vue学习笔记二
上次做了一个简单的页面打包,现在添加样式和图片;
编写style.css:
*{
padding: 0;margin: 0;
}
h2{
height:40px;
line-height:40px;
width:80%;
box-sizing:border-box;
padding-left:1.5em;
color:#ff0202
}
img{
width:200px
}
直接在在js里引入
require('../css/style.css');
刷新可以看到样式已经加上了。

现在加上背景图片
background:url(../images/img.png) no-repeat 0.5em center/1em auto;打包;
webpack;
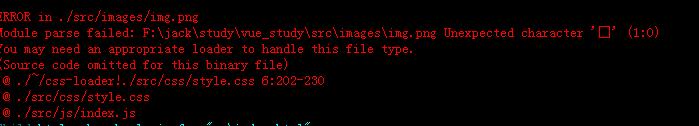
报错:

需要配置一下图片类型的loader;
安装 url-loader:
npm install url-loader --save-dev
webpack.config.js里的loaders加上图片的处理:
{
test:/\.(png|jpg|gif)$/,
loader:'url-loader'
}
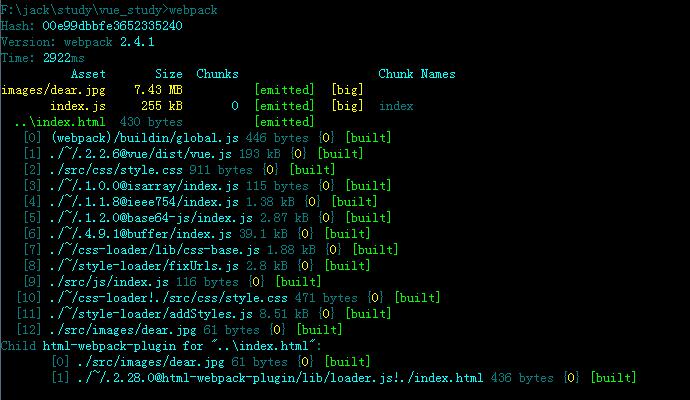
打包,可以解析出来。
但是因为我是的是一个很大的图片,先出现了这样的界面。

然后才显示正常;

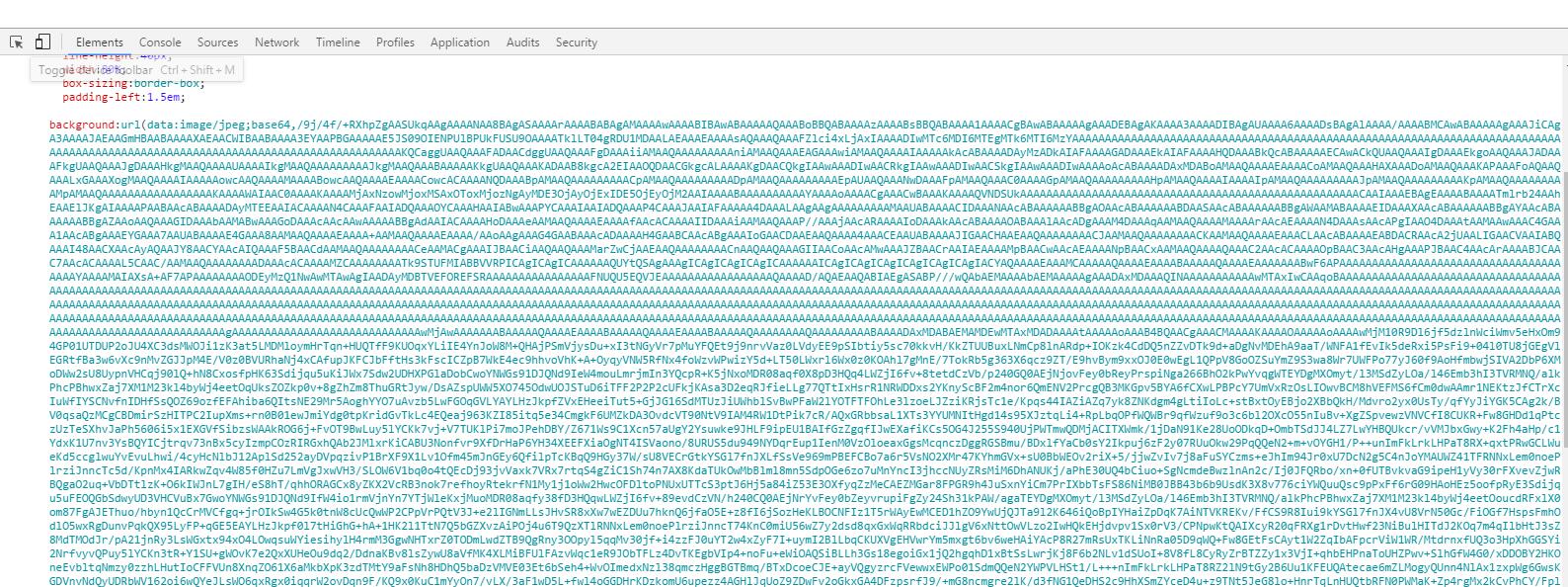
查看源码发现把图片解析成了base64码.;

我们知道,当图片太大的时候转成base64会很长。而且占用空间比图片本身还要大;
在这里做个处理;
安装file-loader
npm install file-loader --save-dev
{
test:/\.(png|jpg|gif)$/,
loader:'url-loader?limit=8192&name=images/[name].[ext]'
},重新打包,

已经没有报错了,但是。页面上显示不出来;

检查:


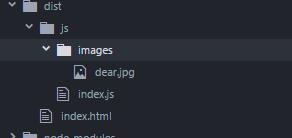
图片打包打js文件夹里面了。修改输出路径:
output:{
path:__dirname+'/dist/js',
filename:"[name].js"
},
改为
output:{
path:__dirname+'/dist',
filename:"/js/[name].js"
},
重新打包;

好了,成功;
看下结构:

完成;






















 174
174

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








