jQuery选择器的分类
–基本选择器 (basic)
–层次选择器 (level)
–过滤选择器 (filter)
–基本选择器 (basic)
–层次选择器 (level)
–过滤选择器 (filter)
–表单选择器 (form)
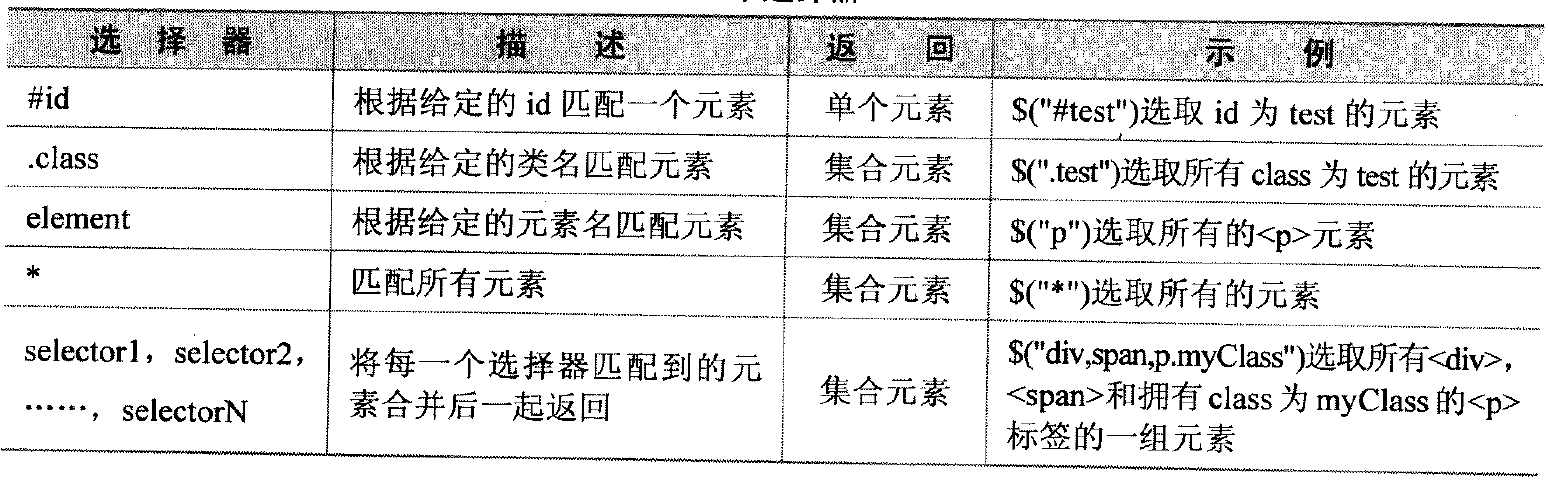
基本选择器 (basic)
1)$(“#id”),根据id值找到匹配的元素,最多只返回一个元素(如果该元素存在),如果不存在,则返回一个空的jQuery对象。
2)$(“.class”),根据css的class属性来返回一个集合,无论该css类是否真的存在,只要定义在元素中就能被jQuery查询到。
<pre name="code" class="html"><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title> New Document </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<script type="text/javascript" src="jquery-1.4.4.js"></script>
<script type="text/javascript">
$(document).ready(function()
{
alert($("a").length); //返回1. id 选择器只返回单个元素
});
</script>
</head>
<body>
<a class="test" href="http://www.google.com"><b>google</b></a>
<a class="test" href="http://www.yahoo.com">yahoo</a>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="style.css" />
<script type="text/javascript" src="jquery-1.4.4.js"></script>
<script type="text/javascript">
$(document).ready(function()
{
$("#button1").click(function()
{
$("#one").css("background", "red");
});
$("#button2").click(function()
{
$(".mini").css("background", "green");
});
$("#button3").click(function()
{
$("div").css("background", "orange");
});
$("#button4").click(function()
{
$("*").css("background", "blue");
});
$("#button5").click(function()
{
$("span, #two, .mini").css("background", "pink");
});
});
</script>
</head>
<body>
<h3>基本选择器.</h3>
<input type="button" value="test1" id="button1">
<input type="button" value="test2" id="button2">
<input type="button" value="test3" id="button3">
<input type="button" value="test4" id="button4">
<input type="button" value="test5" id="button5">
<div class="one" id="one" >
id为one,class为one的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test" >
id为two,class为one,title为test的div.
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8"/>
</div>
</body>
</html>























 1421
1421

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








