列表标签
- 无序列表
在网页中表示一组无顺序之分的列表,ul>li
ul标签中只允许包含li标签,li标签可以包含任意内容

- 有序列表
在网页中表示一组有顺序之分的列表,ol>li
ol表示有序列表的整体,用于包裹li标签

- 自定义列表
在网页的底部导航中通常会使用自定义列表实现dl>dt>dd

<dl>
<dt>帮助中心</dt>
<dd>账户管理</dd>
<dd>购物指南</dd>
<dd>订单操作</dd>
</dl>

dl标签中只允许包含dt/dd标签 dd会默认显示缩进效果
表格标签(重要)
在网页中以行+列的单元格的方式整齐展示数据,如学生成绩表,标签的嵌套关系table<tr<td


<table>
<tr>
<td>姓名</td>
<td>成绩</td>
<td>评语</td>
</tr>
<tr>
<td>小哥哥</td>
<td>100分</td>
<td>小哥哥真帅气</td>
</tr>
<tr>
<td>小姐姐</td>
<td>100分</td>
<td>小姐姐真漂亮</td>
</tr>
<tr>
<td>总结</td>
<td>郎才女貌</td>
<td>郎才女貌</td>
</tr>
</table>
//A journey of a thousand miles begins with a single step
三个常见相关属性,但是实际中,推荐用CSS样式进行设置

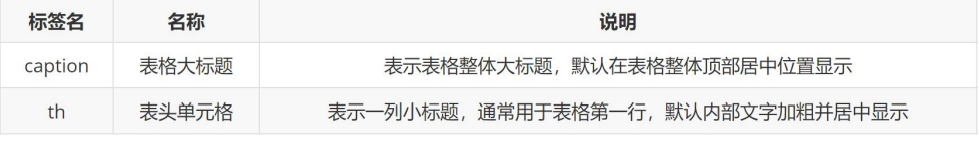
表格标题和表头单元格标签,在表格中表示整体大标题和一列小标题,当然我们也可以额同thead tbody tfoot把每一块单独包起来

<table border="1" width="300" height="300">
<caption><h3>学生成绩单</h3></caption>
<!-- 表格的头部 -->
<thead>
<tr>
<th>姓名</th>
<th>成绩</th>
<th>评语</th>
</tr>
</thead>
<!-- 表格的身体 -->
<tbody>
<tr>
<td>小哥哥</td>
<!-- 保留 -->
<td rowspan="2">100分</td>
<td>小哥哥真帅气</td>
</tr>
<tr>
<td>小姐姐</td>
<!-- 删除 -->
<!-- <td>100分</td> -->
<td>小姐姐真漂亮</td>
</tr>
</tbody>
<!-- 表格的底部 -->
<tfoot>
<tr>
<td>总结</td>
<!-- 保留 -->
<td colspan="2">郎才女貌</td>
<!-- 删除 -->
<!-- <td>郎才女貌</td> -->
</tr>
</tfoot>
</table>


合并单元格:将水平或垂直多个单元格合并成一个单元格,

表单标签
- input标签
在网页中显示手机用户信息的表单效果,如登录注册页面。可以通过type属性值的不同展示不同效果


text中常用属性有placeholder时占位符,提示用户输入内容的文本
password中同上,只不过浏览器对Password进行了加密,我们看不到密码而已。
radio单选框,一定要设置name属性,name属性对于单选框有分组功能,有相同name属性值的单选框为一组,一组中只能同时有一个被选中
<!-- 3、单选框:radio -->
性别:<input type="radio" name="sex" checked>男
<input type="radio" name="sex">女

checkbox复选框,功能同上,需要设置checked属性表示默认选中
爱好:<input type="checkbox" checked>敲代码
<input type="checkbox" checked>熬夜
<input type="checkbox">掉头发
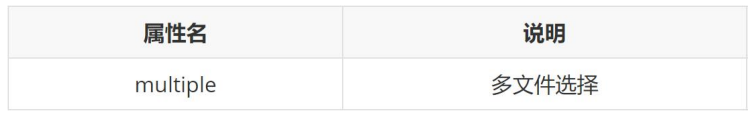
file用于显示文件选择的表单控件,可以进行多个文件选择。后期用到的地方是把本地资源上传到服务器,然后可以从服务器来取这些资源。

<input type="file" multiple>
- button标签
在网页中显示用户点击的按钮,同上,只不过上面的是Input中type设置为button。这个标签就是button,本质是类似的,它是双标签。这个标签更便于包裹其他内容,比如图片和文字

- seletc下拉菜单
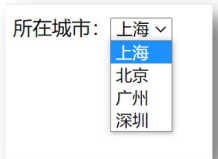
在网页中提供多个选择项的下拉菜单表单控件,由select标签和option标签组成。selected属性表示下拉菜单的默认选中
<!-- 下拉菜单 -->
<!-- select:表示下拉菜单的整体 -->
<!-- option:表示下拉菜单的每一项 -->
所在城市:<select>
<option>上海</option>
<option selected>北京</option>
<option>广州</option>
<option>深圳</option>
</select>

- textarea文本域标签
在网页中提供可输入多行文本的表单控件 cols规定了文本域内可见宽度,rows规定了文本域内可见行数
- label标签
常用语绑定内容与表单标签的关系,在后面的开发中会经常用到。有两种使用方法如下图所示

<!-- 第一种 -->
<input type="checkbox" id="one"><label for="one">敲代码</label>
<!-- 第二种 -->
<label>
<input type="checkbox">熬夜
</label>
语义化标签
- 没有语义的布局标签 div span
div是一行只显示一个,独占一行
span是一行可以显示多个
- 有语义的布局标签 header nav等
在HTML5新版本中,推出了一些有语义的布局标签供开发者使用
以上标签显示特点和div一致,但是比div多了不同的语义


字符实体
空格合并现象,如果在html代码中同时并列出现多个空格、换行、缩进等,最终浏览器只会解析出一个空格
常见字符实体,前期仅作为了解即可。
























 535
535











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










