Iconfont使用报错踩坑: error in ./src/assets/styles/iconfont/iconfont.svg?t=1554464791200
不知道有没要遇到过类似的报错:
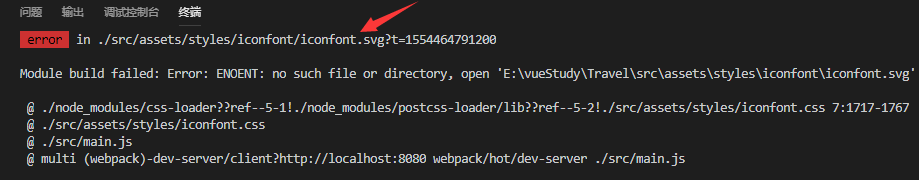
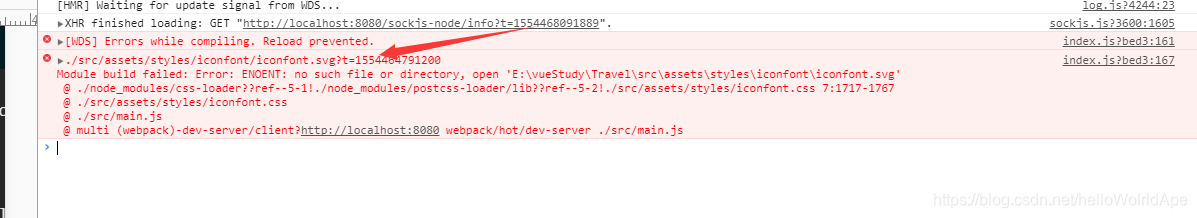
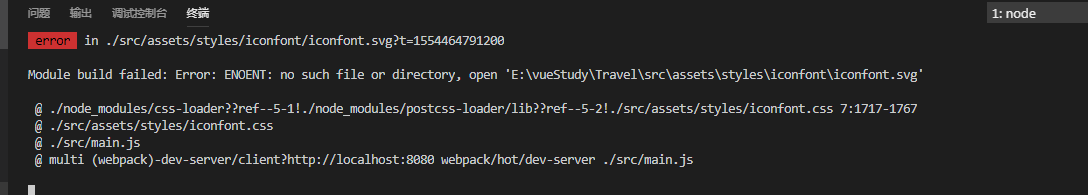
error in ./src/assets/styles/iconfont/iconfont.svg?t=1554464791200
Module build failed: Error: ENOENT: no such file or directory, open ‘E:\vueStudy\Travel\src\assets\styles\iconfont\iconfont.svg’
@ ./node_modules/css-loader??ref–5-1!./node_modules/postcss-loader/lib??ref–5-2!./src/assets/styles/iconfont.css 7:1717-1767
@ ./src/assets/styles/iconfont.css
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./src/main.js

遇到这种类型的错误,有可能就是文件引入少了 找不到对应的文件


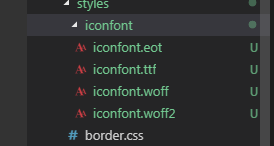
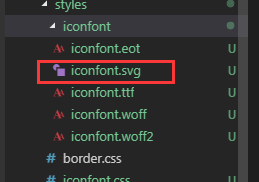
想我这里就是提示我少了.sav的一个文件。这个是iconfont下载到本地的一个文件。
解决方法:
根据提示,找到你少引入的文件,然后引入进你的目录。
没有引入,就会报错,如图:


引入以后:


问题已解决





















 3601
3601











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








