参考博客是这个
uniapp 默认横屏_uniapp 安卓 默认横批-CSDN博客

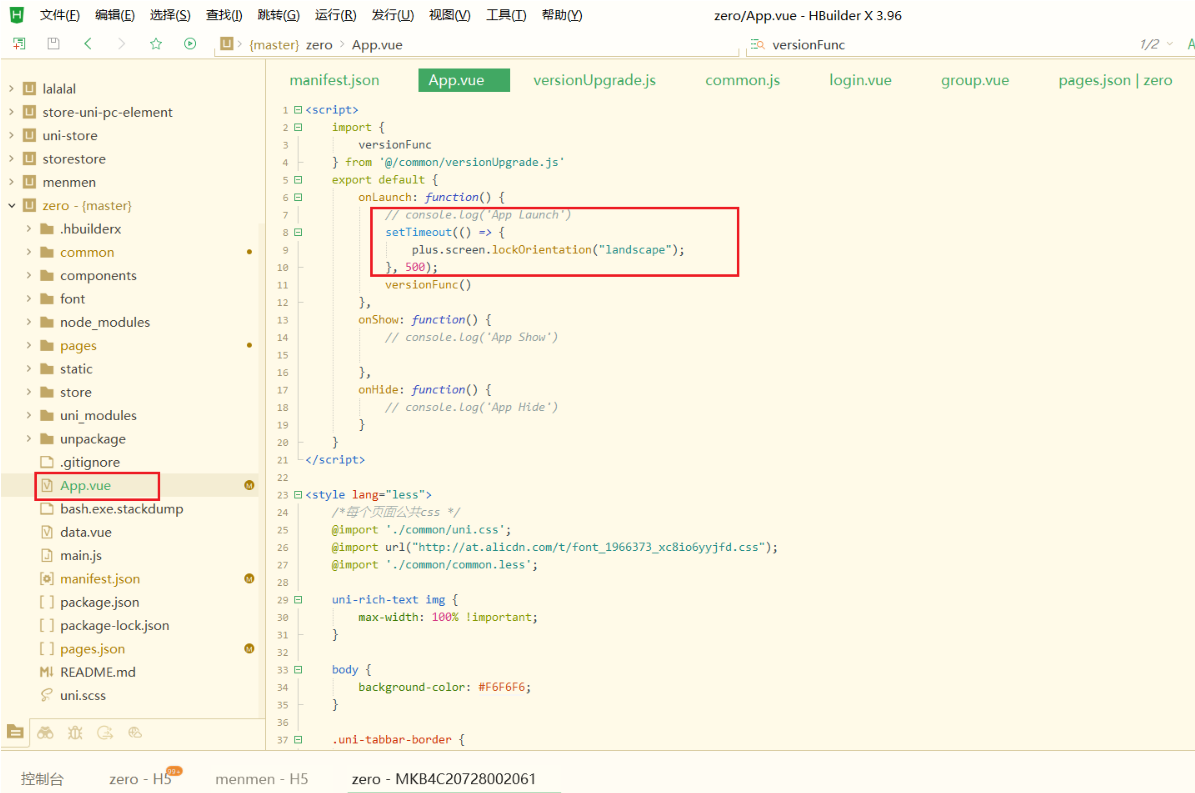
在进行项目app.vue中进行设置:
app.vue 的 onLaunch 进入手机时就会触发在里面写入如下方法就可实现横屏,
setTimeout(() => {
plus.screen.lockOrientation("landscape");
}, 500); 本文介绍了如何在uniapp项目中,利用app.vue的onLaunch生命周期钩子在用户首次打开手机时自动锁定横屏模式,通过调用`plus.screen.lockOrientation(landscape)`方法实现。
本文介绍了如何在uniapp项目中,利用app.vue的onLaunch生命周期钩子在用户首次打开手机时自动锁定横屏模式,通过调用`plus.screen.lockOrientation(landscape)`方法实现。
参考博客是这个
uniapp 默认横屏_uniapp 安卓 默认横批-CSDN博客

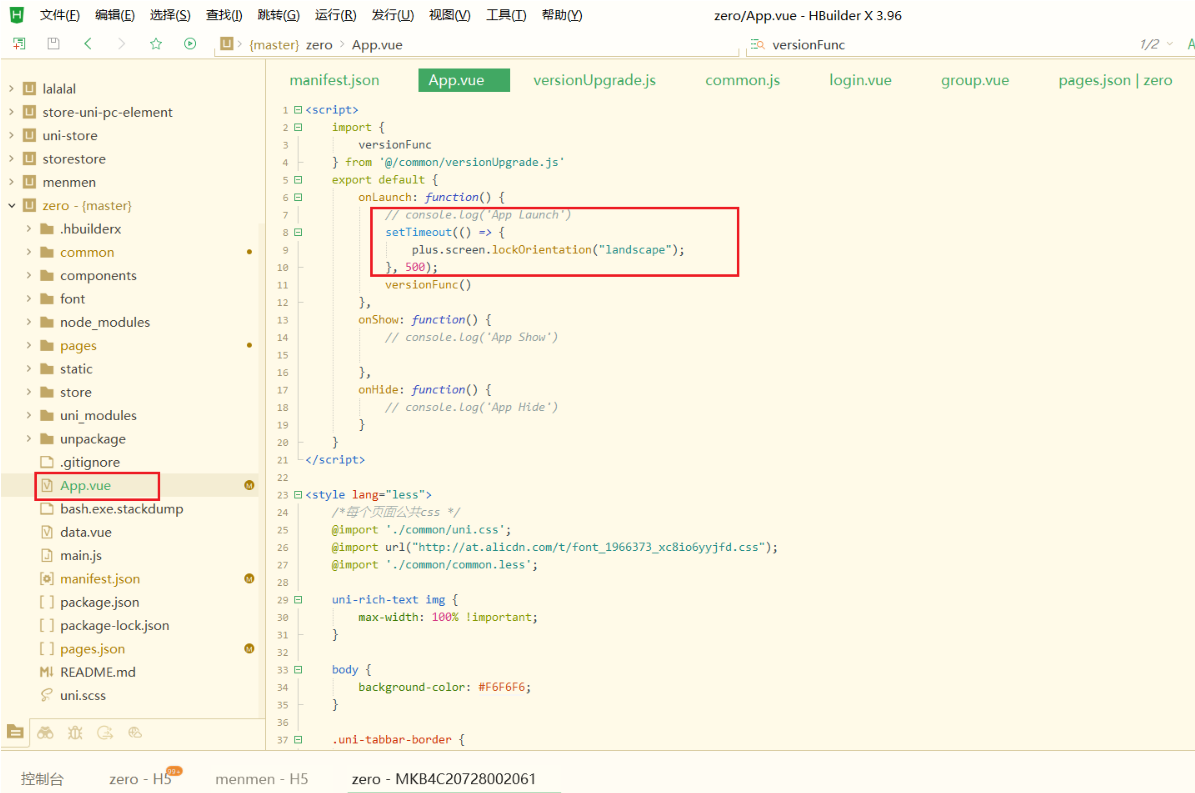
在进行项目app.vue中进行设置:
app.vue 的 onLaunch 进入手机时就会触发在里面写入如下方法就可实现横屏,
setTimeout(() => {
plus.screen.lockOrientation("landscape");
}, 500); 7375
7375
 2057
2057
 4009
4009











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


