一.常见的属性:
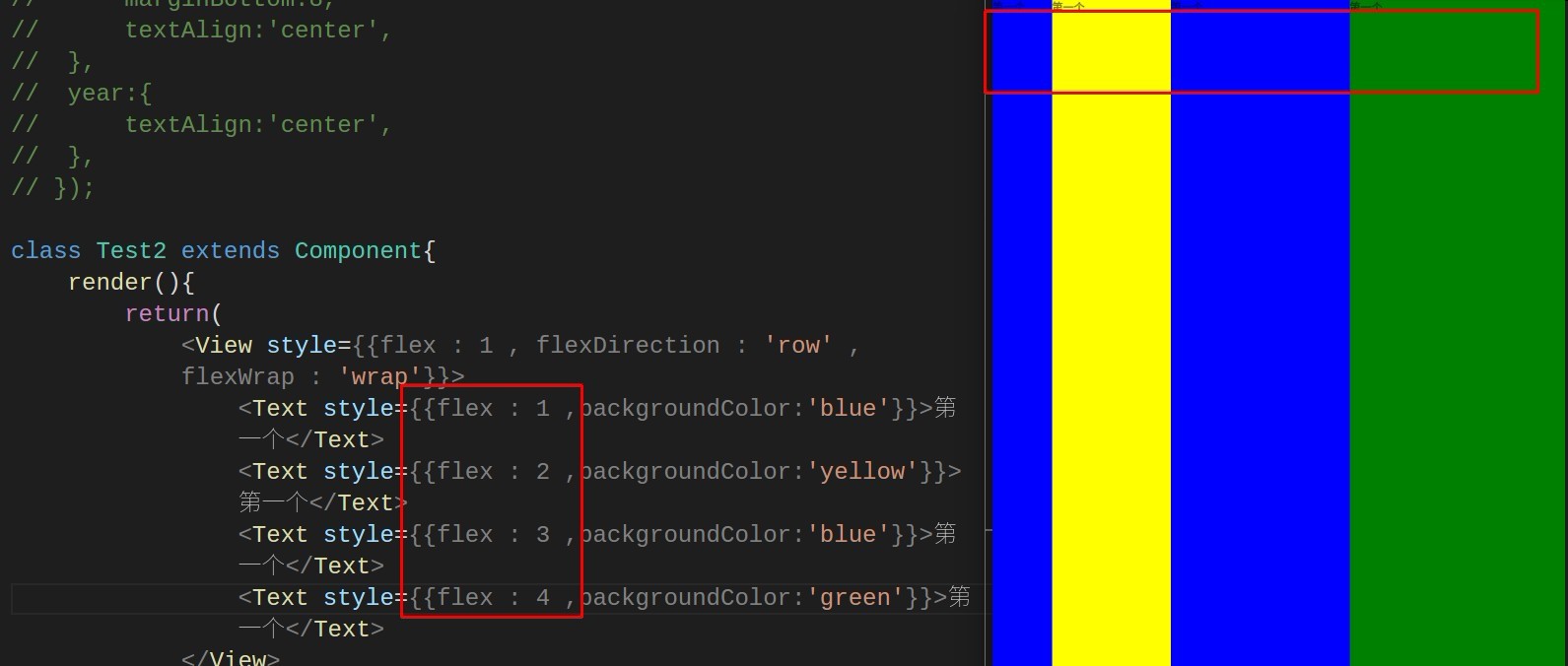
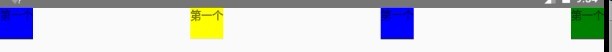
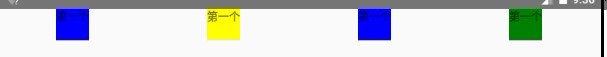
1.flex:如果唯一父级是1,则代表占满整个栏目;如果有几个子级,那么会按照子集分配的flex数量来累计,根据flex的数量来等额划分

2.flexDirection: 属性 row(设置主轴为水平方向) column(默认,垂直方向)
3.alignItems 表示与主轴相对的轴的显示方向,例如主轴默认是纵轴,那么alignItems代表横轴(水平),可以设置flex-start(默认,左对齐) , center(水平居中) , flex-end(右对齐)
4.alignSelf 表示可以设置单独子级的方向
5.justifyContent 设置主轴的显示方向,flex-start(默认,上对齐) , flex-end(下对齐) , center(垂直居中) , space-between(上下对齐) , space-around(上下对齐,有空格,并非紧挨着上下边线 , 中间空格是左右的两倍)
space-between 注意,子级不能设置flex 否则无效

space-around
5.flexWrap : ‘wrap’设置文字自动换行,通常需要配合宽度来使用
6.keyboardType : 使用TextInput时点击的键盘显示形式,number-pad (iphone中键盘显示) , numeric(android中键盘显示)…keyboardType={'numeric'}
multiline={true}表示可以输入多行
secureTextEntry={true}表示输入密码,
value={'hello'}表示默认值,注:写了之后无法删除x
underlineColorAndroid={'color'}在安卓下设置下划线的颜色
| 名称 | 作用 | 值 | 平台 |
|---|---|---|---|
| View支持的相关属性 | 一些基本属性 | 官网链接 | iOS、Android |
| autoCapitalize | 自动切换成大写 |








 本文是关于React Native的学习笔记,主要探讨了布局属性,包括flex布局、flexDirection、alignItems、alignSelf、justifyContent、flexWrap以及ScrollView的属性应用。内容涵盖了如何通过这些属性实现组件的定位和排列,以及在不同场景下的使用技巧。
本文是关于React Native的学习笔记,主要探讨了布局属性,包括flex布局、flexDirection、alignItems、alignSelf、justifyContent、flexWrap以及ScrollView的属性应用。内容涵盖了如何通过这些属性实现组件的定位和排列,以及在不同场景下的使用技巧。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1917
1917

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








