1.在index中右键compents可以一次性新建所有index文件
2.image标签可以用绝对路径也可用相对路径
3.页面的整体是page,如果需要给首页设置颜色,需要给page设置样式
4.navigationBarBackgroundColor只能是十六进制,font-weight: 800;
5.border-radius: 50%;----直接设置数值的话,可能不能变成圆形。
6.wx.getUserInfo(Object object)-------获取用户信息。
信息向谁要----信息向data要。所以需要返回数据到JS的data中。
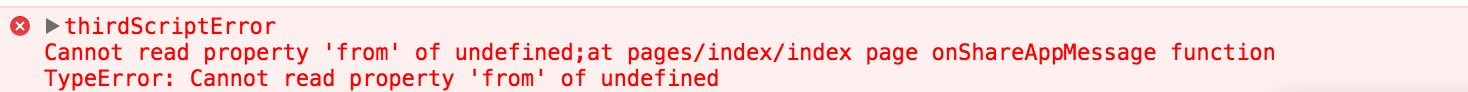
 分享一个实战时遇到的错误
分享一个实战时遇到的错误
首先我是这么写的
data: {
userInfo: {}//初始化
},
onLoad: function (options) {
----获取不同登录用户的信息
wx.getUserInfo({
success: (data) => {-------用箭头函数解决问题。代替了将this改成that
console.log(data);
this.setData({userInfo: data.userInfo});
}
})
},
失败了很多次,得出了以下结果
<button wx:if="{{canIUse}}" open-type=“getUserInfo” bindgetuserinfo=“bindGetUserInfo” class=“btn” 授权登录</button
view wx:else>请升级微信版本</view
onLoad: function() {
// 查看是否授权
wx.getSetting({
success: function(res) {
if (res.authSetting[‘scope.userInfo’]) {
wx.getUserInfo({
success: function(res) {
console.log(res.userInfo)
//用户已经授权过
}
})
}
}
})
},
bindGetUserInfo: function(e) {
console.log(e.detail.userInfo)
if (e.detail.userInfo) {
//用户按了允许授权按钮
} else {
//用户按了拒绝按钮
}
},
!-- 如果只是展示用户头像昵称,可以使用 组件 -->
open-data type=“userAvatarUrl”></open-data
open-data type=“userNickName”></open-data




















 1588
1588











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








