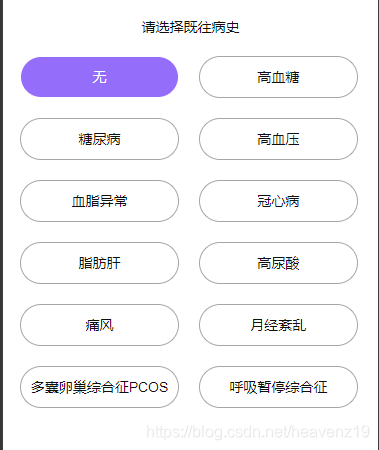
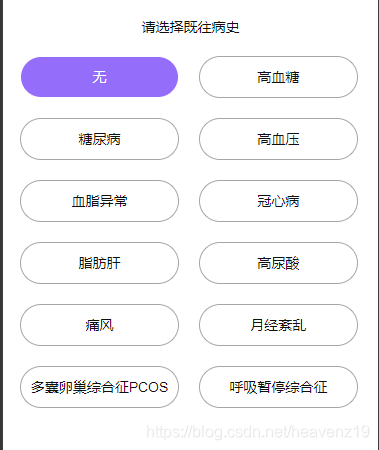
微信小程序–checkbox-group样式修改,去掉勾选框
<checkbox-group bindchange="checkChange">
<view class="serviceSel">
<label wx:for="{{medHis}}" wx:key="{{medHis}}" class="checkbox {{item.checked?'is_checked':''}}">
<checkbox value="{{item.value}}" checked="{{item.checked}}" hidden="false" />{{item.name}}
</label>
</view>
</checkbox-group>
data:{
medHis:[
{name:'无',value:0,checked:true},
{name:'高血糖',value:1,checked:false},
{name:'糖尿病',value:2,checked:false},
{name:'高血压',value:3,checked:false},
{name:'血脂异常',value:4,checked:false},
{name:'冠心病',value:5,checked:false},
{name:'脂肪肝',value:6,checked:false},
{name:'高尿酸',value:7,checked:false},
{name:'痛风',value:8,checked:false},
{name:'月经紊乱',value:9,checked:false},
{name:'多囊卵巢综合征PCOS',value:10,checked:false},
{name:'呼吸暂停综合征',value:11,checked:false},
],
},
checkChange: function (e) {
console.log('radio发生change事件,携带value值为:', e)
var that = this
that.setData({
value: e.detail.value
})
var medHis = this.data.medHis;
var checkArr = e.detail.value;
for (var i = 0; i < medHis.length; i++) {
if (checkArr.indexOf(i + "") != -1) {
medHis[i].checked = true;
} else {
medHis[i].checked = false;
}
}
this.setData({
medHis: medHis
})
},
.serviceSel {
width: 100%;
margin-top: 40rpx;
display: flex;
flex-direction: row;
flex-wrap: wrap;
padding: 0 2%;
box-sizing: border-box;
}
.checkbox {
width: 46%;
height: 80rpx;
line-height: 80rpx;
border-radius: 72rpx;
background-color: rgba(255, 255, 255, 100);
color: rgba(16, 16, 16, 100);
font-size: 14px;
text-align: center;
font-family: Arial;
border: 1px solid rgba(166, 166, 170, 100);
margin-bottom: 40rpx;
}
.checkbox:nth-child(2n){
margin-left: 40rpx;
}
.is_checked {
background-color: rgba(148, 110, 250, 100);
color: rgba(255, 255, 255, 100);
border: 1px solid rgba(255, 255, 255, 100);
}

微信小程序 checkbox样式修改二
checkbox .wx-checkbox-input {
width: 40rpx;
height: 40rpx;
border-radius: 50%;
}
checkbox .wx-checkbox-input.wx-checkbox-input-checked {
border-color: #6995FD;
background-color: #6995FD;
}
checkbox .wx-checkbox-input.wx-checkbox-input-checked::before {
color:#fff;
}

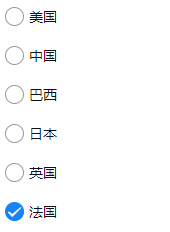
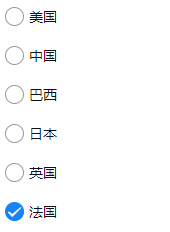
微信小程序radio的样式修改
radio .wx-radio-input.wx-radio-input-checked {
border-color: #cc0000;
background: #cc0000;
}
radio .wx-radio-input {
height: 35rpx;
width: 35rpx;
margin-top: -4rpx;
border-radius: 50%;
border: 2rpx solid #999;
background: transparent;
}
radio .wx-radio-input.wx-radio-input-checked::before {
border-radius: 50%;
width: 35rpx;
height: 35rpx;
line-height: 35rpx;
text-align: center;
font-size: 28rpx;
color: #fff;
background: #1584F7;
transform: translate(-50%, -50%) scale(1);
-webkit-transform: translate(-50%, -50%) scale(1);
}



























 6896
6896











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








