一、先说结论
absolute定位相对于已定位父级内边框,不管父级的 box-sizing 是 border-box 还是 content-box
二、相关概念
概念1、position:absolute 绝对定位
position:absolute 绝对定位,是相对于离自己最近的已定位父级元素进行定位的,如果父级元素没有定位就找爷爷级,爷爷级没有定位就找太爷爷,找祖爷爷。。。直至html。
概念2、盒模型
盒模型,所有的html元素可以看成是一个盒子,由content,padding,border,margin组成。其中IE盒模型box-sizing:border-box;标准盒模型box-sizing:content-box;
概念3、box-sizing:border-box | content-box
box-sizing:content-box 表示 元素的实际宽度 = width + padding + border
box-sizing:border-box 表示 元素的实际宽度 = width = content的宽度 + padding + border
高度同理
三、代码描述
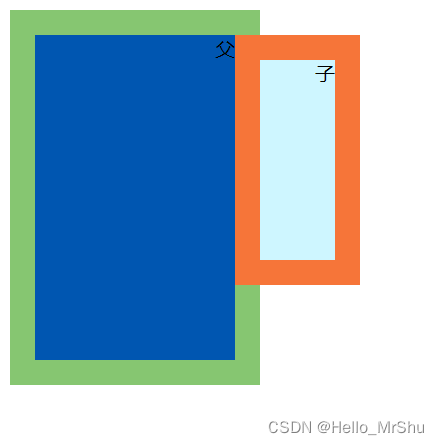
父级设置position:relative;box-sizing:border-box;子级设置position:absolute;left:100%;以上代码为了使子级框定位到父级框右侧;
<!DOCTYPE html>
<html>
<head>
<title>定位</title>
<style type="text/css">
.parent{
width: 200px;
height: 300px;
display: block;
text-align: right;
background: #0056B1;
border: 20px solid #86C671;
box-sizing: border-box;
position: relative;
}
.child{
width: 100px;
height: 200px;
display: block;
text-align: right;
background: #CEF6FF;
border: 20px solid #F67539;
box-sizing: border-box;
position: absolute;
top: 0;
left: 100%;
}
</style>
</head>
<body>
<div class="parent">
父
<div class="child">子</div>
</div>
</body>
</html>四、现象描述
| left:100% | left:0 |
 |  |
很奇怪,因为父级box-sizing设置为border-box,所以子级left设置为100%,认为100%就是父级框的实际宽度,自然会定位到父级框的右侧。但是,实际上,只是定位到了右侧border内侧。同理,子级left设置为0,也没有定位到父级的最左侧,而是父级内边框的最左侧。即使加上padding,也仍然是border内侧。
我们当然有各种方法,来满足需求,但是这与想象中的结果不太一样。
五、分析
菜鸟教程里关于盒模型有一句话:“盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。”
个人理解是,虽然子级 position:absolute 脱离了正常的文档流,但是因为父级是 position:relative,所以子级和父级之间的关系还在。而父级盒模型的特点,使子级在定位的时候是以边框内为标准的。至于父级是不是border-box,那与子级定位无关,因为那是父级在整个文档布局时的宽高属性。
仅代表个人观点,欢迎大家讨论~~~






















 7323
7323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








