五、利用jenkins实现web前端项目持续集成
上文中,我们已经介绍了利用grunt检测并打包web前端项目的方案。下面我们结合jenkins介绍 web前端项目持续集成方案。
Grunt已经完成了大部分的工作,所以我们的思路是利用jenkins调用grunt完成项目检测、打包工作。Jenkins需要做如下几个工作:
1、更新SVN。
2、准备打包环境。
3、执行grunt。
4、执行karma生成覆盖率报告。
5、调用public html reports插件显示检测报告。
6、调用SSH Publishers插件将dist目录下的文件传到服务器上(自动部署)。
Jenkins调用grunt,我们是利用ant脚本实现的。脚本代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<project name="xxjia-smanage" default="build" basedir=".">
<property name="deployed_path" value="" />
<target name="build"
depends="prepare,grunt-run,karma-coverage,deploy,clear"/>
<target name="grunt-run" description="">
<exec executable="grunt" dir="${basedir}/src">
<arg value="default"/>
</exec>
</target>
<target name="karma-coverage" description="">
<exec executable="karma" dir="${basedir}/src">
<arg value="start"/>
</exec>
</target>
<target name="prepare" description="Prepare for build">
<delete dir="${basedir}/smanage"/>
<mkdir dir="${basedir}/smanage"/>
</target>
<target name="deploy" depends="grunt-run" description="Deploy for build">
<copy todir="${basedir}\smanage\">
<fileset dir="${basedir}\src\">
</fileset>
</copy>
</target>
<target name="clear" description="Clear for build">
</target>
</project>
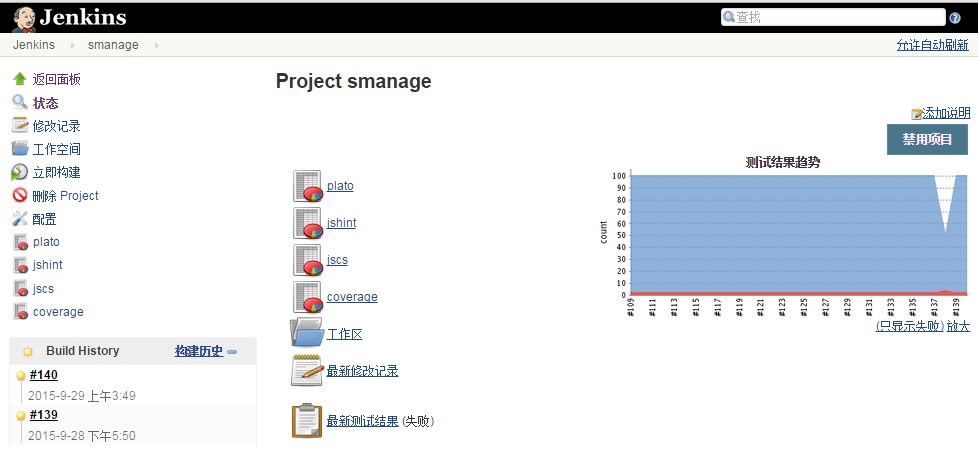
最后效果如下:























 2450
2450

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








