年前最后一天上班了,公司几个人在上班,没事做,还是来学习一下小程序吧。
本博客说一下页面跳转,页面跳转又分为三种:跳转新页面,当前页面跳转及tab跳转。
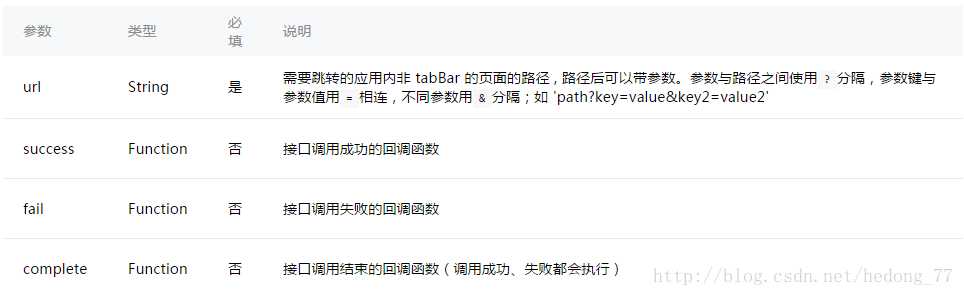
先来看看navigator相关属性:
直接代码说话:
主页面:
<!--index.wxml-->
<view class="btn-area">
<navigator url="../navigator/navigator?title=这是跳转新的页面&&what=laiba" hover-class="navigator-hover">跳转到新页面</navigator>
<navigator url="../navigator/redirect?title=这是当前页面跳转&&what=重定向" open-type="redirect" hover-class="other-navigator-hover">在当前页打开</navigator>
<navigator url="../logs/logs" open-type="switchTab" hover-class="other-navigator-hover">切换 Tab</navigator>
</view>这里是带参跳转的,一个参数就用?=title,如果多个参数就是用?=title=”“&ohterParmas=”“。
那如何在新页面接收传过去的参数呢?很简单,在onLoad函数里面来接收,如下:
navigator.js
Page({
data:{
},
onLoad:function(options){
// 生命周期函数--监听页面加载
this.setData({
title: options.title,
what : options.what
})
}
})当前页面跳转也是一样的
redirect.js
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})布局如下:
<view style="text-align:center"> {{title}} </view>图示:
以上是直接在布局里面跳转,还可以通过代码来做到。
具体细说一下:
wx.navigateTo(OBJECT)
保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面。
OBJECT 参数说明:
wx.navigateTo({
url: '../navigator/redirect'
})
}同样的道理可以带参数。
注意:为了不让用户在使用小程序时造成困扰,我们规定页面路径只能是五层,请尽量避免多层级的交互方式。
wx.redirectTo(OBJECT)
关闭当前页面,跳转到应用内的某个页面。
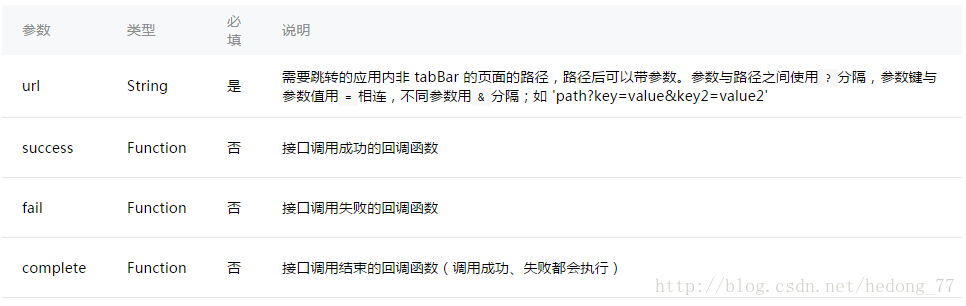
OBJECT 参数说明:
wx.redirectTo({
url: '../navigator/redirect'
})wx.switchTab(OBJECT)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
OBJECT 参数说明:
wx.switchTab({
url: '../logs/logs'
})wx.navigateBack(OBJECT)
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages()) 获取当前的页面栈,决定需要返回几层。
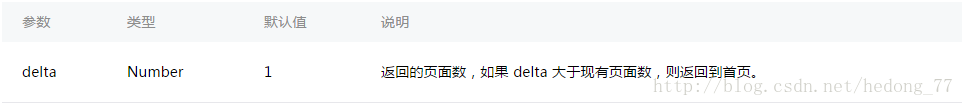
OBJECT 参数说明:
//返回上一个页面
wx.navigateBack({
delta: 1
})关于跳转就基础的这么多了。




























 1531
1531

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








