1.相关说明
设置字体居左、居中、居右、字体颜色、字体类型
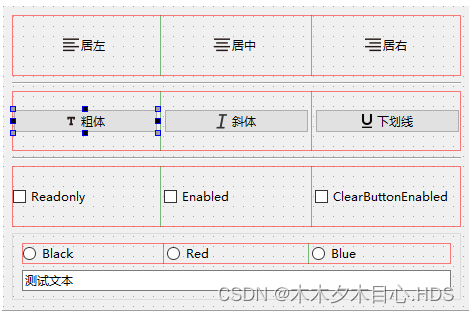
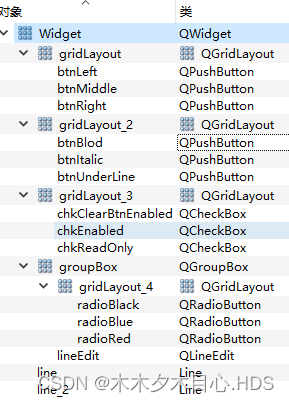
2.界面绘制


3.相关主要代码
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
// 左对齐
void Widget::on_btnLeft_clicked()
{
ui->lineEdit->setAlignment(Qt::AlignLeft);
}
// 居中
void Widget::on_btnMiddle_clicked()
{
ui->lineEdit->setAlignment(Qt::AlignCenter);
}
// 居右
void Widget::on_btnRight_clicked()
{
ui->lineEdit->setAlignment(Qt::AlignRight);
}
// 粗体
void Widget::on_btnBlod_clicked(bool checked)
{
QFont font = ui->lineEdit->font();
font.setBold(checked);
ui->lineEdit->setFont(font);
}
// 斜体
void Widget::on_btnItalic_clicked(bool checked)
{
QFont font = ui->lineEdit->font();
font.setItalic(checked);
ui->lineEdit->setFont(font);
}
// 下滑线
void Widget::on_btnUnderLine_clicked(bool checked)
{
QFont font = ui->lineEdit->font();
font.setUnderline(checked);
ui->lineEdit->setFont(font);
}
// ReadOnly
void Widget::on_chkReadOnly_clicked(bool checked)
{
ui->lineEdit->setReadOnly(checked);
}
// Enabled
void Widget::on_chkEnabled_clicked(bool checked)
{
ui->lineEdit->setEnabled(checked);
}
// ClearButtonEnabled
void Widget::on_chkClearBtnEnabled_clicked(bool checked)
{
ui->lineEdit->setClearButtonEnabled(checked);
}
// 黑色
void Widget::on_radioBlack_clicked()
{
QPalette plet = ui->lineEdit->palette();
plet.setColor(QPalette::Text, Qt::black);
ui->lineEdit->setPalette(plet);
}
// 红色
void Widget::on_radioRed_clicked()
{
QPalette plet = ui->lineEdit->palette();
plet.setColor(QPalette::Text, Qt::red);
ui->lineEdit->setPalette(plet);
}
// 蓝色
void Widget::on_radioBlue_clicked()
{
QPalette plet = ui->lineEdit->palette();
plet.setColor(QPalette::Text, Qt::blue);
ui->lineEdit->setPalette(plet);
}





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








