CSS Fonts (字体)属性用于定义字体系列、大小、粗细、和文字样式(如斜体)。
一.字体属性
CSS 使用 font-family 属性定义文本的字体系列
p { font-family: "微软雅黑";}
div { font-family: Arial,'Microsoft YaHei',"微软雅黑";}
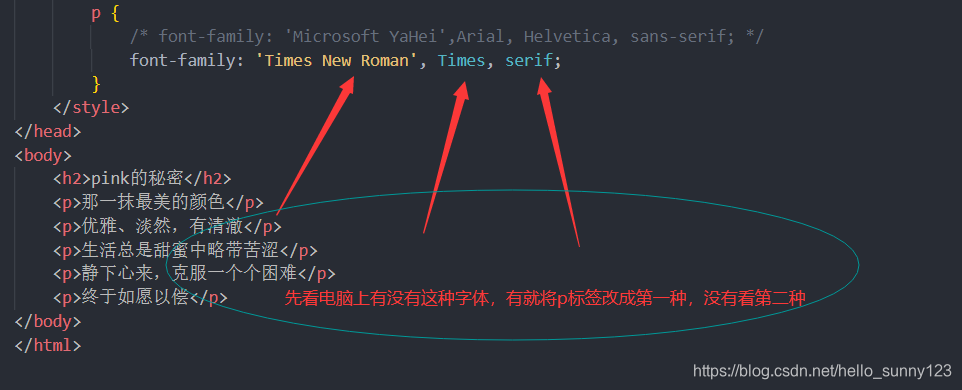
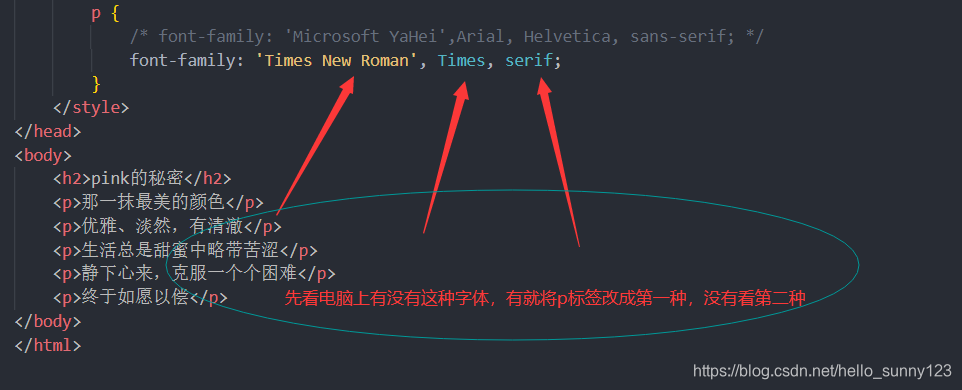
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体</title>
<style>
h2 {
font-family: "微软雅黑";
}
p {
font-family: 'Times New Roman', Times, serif;
}
</style>
</head>
<body>
<h2>pink的秘密</h2>
<p>那一抹最美的颜色</p>
<p>优雅、淡然,有清澈</p>
<p>生活总是甜蜜中略带苦涩</p>
<p>静下心来,克服一个个困难</p>
<p>终于如愿以偿</p>
</body>
</html>
运行结果

注意
1.各种字体之间必须使用英文状态下的逗号隔开。
2.一般情况下,如果有空格隔开的多个单词组成的字体,加引号。
3.尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示
4.最常见的几个字体: body (font-family: “Microsoft YaHei”,tahoma,arial, ‘Hiragino Sans GB’;},开发时常常给body指定字体。

二.字体大小
p {
font-size: 20px;
}
px (像素)大小是我们网页的最常用的单位
谷歌浏览器默认的文字大小为 16px
不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小
可以给 body 指定整个页面文字的大小
标题标签比较特殊,需要单独指定文字大小
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体属性之字体大小</title>
<style>
body {
font-size: 16px;
}
h2 {
font-size: 16px;
}
</style>
</head>
<body>
<h2>pink的秘密</h2>
<p>那一抹最美的颜色</p>
<p>优雅、淡然,有清澈</p>
<p>生活总是甜蜜中略带苦涩</p>
<p>静下心来,克服一个个困难</p>
<p>终于如愿以偿</p>
</body>
</html>
运行结果

字体粗细
CSS使用 font-weight 属性设置文本字体的粗细。
p {
font-weight: bold;
}

学会让加粗标签(比如 h 和strong等)不加粗,或者其他标签加粗
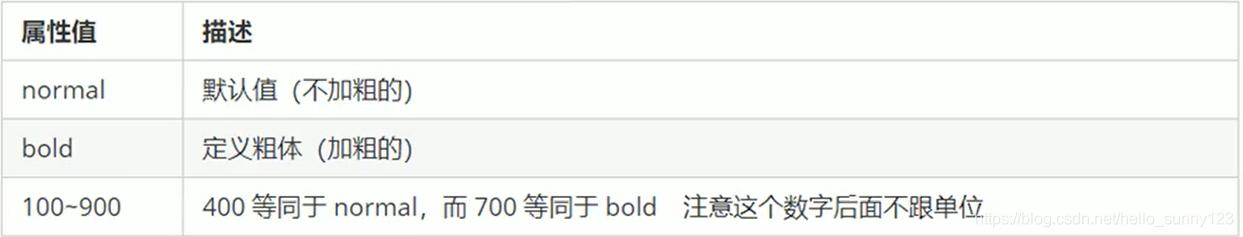
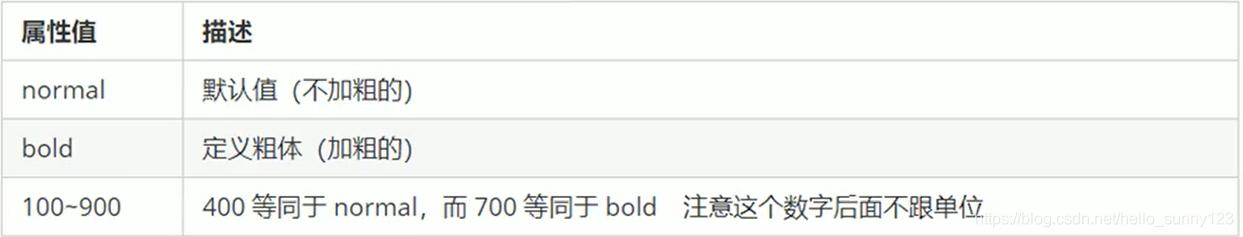
实际开发时,我们更喜欢用数字表示粗细
三.文字样式
CSS使用 font-style 属性设置文本的风格。
p {
font-style: normal;
}

注意:平时我们很少给文字加斜体,反而要给斜体标签(em , i)改为不倾斜字体。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体属性之文字样式(风格)</title>
<style>
p {
font-style: italic;
}
em {
font-style: normal;
}
</style>
</head>
<body>
<p>同学,上课时候的你</p>
<em>下课时候你</em>
</body>
</html>
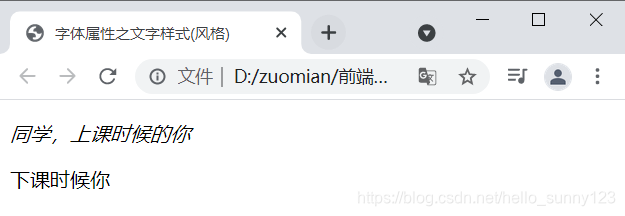
运行结果

四.字体复合属性
字体属性可以把以上文字样式综合来写,这样可以更节约代码:
body {
font: font-style font-weight font-size/line-height font-family;
}
使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以***空格***隔开
不需要设置的属性可以省略(取默认值) ,但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS字体属性之复合属性</title>
<style>
div {
font: 20px "microsoft yahei";
}
</style>
</head>
<body>
<div>三生三世十里桃花,一心一意百行代码</div>
</body>
</html>
运行结果

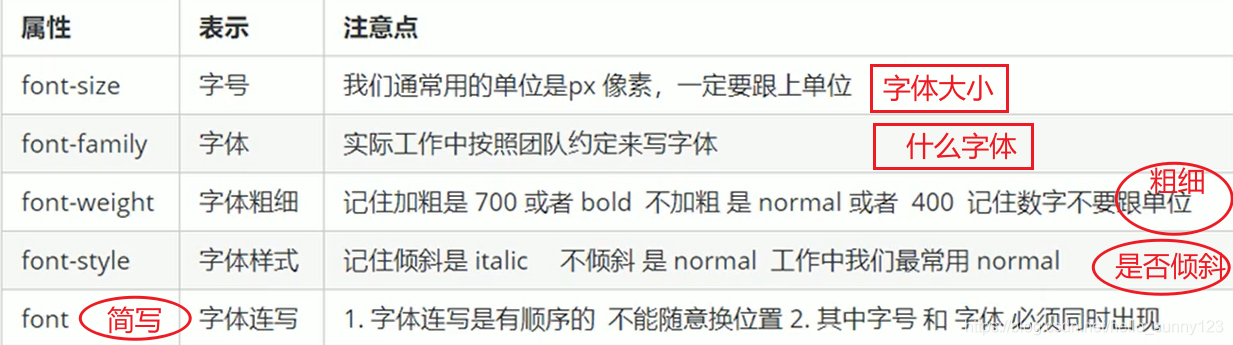
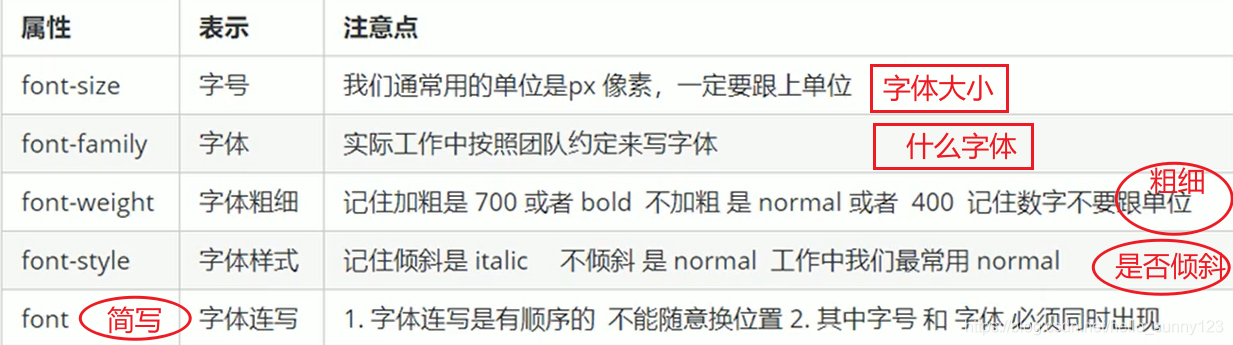
字体属性总结

(1)字体复合属性如何写?里面有什么注意细节?
/*斜不斜,粗不粗,大不大,啥类型 */
font: font-style font-weight font-size/line-height font-family;
1.字体连写是有顺序的,不能随意换位置
2.其中字号 font-size 和字体 font-family 必须同时出现
(2)如果让加粗的文字不加粗显示,如何让倾斜的文字不倾斜显示?
font-style: italic/normal;
font-weight: 700/400;





























 1033
1033











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








