<!--gtgame.html-->
<!DOCTYPE html>
<html>
<head>
<title>WebChat JieTiGame</title>
<meta charset="utf-8">
<link rel="stylesheet" href="css/untangle.css" />
</head>
<body>
<canvas id="game" width="768" height="400">
<!--Sorry,your web browser does not support Canvas context.-->
</canvas>
<script src="js/jquery-1.9.1.js"></script>
<script src="js/html5game.untangle.js"></script>
</body>
</html>/*untangle.css*/
canvas{
display:block;
/*background-color:lightgreen;*/
}
*{
margin:0;
padding:0;
}
html,body{
height:100%;
width:100%;
}//html5game.untangle.js
//定义circle对象
function Circle(x,y,radius){
this.x = x;
this.y = y;
this.radius = radius;
}
//同理
function Line(startPoint, endPoint, thickness){
this.startPoint = startPoint;
this.endPoint = endPoint;
this.thickness = thickness;
}
var untangleGame = {
circles: [],
thinLineThickness: 1,
lines: []
};
function drawLine(ctx, x1, y1, x2, y2, thickness){
ctx.beginPath();
ctx.moveTo(x1,y1);
ctx.lineTo(x2,y2);
ctx.lineWidth = thickness;
ctx.strokeStyle = "black";
ctx.stroke();
}
function drawCircle(ctx,x,y,radius){
ctx.fillStyle = "rgba(200,100,200,.8)";
ctx.beginPath();
ctx.arc(x,y,radius,0,Math.PI*2,true);
ctx.closePath();
ctx.fill();
}
$(document).ready(function(){
var canvas = $("#game");
var ctx = canvas.get(0).getContext("2d");
var circleRadius = 10;
$(window).resize(resizeCanvas);
function resizeCanvas(){
canvas.attr("width",$(window).get(0).innerWidth);
canvas.attr("height",$(window).get(0).innerHeight);
ctx.strokeRect(0,0,canvas.width(),canvas.height());
var width = canvas.get(0).width - 20;
var height = canvas.get(0).height - 20;
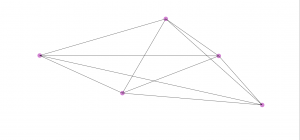
//随机的5个圆
var circlesCount = 5;
for (var i=0; i<circlesCount; i++){
var x =10 + Math.random()*width;
var y =10 + Math.random()*height;
drawCircle(ctx,x,y,circleRadius);
untangleGame.circles.push(new Circle(x,y,circleRadius));
}
for (var i=0; i<untangleGame.circles.length; i++){
var startPoint = untangleGame.circles[i];
for(var j=0; j<i; j++){
var endPoint = untangleGame.circles[j];
drawLine(ctx,startPoint.x,startPoint.y,endPoint.x,endPoint.y,1);
untangleGame.lines.push(new Line(startPoint,endPoint,untangleGame.thinLineThickness));
}
}
}
resizeCanvas();
});
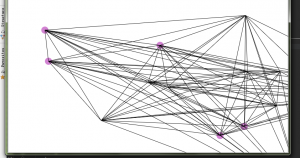
留下一个BUG,下面的窗口反复最大化最小化效果不是本想要的。



























 4722
4722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








