关于覆盖率检测, 之前尝试了jscoverage等很多方案,都没有成功。最后试了karma方案可以。现在就大致介绍一下基于karma的覆盖率检测。
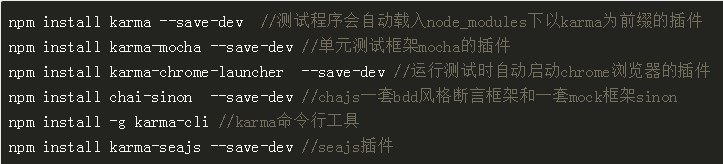
1、安装karma及相关插件
2、进行karma配置
命令行下输入karma init会生成配置应道交互程序,具体配置如下:
// Karma configuration
// Generated on Wed May 27 2015 21:12:16 GMT+0800 (中国标准时间)
module.exports = function(config) {
config.set({
// base path that will be used to resolve all patterns (eg. files, exclude)
basePath: '',
// frameworks to use
// available frameworks: https://npmjs.org/browse/keyword/karma-adapter
frameworks: ['qunit', 'seajs'],
// list of files / patterns to load in the browser
files: [
'coverage-main.js',
'test/common/jquery-1.11.1.min.js',
'script/common/$.js',
'script/common/fun.js',
'script/common/cache.js',
'script/common/helper.js',
'script/common/fastclick.js',
{pattern: 'script/kissy/*.js', included: false},
{pattern: 'test/mockjax/*.js', included: false},
{pattern: 'script/module/**/*.js', included: false},
{pattern: 'test/script/**/*.js', included: false}
],
// list of files to exclude
exclude: [
],
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress'],
// web server port
port: 9876,
// enable / disable colors in the output (reporters and logs)
colors: true,
// level of logging
// possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
logLevel: config.LOG_INFO,
// enable / disable watching file and executing tests whenever any file changes
autoWatch: false,
// start these browsers PhantomJS, Chrome
// available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
browsers: ['PhantomJS'],
// Continuous Integration mode
// if true, Karma captures browsers, runs the tests and exits
singleRun: true,
reporters: ['progress', 'coverage'],
preprocessors: { 'script/module/**/!(tpl)/*.js': ['coverage'] },
coverageReporter: {
type : 'html',
dir : 'report/coverage',
subdir: '.'
}
});
};
框架中需要引入qunit和seajs。Kama启动的时候,会打开一个浏览器,预先加载一些文件。上图中的files配置项就是用来指定浏览器要加载哪些文件的。Include表示是否把js文件通过标签的方式注入到页面中。如果通过seajs加载,include设置为false。上图中,我们把所有的单元测试文件以及相关的业务逻辑文件和工具类文件注入到页面中。
Browers配置项用于指定karma调用哪种浏览器。在调试的时候建议配置为chrome浏览器。使用的时候采用PhantomJS。
Preprocessors配置项用于指定预处理器。这里可以指定需要进行预处理的js文件。
coverageReporter配置项用于设置覆盖率报告相关信息。
Files配置项的第一个文件converage-main.js是单元测试的入口文件。配置信息如下:
CONST = {
Deploy: 1, // 发布到 0 本地;1 仿真;2 外网
Develop: 0, // 是否开发环境 0否;1是
SSL: 1, // 是否安全通道
TS: new Date().getTime(), // 时间戳
Version: "2.3.182" // 版本号
};
(function(__karma__, seajs) {
var tests = [],
file;
var alias = {
'kissy': 'script/kissy/lib/mini-full.js',
'debuggap': 'script/common/debuggap-1.0.1.js'
};
for (file in __karma__.files) {
if (__karma__.files.hasOwnProperty(file)) {
if (file.indexOf('test/') > -1) {
tests.push(file);
}
}
}
seajs.config({
base: '/base',
alias: alias,
// 路径配置, Grunt不支持
// 变量配置
vars: {
"locale": "zh-cn"
},
// 映射配置
map: [
],
preload: [
],
// 调试模式
debug: true
});
// 插入内容
var el = document.createElement('div');
var str = '';
str += '<h1 id="qunit-header"></h1>';
str += '<h2 id="qunit-banner"></h2>';
str += '<div id="qunit-testrunner-toolbar"></div>';
str += '<h2 id="qunit-userAgent"></h2>';
str += '<ol id="qunit-tests"></ol>';
str += '<div class="wrapper">';
str += '</div>';
str += '<div id="testInfo"></div>';
el.innerHTML = str;
document.body.appendChild(el);
var __start = __karma__.start;
__karma__.start = function() {};
seajs.use(tests, function() {
__start.call();
});
})(window.__karma__, seajs);该文件主要是在入口处配置一下业务相关的变量。
3、运行karma
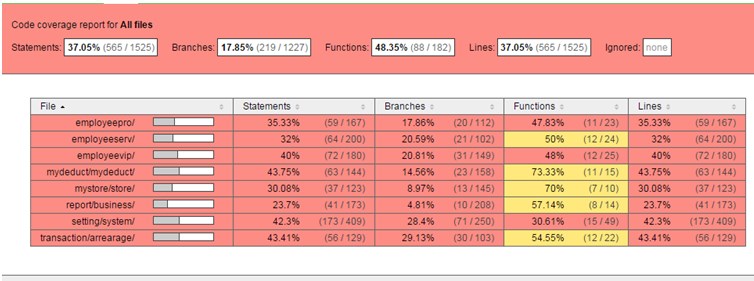
在命令行下运行karma start karma.conf.js会看到用例运行情况。最后生成的覆盖率报告如下
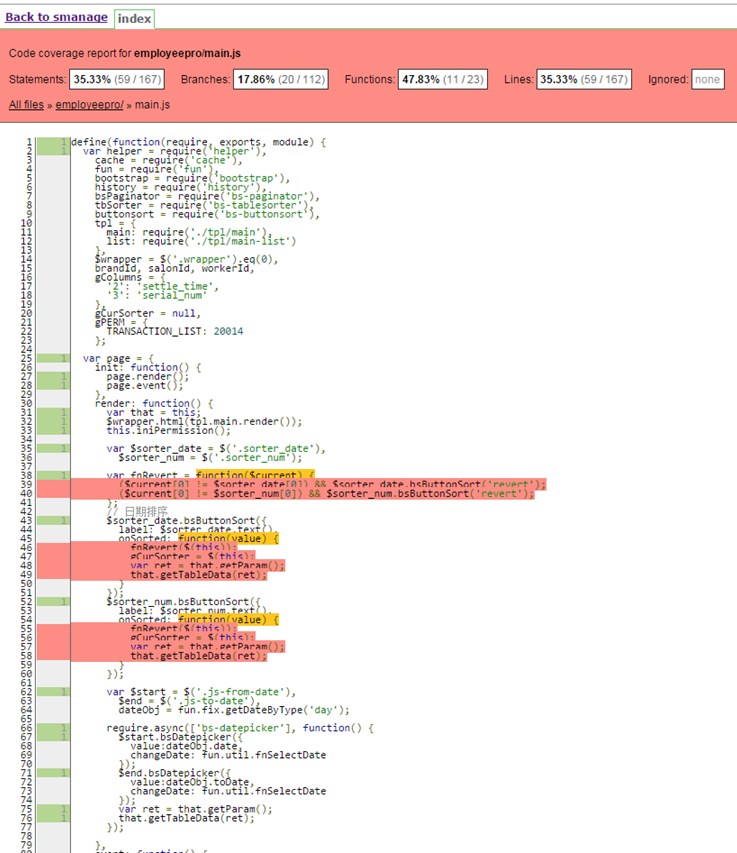
点击每一项,可以查看具体的覆盖率情况:

























 1287
1287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








