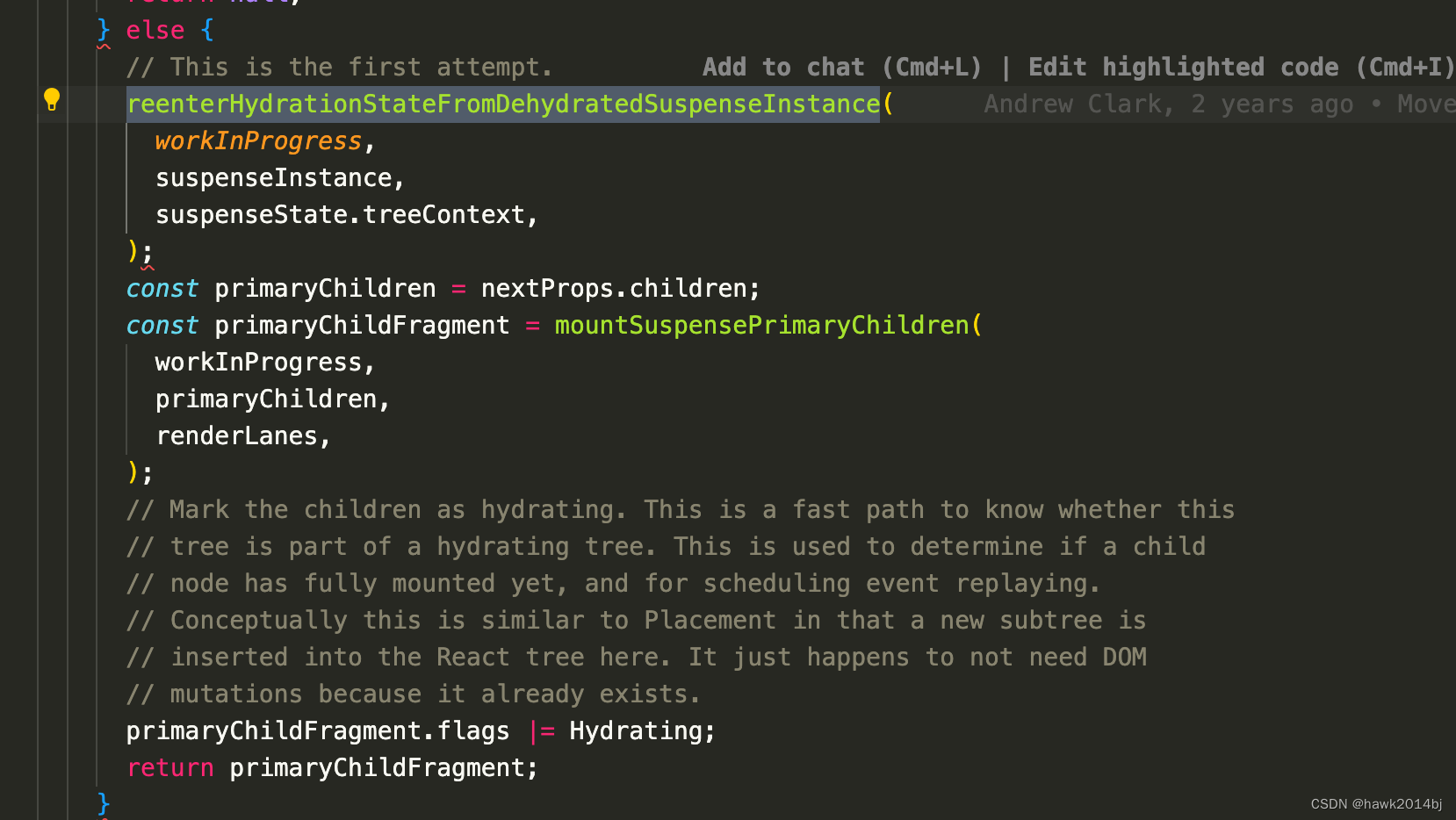
进入更新流程,updateDehydratedSuspenseComponent,Suspense 处理逻辑都在这个方法中

等待数据渲染完成,Pending 状态

完成渲染绑定子组件。

总结
SSR 中 Suspense 组件处理逻辑比较复杂,分为加载中、加载完成、失败等多种情况,由于没找到好的办法 debug,所以只是从代码层面进行代码流程的梳理,updateDehydratedSuspenseComponent 为核心逻辑处理方法。





















 789
789











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








