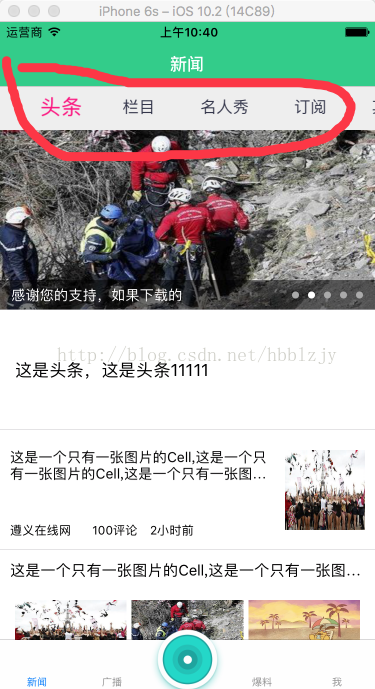
现在App基本上都有滑动式图的展示,尤其是新闻资讯类的用到的最多,今天就给大家展示一个多样的滑动视图样式;
首先可以看到,这是几种不同的搭配模式,也可以根据style进行其他样式的尝试,
其中我们可以根据ZJSegmentStyle进行样式设置
#import <UIKit/UIKit.h>
@interface ZJSegmentStyle : NSObject
/** 是否显示遮盖 默认为NO */
@property (assign, nonatomic, getter=isShowCover) BOOL showCover;
/** 是否显示滚动条 默认为NO*/
@property (assign, nonatomic, getter=isShowLine) BOOL showLine;
/** 是否缩放标题 默认为NO*/
@property (assign, nonatomic, getter=isScaleTitle) BOOL scaleTitle;
/** 是否滚动标题 默认为YES 设置为NO的时候所有的标题将不会滚动, 和系统的segment效果相似 */
@property (assign, nonatomic, getter=isScrollTitle) BOOL scrollTitle;
/** 是否颜色渐变 默认为NO*/
@property (assign, nonatomic, getter=isGradualChangeTitleColor) BOOL gradualChangeTitleColor;
/** 是否显示附加的按钮 默认为NO*/
@property (assign, nonatomic, getter=isShowExtraButton) BOOL showExtraButton;
/** 设置附加按钮的背景图片 默认为nil*/
@property (strong, nonatomic) NSString *extraBtnBackgroundImageName;
/** 滚动条的高度 默认为2 */
@property (assign, nonatomic) CGFloat scrollLineHeight;
/** 滚动条的颜色 */
@property (strong, nonatomic) UIColor *scrollLineColor;
/** 遮盖的颜色 */
@property (strong, nonatomic) UIColor *coverBackgroundColor;
/** 遮盖的圆角 默认为14*/
@property (assign, nonatomic) CGFloat coverCornerRadius;
/** 遮盖的高度 默认为28*/
@property (assign, nonatomic) CGFloat coverHeight;
/** 标题之间的间隙 默认为15.0 */
@property (assign, nonatomic) CGFloat titleMargin;
/** 标题的字体 默认为14 */
@property (strong, nonatomic) UIFont *titleFont;
/** 标题缩放倍数, 默认1.3 */
@property (assign, nonatomic) CGFloat titleBigScale;
/** 标题一般状态的颜色 */
@property (strong, nonatomic) UIColor *normalTitleColor;
/** 标题选中状态的颜色 */
@property (strong, nonatomic) UIColor *selectedTitleColor;
/** segmentVIew的高度, 这个属性只在使用ZJScrollPageVIew的时候设置生效 */
@property (assign, nonatomic) CGFloat segmentHeight;
最后就是我们对代码的使用
//添加滑动视图
ZJSegmentStyle *zjSegStyle = [[ZJSegmentStyle alloc] init];
//滚动条
zjSegStyle.showLine = YES;
//设置间隙
zjSegStyle.titleMargin = 60.0;//((6-3)+1)*15,默认6个,需要显示3个,加上默认的一个间隙
//设置标题字体
zjSegStyle.titleFont = [UIFont systemFontOfSize:FONT_SIZE];
//设置子控制器,注意子控制器需要设置title,将用于对应的tag显示title
NSArray *childTVCArray = [NSArray arrayWithArray:[self addChildTVCAndTitle]];
ZJScrollPageView *zjScrollPageV = [[ZJScrollPageView alloc] initWithFrame:CGRectMake(0, self.topView.bottom, f_Device_w, f_Device_h-self.topView.bottom-50) segmentStyle:zjSegStyle childVcs:childTVCArray parentViewController:self];
[self.view addSubview:zjScrollPageV];
这是我用到过得一个样式和使用方法,具体大家可以下载Demo继续研究
源码下载:http://download.csdn.net/detail/hbblzjy/9786894

























 221
221

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










