目录
一、什么是Element?
① Element:是饿了么团队研发的,一套为开发者、设计时和产品经理准备的基于Vue 2.0 的桌面端组件库。
② 组件:组成网页的部件,例如超链接、按钮、图片、表格、表单、分页条等等。
③ 官网:http://element.eleme.cn/#/zh-CNListener
| HTML标签 | Element组件 |
 |  |
二、快速入门
- 安装ElementUI组件库(在当前工程的目录下),在命令行执行指令:
npm install element-ui@2.15.3 - 引入ElementUI组件库。
//main.js: import ElementUI from 'element-ui ' ; import 'elenent-ui/lib/theme-chalk/index.css' ; Vue.use(ElementUI); - 访问官网,复制组件代码,调整。
//App.vue
<template>
<div>
<! -- <h1>{{fimessage}}</h1> -->
<element-view></element-view>
</div>
</template>
<script>
import Elementview from './views/element/ElementView.vue '
export default {
components: { ElementView },
data(){
return {
message: "Hello vue222"
},
methods : {
}
</script>
<style>
</style>
//ElementVue.vue
<template>
<div>
<!-- button按钮-->
<el-row>
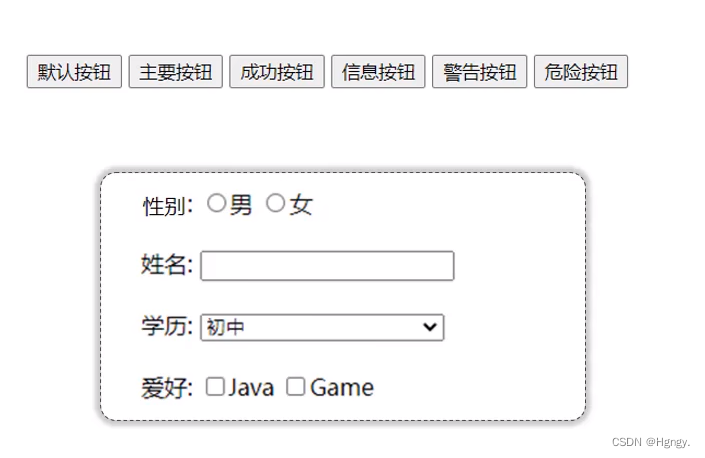
<el-button>默认按钮</e1-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
<div>
</template>
<script>
export default {
}
</script>
<style>
</style>三、常见组件
① Table 表格:用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。

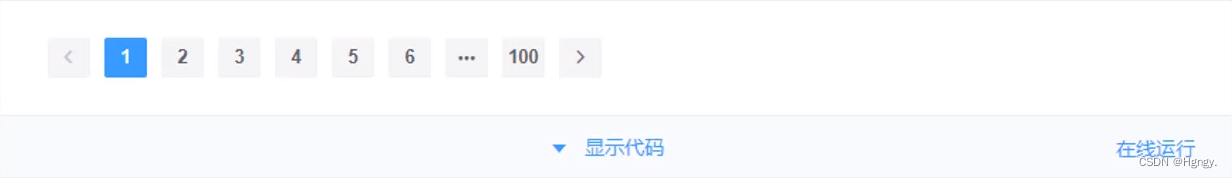
② Pagination 分页:当数据量过多时,使用分页分解数据。

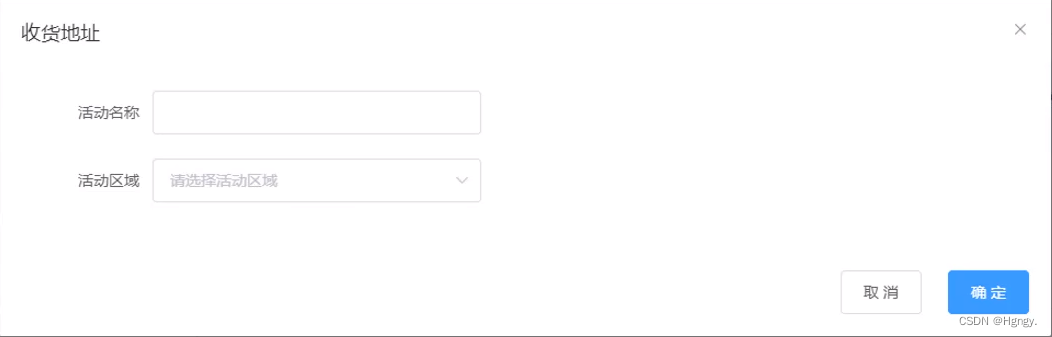
③ Dialog 对话框:在保留当前页面状态的情况下,告知用户并承载相关操作。

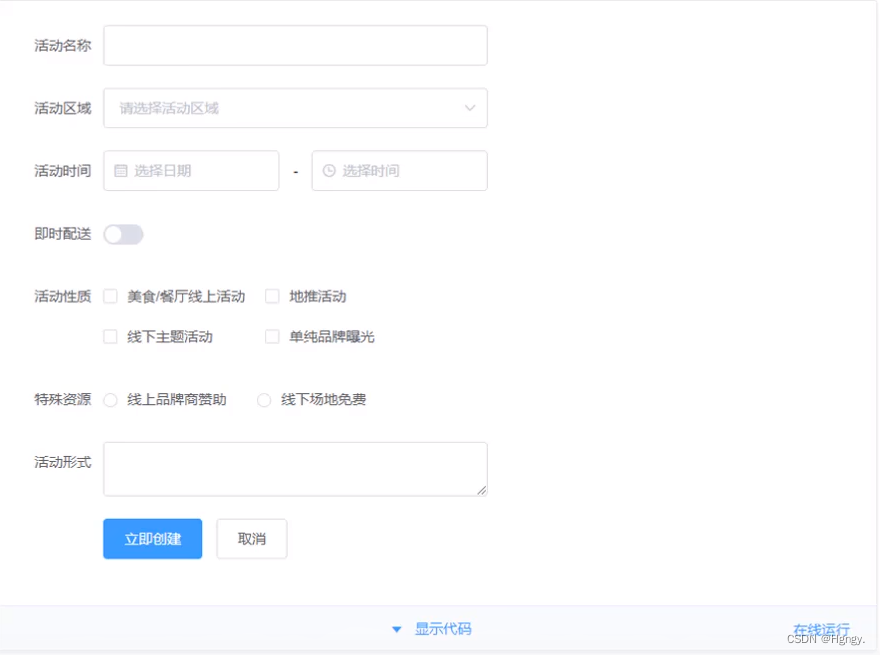
④ Form 表单:由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据。

其他组件见Element官网:组件 | Element 。























 2053
2053











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










