1.相关说明
1.提升组件QLabel的类,以实现双击功能
2.监控键盘事件,实现上下左右移动
3.鼠标点击获取坐标
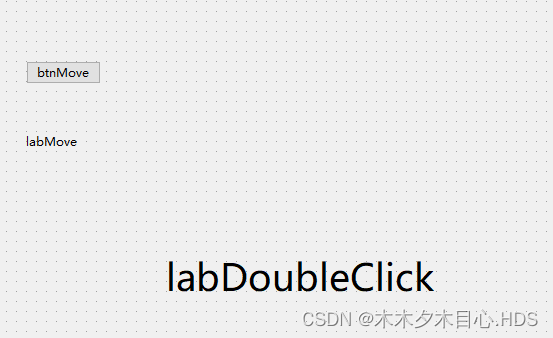
2.相关界面


3.相关代码和操作
自定义类TMyLabel,父类为QLabel
tmylabel.h
#ifndef TMYLABEL_H
#define TMYLABEL_H
#include <QLabel>
#include <QObject>
class TMyLabel : public QLabel
{
Q_OBJECT
public:
TMyLabel(QWidget *parent=nullptr);
signals: // 信号
void doubleClicked();
// QWidget interface
protected:
void mouseDoubleClickEvent(QMouseEvent *event) override;
// QObject interface
public:
bool event(QEvent *event) override;
};
#endif // TMYLABEL_H
tmylabel.cpp
#include "tmylabel.h"
#include <QEvent>
TMyLabel::TMyLabel(QWidget *parent):QLabel(parent)
{
setAttribute(Qt::WA_Hover, true);
}
// 双击label发射信号
void TMyLabel::mouseDoubleClickEvent(QMouseEvent *event)
{
Q_UNUSED(event);
// 当双击Label时,发送信号,主界面就能捕获到
emit doubleClicked();
}
bool TMyLabel::event(QEvent *event)
{
if(event->type() == QEvent::HoverEnter){
QPalette plet = this->palette();
plet.setColor(QPalette::WindowText, Qt::red);
setPalette(plet);
}else if(event->type() == QEvent::HoverLeave){
QPalette plet = this->palette();
plet.setColor(QPalette::WindowText, Qt::black);
setPalette(plet);
}
return QLabel::event(event);
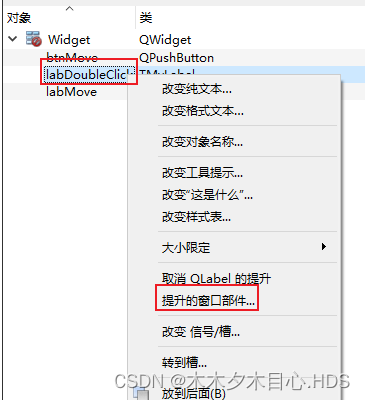
}提升labDoubeClick对象的类

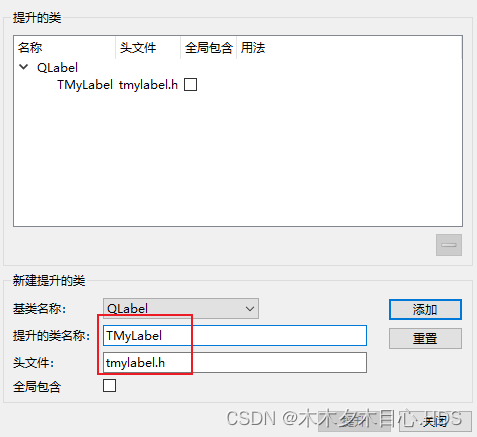
填写自定义的TMyLabel类

widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui {
class Widget;
}
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
// QWidget interface
protected:
void mousePressEvent(QMouseEvent *event) override;
void keyPressEvent(QKeyEvent *event) override;
void paintEvent(QPaintEvent *event) override;
// QWidget interface
protected:
void closeEvent(QCloseEvent *event) override;
private:
void do_doubleClick();
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QPainter>
#include <QMouseEvent>
#include <QMessageBox>
#include "tmylabel.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
grabKeyboard(); // 抓取键盘输入
connect(ui->labDoubleClick, &TMyLabel::doubleClicked, this, &Widget::do_doubleClick);
}
Widget::~Widget()
{
delete ui;
}
// 鼠标左击
void Widget::mousePressEvent(QMouseEvent *event)
{
if(event->button() != Qt::LeftButton){ // 鼠标左键按下生效
return;
}
QPoint pt = event->pos(); // 相对widget的位置
QPointF relaPt = event->position();
QPointF winPt = event->scenePosition();
QPointF globPt = event->globalPos(); // 相对屏幕位置
QString str = QString::asprintf("pos()=(%d,%d)", pt.x(), pt.y());
str += QString::asprintf("\npostion()=(%.0f,%.0f)", relaPt.x(), relaPt.y());
str += QString::asprintf("\nscenePosition()=(%.0f,%.0f)", winPt.x(), winPt.y());
str += QString::asprintf("\nglobalPos()=(%.0f,%.0f)", globPt.x(), globPt.y());
ui->labMove->setText(str);
ui->labMove->adjustSize();
ui->labMove->move(event->pos());
QWidget::mousePressEvent(event);
}
// 键盘 上下左右
void Widget::keyPressEvent(QKeyEvent *event)
{
QPoint pt = ui->btnMove->pos();
if((event->key() == Qt::Key_A) || (event->key() == Qt::Key_Left)){
ui->btnMove->move(pt.x()-20, pt.y());
}else if((event->key() == Qt::Key_D) || (event->key() == Qt::Key_Right)){
ui->btnMove->move(pt.x()+20, pt.y());
}else if((event->key() == Qt::Key_W) || (event->key() == Qt::Key_Up)){
ui->btnMove->move(pt.x(), pt.y()-20);
}else if((event->key() == Qt::Key_S) || (event->key() == Qt::Key_Down)){
ui->btnMove->move(pt.x(), pt.y()+20);
}
QWidget::keyPressEvent(event);
}
void Widget::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QPainter painter(this);
painter.drawPixmap(0, 0, width(), height(), QPixmap(":/jpg/jpg/shenli.jpg"));
}
// 关闭窗口
void Widget::closeEvent(QCloseEvent *event)
{
QMessageBox::StandardButton result = QMessageBox::question(this, "消息框", "确定退出吗?",QMessageBox::Yes | QMessageBox::No | QMessageBox::Cancel);
if(result == QMessageBox::Yes){
event->accept();
} else {
event->ignore();
}
}
void Widget::do_doubleClick()
{
ui->labDoubleClick->setText("标签被双击了");
ui->labDoubleClick->adjustSize();
}






















 8605
8605











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








