npm
思维导图结构:

介绍(来自百度百科)

安装npm
nodejs现在自带npm,安装Node即可;
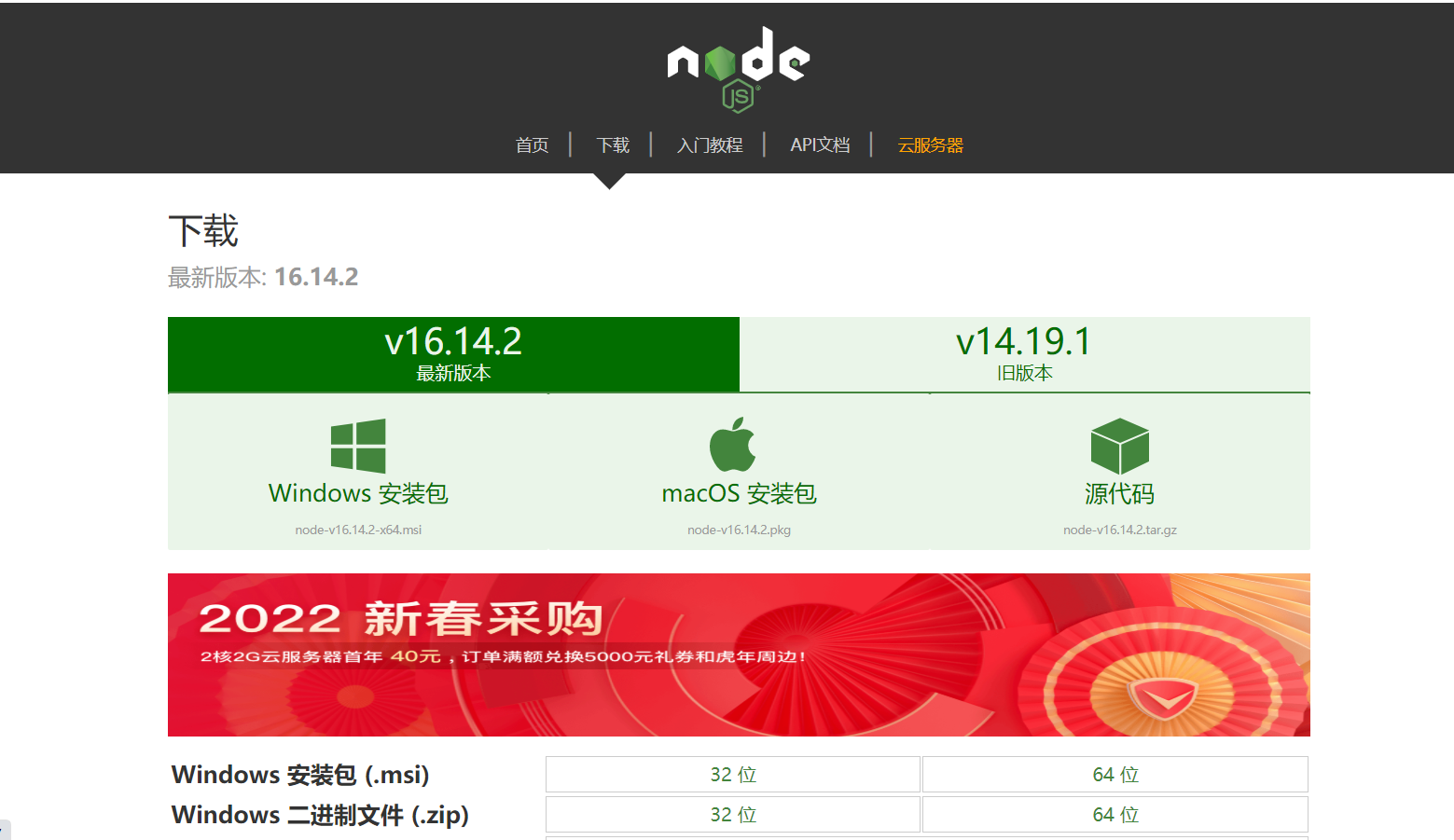
官网:http://nodejs.cn/,下载Node像QQ一样安装即可;

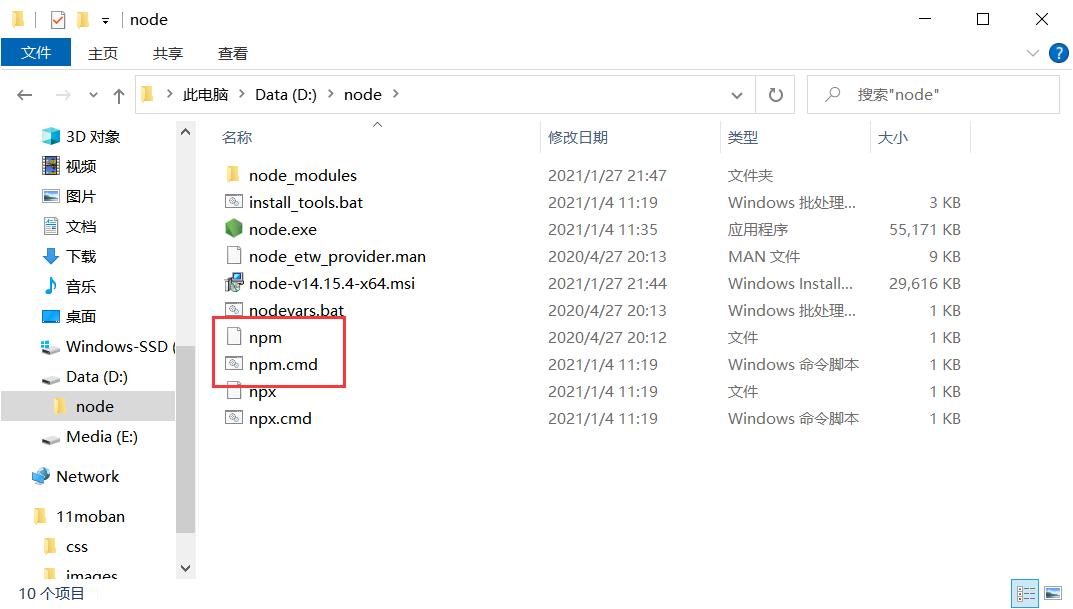
打开安装目录,我们可以看到已经自带npm了

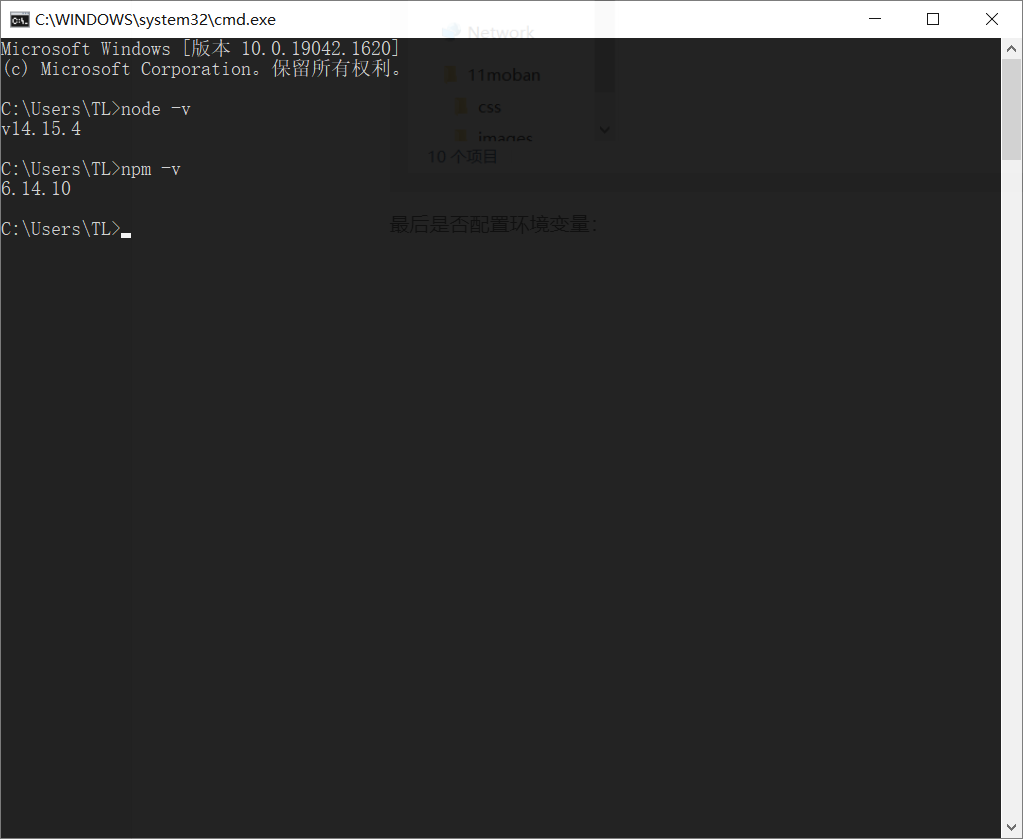
最后是否配置环境变量,安装成功;

基本命令
简单认识一下基础命令,即可上手;
配置镜像
npm install -g cnpm --registry=https://registry.npmmirror.com
#全局配置淘宝镜像,使用国内的镜像,下载快,只需要将npm换成cnpm
帮助命令
npm help
查看版本
npm -v
安装依赖
- 安装package.json中的依赖
npm install
- 安装模块化依赖
npm install <Module Name> # 本地安装
npm install <Module Name> -g # 全局安装
npm install <Module Name> --save
//表示将这个包名及对应的版本添加到 package.json的 dependencies
npm install <Module Name> --save-dev
//表示将这个包名及对应的版本添加到 package.json的 devDependencies
--save 和--save-dev下载标签
- 他们表面上的区别是–save 会把依赖包名称添加到 package.json 文件 dependencies 键下,–save-dev 则添加package.json 文件 devDependencies 键下
- dependencies是运行时依赖,devDependencies是开发时的依赖。即devDependencies 下列出的模块,是我们开发时用的
查看模块的版本号
npm <Module Name> grunt
安装指定版本
npm install 默认安装最新版本,如果想要安装指定版本,可以在库名称后加 @版本号
npm install <Module Name>@latest
npm install <Module Name>@0.1.1
npm install <Module Name>@">=0.1.0 <0.2.0"
卸载模块
我们可以使用以下命令来卸载 Node.js 模块
npm uninstall <Module Name>
建议直接删除node-modules文件夹
卸载模块
我们可以使用以下命令来卸载 Node.js 模块
npm uninstall <Module Name>
建议直接删除node-modules文件夹
更新模块
npm update <Module Name>
更新升级时应该把原本的node-modules文件夹删除,不然的话可能会报错
查看模块信息
npm list <Module Name>
查看模块地址
npm view <Module Name> repository.url
很多包的地址都是托管在github
验证某个模块是否存在
发布一个npm包的时候,需要检验某个模块是否已存在
npm search <Module Name>
如果存在就会显示其完整信息
搜索模块
npm search <Module Name>
package.json
**package.json内容来自:https://blog.csdn.net/weixin_41350225/article/details/88253726
package.json是一个描述文件,描述了你项目中各个包之间的关系,作用如下
- 作为一个描述文件,描述了你的项目依赖哪些包
- 允许我们使用 “语义化版本规则”指明你项目依赖包的版本
- 让你的构建更好地与其他开发者分享,便于重复使用
创建package.json
npm init //即可在当前目录创建一个 package.json 文件
cnpm init //使用淘宝镜像创建
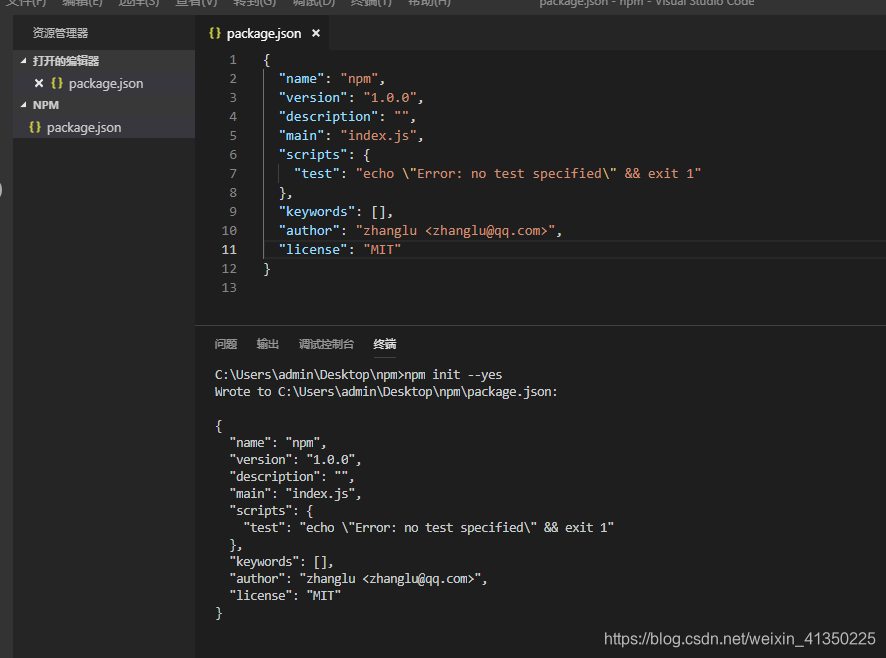
输入 npm init 后会弹出一堆问题,我们可以输入对应内容,也可以使用默认值。在回答一堆问题后输入 yes就会生成 package.json 文件,如果嫌回答这一大堆问题麻烦,可以直接输入 npm init --yes 跳过回答问题步骤,直接生成默认值的 package.json 文件
npm init --yes //跳过回答问题步骤,直接生成默认值的 package.json 文件
package.json 的内容
package.json 文件至少要有两部分内容:
{
"name": "w1807-demo-package", //全部小写,没有空格,可以使用下划线或者横线
"version": "1.0.0" //x.x.x 的格式,符合“语义化版本规则”
}
其他内容:
- name - 包名
- version - 包的版本号
- description - 包的描述
- homepage - 包的官网 url
- author - 包的作者姓名
- contributors - 包的其他贡献者姓名
- dependencies - 依赖包列表。如果依赖包没有安装,npm 会自动将依赖包安装在 node_module 目录下
- repository - 包代码存放的地方的类型,可以是 git 或 svn,git 可在 Github 上
- main - main 字段指定了程序的主入口文件,require(‘moduleName’)
- 就会加载这个文件。这个字段的默认值是模块根目录下面的 index.js
- keywords - 关键字
我们可以为 init 命令设置一些默认值,比如:
npm set init.author.email "邮箱@qq.com"
npm set init.author.name "姓名"
npm set init.license "MIT" //这里是指开源协议

指定依赖的包
我们需要在 package.json 文件中指定项目依赖的包,这样别人在拿到这个项目时才可以使用 npm install 下载,包有两种依赖方式:
- dependencies:在生产环境中需要用到的依赖
- devDependencies:在开发、测试环境中用到的依赖
{
"name": "my-weex-demo",
"version": "1.0.0",
"description": "a weex project",
"main": "index.js",
"author": "fkysly@gmail.com",
"license": "MIT",
"devDependencies": {
"babel-core": "^6.14.0",
},
"dependencies": {
"weex-html5": "^0.3.2",
}
}
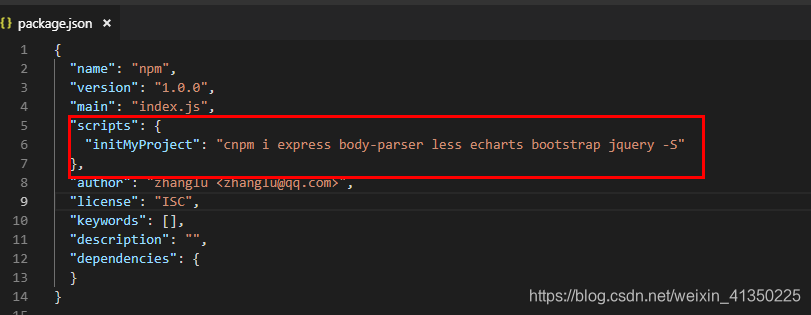
书写脚本命令scripts
通过脚本可以快速的批量的执行相关的命令

语义化版本规则
使用NPM下载和发布代码时都会接触到版本号。NPM使用语义版本号来管理代码,这里简单介绍一下
语义版本号分为X.Y.Z三位,分别代表主版本号、次版本号和补丁版本号**。当代码变更时,版本号按以下原则更新
- 如果只是修复bug,需要更新Z位
- 如果是新增了功能,但是向下兼容,需要更新Y位
- 如果有大变动,向下不兼容,需要更新X位
版本号规范即语义化规则的使用
作为使用者,我们可以在 package.json 文件中写明我们可以接受这个包的更新程度(假设当前依赖的是 1.0.4 版本):
如果只打算接受补丁版本的更新(也就是最后一位的改变),就可以这么写:
1.0
1.0.x
~1.0.4
如果接受小版本的更新(第二位的改变),就可以这么写:
1
1.x
^1.0.4
如果可以接受大版本的更新(自然接受小版本和补丁版本的改变),就可以这么写:
*
x
小结一下:
总共三种版本变化类型,接受依赖包哪种类型的更新,就把版本号准确写到前一位。即当前位就不写,或者写成x. 如果写了当前位,那就要在前面给上相关标识。默认我们安装的模块应该是接受小版本的更新的: ^版本号
根据package.json安装依赖包
命令:
npm install
默认会安装 package.json 中 dependencies 和 devDependencies 里的所有模块
命令:
npm install --production
将包信息写入到package.json
要将包信息写入到package.json文件中的两种方式
方式一:手动写入
添加依赖时我们可以手动修改 package.json 文件:,添加或者修改 dependencies,devDependencies 中的内容
方式二:使用安装参数
另一种更酷的方式是用命令行,在使用 npm install 时增加 --save 或者 --save-dev 后缀:
npm install <Module Name> --save
//表示将这个包名及对应的版本添加到 package.json的 dependencies
npm install <Module Name> --save-dev
//表示将这个包名及对应的版本添加到 package.json的 devDependencies
简写版
npm install -S
npm install -D
npm获取全局安装的默认目录
npm config get prefix
npm设置全局安装的默认目录
npm config set prefix “directory”
yarn
介绍
来自百度百科:

陆续更新中······


























 273
273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










