参照此大神方案写的,非常受用!他的链接大家也可以参考:(白俊遥博客)http://baijunyao.com
此后自己又总结一遍,图片效果展示:
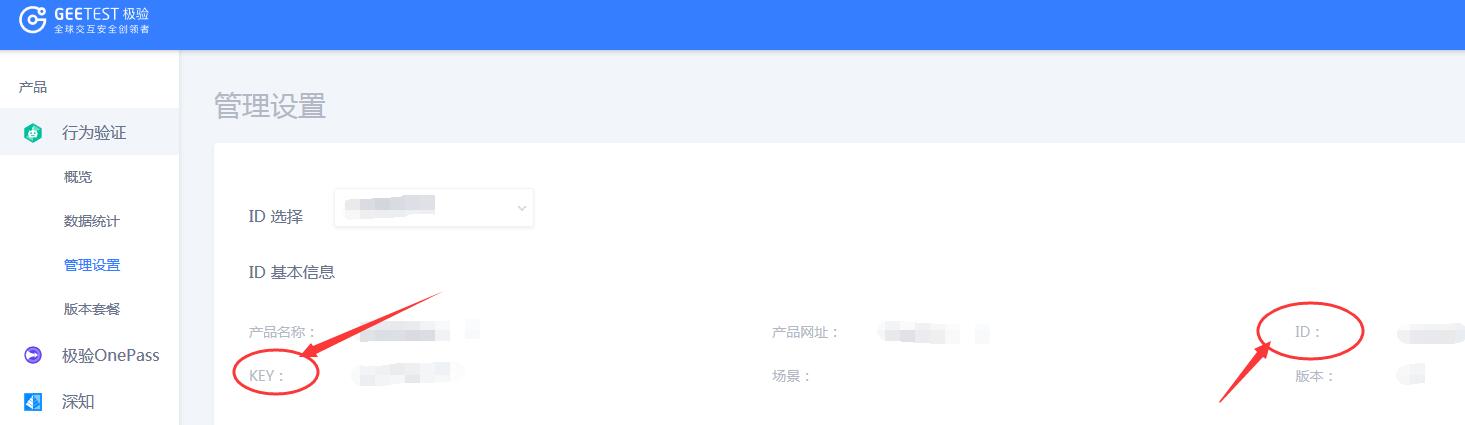
1.需要在官网注册账号,取得ID、KEY。
2.需要将注册到的ID、KEY,写到配置\Common\Conf\Config.php内。
return array(
'DB_TYPE' => 'mysql',
'DB_HOST' => '**',
'DB_NAME' => '**',
'DB_USER' => '**',
'DB_PWD' => '**',
'DB_PORT' => '3306',
'DB_PREFIX' => 'tbl_',
'GEETEST_ID' => '*********************', //将注册的ID赋值
'GEETEST_KEY' => '*************************', //将注册的KEY赋值
);
3.导入sdk
导入路径:\ThinkPHP\Library\Org\Xb\Geetest.class.php
SDK下载地址:http://docs.geetest.com/install/server/php/
4.在\ThinkPHP\Common\functions.php内加入以下代码
/**
* geetest检测验证码
*/
function geetest_chcek_verify($data){
$geetest_id=C('GEETEST_ID');
$geetest_key=C('GEETEST_KEY');
$geetest=new \Org\Xb\Geetest($geetest_id,$geetest_key);
$user_id=$_SESSION['geetest']['user_id'];
if ($_SESSION['geetest']['gtserver']==1) {
$result=$geetest->success_validate($data['geetest_challenge'], $data['geetest_validate'], $data['geetest_seccode'], $user_id);
if ($result) {
return true;
} else{
return false;
}
}else{
if ($geetest->fail_validate($data['geetest_challenge'],$data['geetest_validate'],$data['geetest_seccode'])) {
return true;
}else{
return false;
}
}
}5.登陆页面/Home/Index/index.html
<div class="box">
<h4>
<a target="_blank" href="http://baijunyao.com/article/79">thinkphp整合系列之极验滑动验证码</a>
</h4>
<form id="geetest" action="{:U('Home/Index/geetest_submit_check')}" method="post">
账号:<input type="text" name="username" value="admin">
密码:<input type="text" name="password" value="123456">
<input type="button" value="异步验证登录" οnclick="check_verify()">
<input type="submit" value="post提交登录">
<div id="captcha"></div>
</form>
</div>
<script src="/Public/statics/js/jquery-1.10.2.min.js"></script>
<script src="http://static.geetest.com/static/tools/gt.js"></script>
<script>
var handler = function (captchaObj) {
// 将验证码加到id为captcha的元素里
captchaObj.appendTo("#captcha");
};
// 获取验证码
$.get("{:U('Home/Index/geetest_show_verify')}", function(data) {
// 使用initGeetest接口
// 参数1:配置参数,与创建Geetest实例时接受的参数一致
// 参数2:回调,回调的第一个参数验证码对象,之后可以使用它做appendTo之类的事件
initGeetest({
gt: data.gt,
challenge: data.challenge,
product: "float", // 产品形式
offline: !data.success
}, handler);
},'json');
// 检测验证码
function check_verify(){
// 组合验证需要用的数据
var test=$('.geetest_challenge').val();
var postData={
geetest_challenge: $('.geetest_challenge').val(),
geetest_validate: $('.geetest_validate').val(),
geetest_seccode: $('.geetest_seccode').val()
}
// 验证是否通过
$.post("{:U('Home/Index/geetest_ajax_check')}", postData, function(data) {
if (data==1) {
alert('验证成功');
}else{
alert('验证失败');
}
});
}
</script>6.php生成验证码并验证 /Home/Controller/IndexController.class.php
/**
* geetest生成验证码
*/
public function geetest_show_verify(){
$geetest_id=C('GEETEST_ID');
$geetest_key=C('GEETEST_KEY');
$geetest=new \Org\Xb\Geetest($geetest_id,$geetest_key);
$user_id = "test";
$status = $geetest->pre_process($user_id);
$_SESSION['geetest']=array(
'gtserver'=>$status,
'user_id'=>$user_id
);
echo $geetest->get_response_str();
}
/**
* geetest submit 提交验证
*/
public function geetest_submit_check(){
$data=I('post.');
//$uname=$data['username'];//获取用户名
//$upwd=$data['password'];//获取密码
if (geetest_chcek_verify($data)) {
echo '验证成功';
}else{
echo '验证失败';
}
}
/**
* geetest ajax 验证
*/
public function geetest_ajax_check(){
$data=I('post.');
echo intval(geetest_chcek_verify($data));
}























 1769
1769

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








