vue学习笔记 (1)
学习vue也有一段时间了。断断续续从网上看教程,也买过一本《vue.js权威指南》;期间一直没有做一个系统的笔记,经常学到这边,那边又忘记了。今天开始,不定期记录整理学习过程,方便下次查阅,也希望能给其他童鞋带来一点点帮助,记录中有什么不对的地方欢迎大家指正,不胜感激;
废话不多说,从零开始;
创建项目文件夹并进入: mkdir vue_study && cd vue_study;

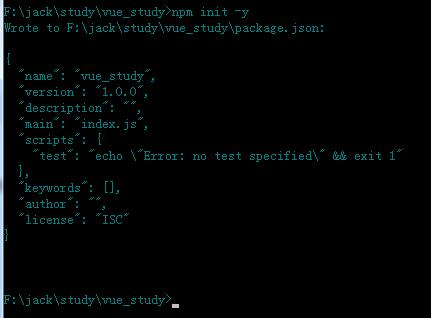
初始化项目 npm init;填写相关信息,可直接一路回车; 我这边追加了 -y 直接跳过了询问

安装必要的模块 npm install
html-webpack-pluginbabel-clibabel
-loader
babel
-preset
-es2015
vue webpack
--save-dev (--save-dev 指定为开发时的依赖),这一步可能有些慢,请耐心等待。。
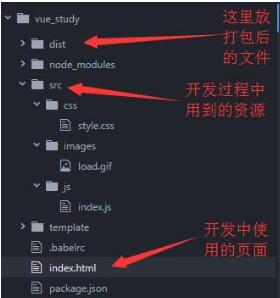
然后我们需要创建我们的项目:
这是我的项目结构,可根据自己的习惯来

index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>vue_study</title> </head><div id="app"> <h2>{{message}},{{name}}</h2> </div></body></html><body>
index.js
import Vue from "vue";
new Vue({
el:"#app",
data() {
return {
message : 'Hello',
name : 'world'
}
}
})
暂时我们只需要这两个文件,
下一步我们需要配置webpack
在根目录新建 webpack.config.js 并做相应的配置:
var HtmlWebpackPlugin= require('html-webpack-plugin'); var webpack =require("webpack"); module.exports={ entry:{ "index":__dirname+'/src/js/index.js' //指定入口文件 }, output:{ path:__dirname+'/dist/js', //设置输出文件的路径 filename:"[name].js" //设置输出文件的文件名 }, module:{ loaders:[ { test:/\.js$/, //指定js的文件用什么来编译 loader:"babel-loader", //可能是版本的原因,这里直接用babel会报错,查了下,需要用babel-loader; query:{ compact:true } } ] }, resolve:{ alias:{ vue:"vue/dist/vue.js" //指定vue的路径 } }, plugins:[ new HtmlWebpackPlugin({ //生成入口文件并自动引用打包后的文件template:__dirname+"/index.html" //需要生成的入口文件}) ]} 到这里我们的基础配置已经完成了;filename:__dirname+"/dist/index.html", //生成后的文件存放地址及名称
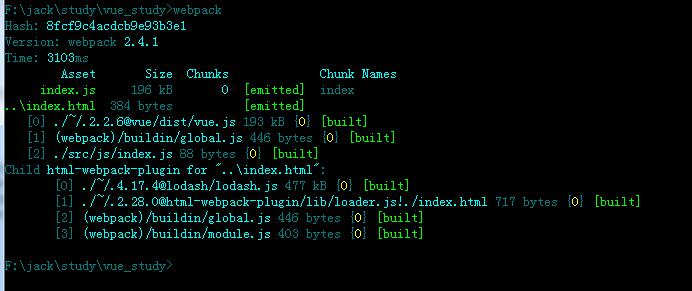
在根目录运行 webpack

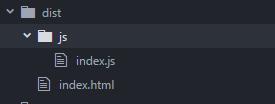
如果不出意外的话dist文件夹会生成js和html

直接打开 index.html

到这里,一个简单的 hellw world 已经开发并打包成功了。






















 293
293

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








