最近在学习RxJava的课程,感觉还是挺有意思的一个开源框架,先搞点例子上来,供大家参考,我也做总结
首先看主要的RxJava执行思想,链式执行

然后看代码,重点看注释
AndroidManifest中加入权限
<uses-permission android:name="android.permission.INTERNET" />
public class MainActivity extends AppCompatActivity {
private static final String TAG = "MainActivity";
private Button bt1;
private Button bt2;
private ImageView image;
// 弹出加载框
private ProgressDialog progressDialog;
// 网络图片的链接地址
private final static String PATH = "http://pic1.win4000.com/wallpaper/c/53cdd1f7c1f21.jpg";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
image = findViewById(R.id.image_view);
bt1 = findViewById(R.id.testBt);
bt1.setOnClickListener(v -> {
Log.d("ZTL","Button1");
loadImageFromNet();
});
bt2 = findViewById(R.id.testBt2);
bt2.setOnClickListener(v -> {
Log.d("ZTL","Button2");
});
}
@SuppressLint("CheckResult")
private void loadImageFromNet(){
Observable.just(PATH)//先绑定观察者和被观察者,然后开始执行ScalarDisposable,让流程跑起来
.map(new Function<String, Bitmap>() {//Function中的泛型,左边的String是输入源,右边的Bitmap是输出源
@Override
public Bitmap apply(String s) throws Exception {
Log.d("ZTL","22222begin to apply!!!!! " + s);
URL url = new URL(s);
HttpURLConnection httpURLConnection = (HttpURLConnection) url.openConnection();
httpURLConnection.setConnectTimeout(5000);
int responseCode = httpURLConnection.getResponseCode(); // 才开始 request
if (responseCode == HttpURLConnection.HTTP_OK) {
InputStream inputStream = httpURLConnection.getInputStream();
Bitmap bitmap = BitmapFactory.decodeStream(inputStream);
return bitmap;
}
return null;
}
})
.map(new Function<Bitmap, Bitmap>() {
@Override
public Bitmap apply(Bitmap bitmap) throws Exception {
Log.d("ZTL","3333 return bitmap, log show!!!");
return bitmap;
}
})
.subscribeOn(Schedulers.io())//上面的线程,执行在子线程,也就是在子线程执行耗时操作
.observeOn(AndroidSchedulers.mainThread())//观察者在主线程,用来更新主线程的UI
.subscribe(new Observer<Bitmap>() {
@Override
public void onSubscribe(Disposable d) {//观察者在绑定被观察者的时候第一执行的动作
Log.d("ZTL","111111onSubscribe!!!!");
progressDialog = new ProgressDialog(MainActivity.this);
progressDialog.setTitle("download run");
progressDialog.show();
}
@Override
public void onNext(Bitmap bitmap) {//在上面.map等一系列执行完之后,开始这个onNext执行,更新UI
Log.d("ZTL","444444 onNext !!!!");
image.setImageBitmap(bitmap);
}
@Override
public void onError(Throwable e) {
}
@Override
public void onComplete() {//在全部执行完以后,执行此方法
Log.d("ZTL","555555 onComplete !!!!");
if(progressDialog != null && progressDialog.isShowing()) {
progressDialog.dismiss();
}
}
});
}
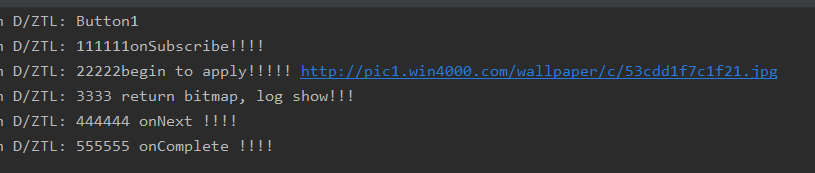
}打印:

效果图:

还是很简单的,如果有不知道的函数,可以直接百度就能知道含义。






















 3390
3390











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








