

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
background-image: url(:/images/home_small.png);
background-origin: content;
background-position: top;
padding-top: 2px;
background-repeat: no-repeat;
}
其中最重要的一个是 background-origin: content; 这个是相对内容进行定位,具体可以参考[关于CSS3 background-origin属性](https://bbs.csdn.net/topics/618668825)
background-position: top;
这里的background-position的值可以是一个值,比如left top right bottom center中的一个,也可以是两者的组合,比如left top,right bottom等,具体大家试一下效果,就知道了。
QPushButton中的图片位置,关键点为:
background-origin: content;
/*下面两个属性控制图片的对齐方式和间距*/
background-position: top;
padding-top: 2px;
/*或者通过水平和垂直对齐方式来控制*/
background-position: left bottom;
padding-left: 2px;
padding-bottom: 2px;
通过水平和垂直对齐方式,以及padding的值,就能很好的控制QPushButton中图片的位置。
qss为:
QPushButton#pushButton_1 {
background-color: #60C171;
background-image: url(:/images/home_small.png);
background-origin: content;
background-position: top;
padding-top: 2px;
background-repeat: no-repeat;
}
QPushButton#pushButton_2 {
background-color: #60C171;
background-image: url(:/images/home_small.png);
background-origin: content;
background-position: left;
padding-left: 2px;
background-repeat: no-repeat;
}
QPushButton#pushButton_3 {
background-color: #60C171;
background-image: url(:/images/home_small.png);
background-origin: content;
background-position: left bottom;
padding-left: 2px;
padding-bottom: 2px;
background-repeat: no-repeat;
}
QPushButton#pushButton_4 {
background-color: #60C171;
background-image: url(:/images/home_small.png);
background-origin: content;
background-position: right top;
padding-right: 2px;
padding-top: 2px;
background-repeat: no-repeat;
}
## 二、QPushButton中文字位置
效果图:

QPushButton#pushButton_5 {
background-color: #60C171;
text-align: top;
padding-top: 8px;
font-size: 12px;
color: #FFFFFF;
}
QPushButton#pushButton_6 {
background-color: #60C171;
text-align: left;
padding-left: 8px;
font-size: 12px;
color: #FFFFFF;
}
QPushButton#pushButton_7 {
background-color: #60C171;
text-align: left top;
padding-left: 2px;
padding-top: 2px;
font-size: 12px;
color: #FFFFFF;
}
QPushButton#pushButton_8 {
background-color: #60C171;
text-align: right bottom;
padding-right: 2px;
padding-bottom: 2px;
font-size: 12px;
color: #FFFFFF;
}
同样的 text-align: right bottom; 也支持水平和垂直两个值,也可以 text-align: right;
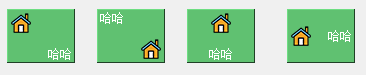
## 三、同时控制QPushButton的图片和文字位置
就是将控制QPushButton中的图片和文字方式进行任意组合
目前就列举了几种情况:

QPushButton#pushButton_9 {
background-color: #60C171;
background-image: url(:/images/home_small.png);
background-origin: content;
background-position: left top;
padding-left: 2px; /*利用padding-left和padding-top来控制image的位置*/
padding-top: 2px;
background-repeat: no-repeat;
background-color: #60C171;
text-align: right bottom;
padding-right: 2px; /\*利用padding-right和padding-bottom来控制文字的位置,这样不至于属性被覆盖\*/
padding-bottom: 2px;
font-size: 12px;
color: #FFFFFF;
}
QPushButton#pushButton_10 {


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上C C++开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
小伙伴深入学习提升的进阶课程,涵盖了95%以上C C++开发知识点,真正体系化!**
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新






















 3424
3424











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








